Cy.request Form Data
Cy.request Form Data - Web usage correct usage // spying cy.intercept('/users/**') cy.intercept('get', '/users*') cy.intercept({ method: One of the first things. Add (somename) { return cy.request ( {.}).then (function (response) { return response.body // maps the response. Syntax cy.request (url) cy.request (url, body) cy.request (method, url) cy.request (method, url, body) cy.request (options) usage correct usage. Web if you choose, you may use cy.request() to talk to 3rd party servers via their apis. As ('todo') // application requests the /todos/1 resource // the intercept replies with the object from todo.json file cy. Using formdata objects, and knowing that at this very moment (cypress 2.1.0). It is writing a file for me inside the fixture folder. Cypress provides you access to the objects with information about the request, enabling you to. If possible, cache results via cy.session() to avoid repeat visits.
Web i found third way by native xhr workaround and there is the custom request cy.form_reques placed in commands.js: Add (somename) { return cy.request ( {.}).then (function (response) { return response.body // maps the response. You just need a return on the cy.request () call. I have created the request which is sent successfully. Web export function createsession(email,password,user_id,callback){ cy.request({ method:'post', url:config.accounts_prod + '/token', headers:{ 'authorization': Cypress provides you access to the objects with information about the request, enabling you to. The cy.route function is used to stub out a request for your application, so. Using formdata objects, and knowing that at this very moment (cypress 2.1.0). Web following are the error messages received in cypress electron app: Web a request body to be sent in the request.
I have created the request which is sent successfully. Web if you choose, you may use cy.request() to talk to 3rd party servers via their apis. Web are you trying to use cypress to make a request to some api and get the response? It is writing a file for me. Web you might need to use.then instead of should and the request should resolve inside promise. Add (somename) { return cy.request ( {.}).then (function (response) { return response.body // maps the response. Web having a look at the mdn web docs to see how you can build a formdata: Web export function createsession(email,password,user_id,callback){ cy.request({ method:'post', url:config.accounts_prod + '/token', headers:{ 'authorization': As ('todo') // application requests the /todos/1 resource // the intercept replies with the object from todo.json file cy. Web we received this error at the network level:
cy.request Is Not Providing ContentType Header with Request When
Web usage correct usage // spying cy.intercept('/users/**') cy.intercept('get', '/users*') cy.intercept({ method: It is writing a file for me inside the fixture folder. Using formdata objects, and knowing that at this very moment (cypress 2.1.0). Web these advanced test exercises will teach you the powerful ways of using cy.intercept, cy.request, and cy.spy commands. Add (somename) { return cy.request ( {.}).then (function.
GDPR Data Subject Access Request Form Creative Skillset Survey
Web const data = {} formdata.foreach((value, key) => {. 'localhost', }) // spying and. Web having a look at the mdn web docs to see how you can build a formdata: One of the first things. Web we received this error at the network level:
Data Warehouse Access Request Form DocsBay
Web if you choose, you may use cy.request() to talk to 3rd party servers via their apis. If possible, cache results via cy.session() to avoid repeat visits. Syntax cy.request (url) cy.request (url, body) cy.request (method, url) cy.request (method, url, body) cy.request (options) usage correct usage. Web following are the error messages received in cypress electron app: It is writing a.
Data Request Form
Cy.wait () timed out waiting 5000ms for the 1st request to the route:. One of the first things. Web having a look at the mdn web docs to see how you can build a formdata: Web usage correct usage // spying cy.intercept('/users/**') cy.intercept('get', '/users*') cy.intercept({ method: Web following are the error messages received in cypress electron app:
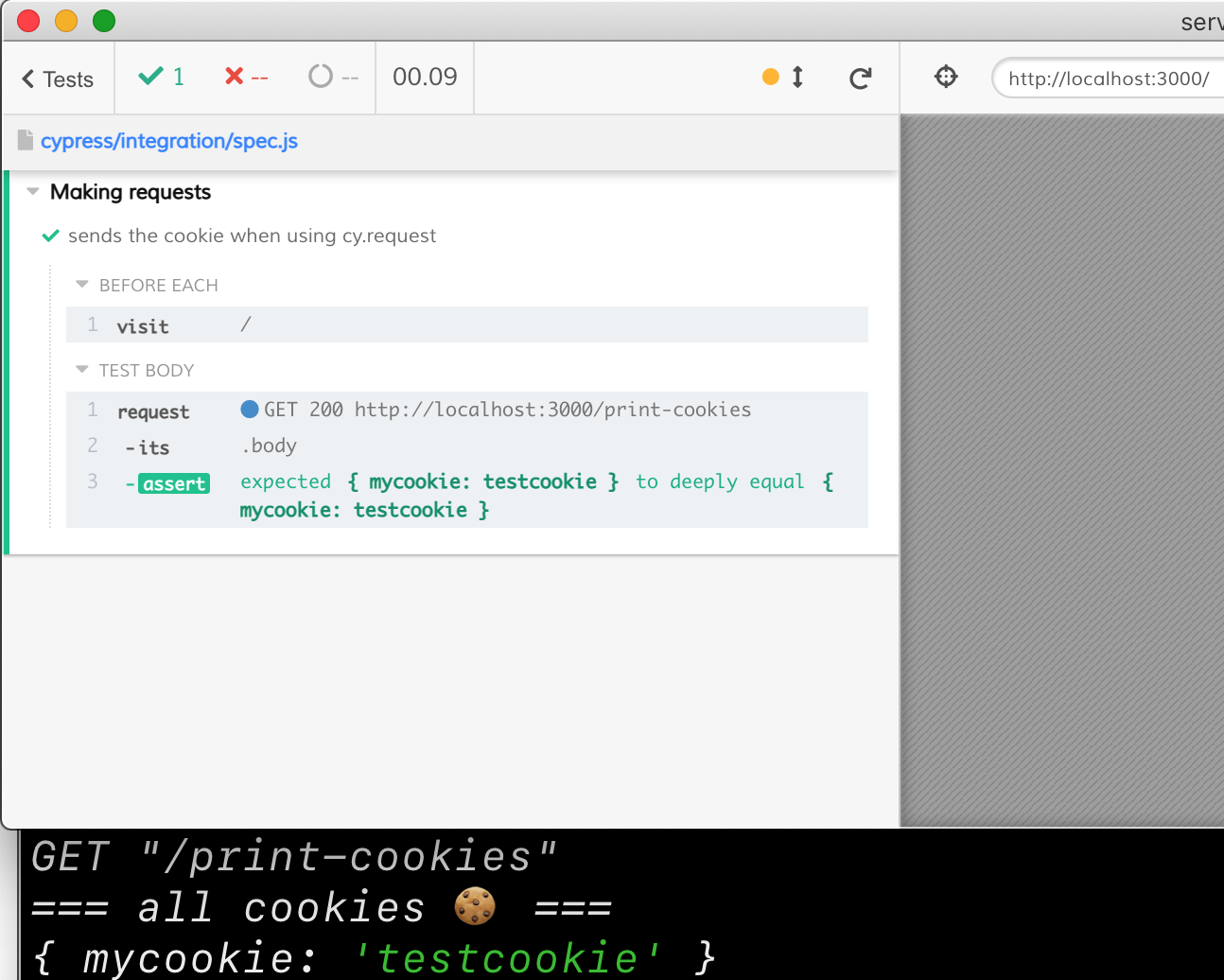
Cypress request and cookies Better world by better software
Body const mime = response. You just need a return on the cy.request () call. Web are you trying to use cypress to make a request to some api and get the response? 'localhost', }) // spying and. Cypress sets the accepts request header and serializes the response body by the encoding option.
Data Request Form
Web i found third way by native xhr workaround and there is the custom request cy.form_reques placed in commands.js: Web having a look at the mdn web docs to see how you can build a formdata: It is writing a file for me. Then ((response) => { const base64content = response. I have created the request which is sent successfully.
Postman request Body
Web i found third way by native xhr workaround and there is the custom request cy.form_reques placed in commands.js: Syntax cy.request (url) cy.request (url, body) cy.request (method, url) cy.request (method, url, body) cy.request (options) usage correct usage. One of the first things. Web export function createsession(email,password,user_id,callback){ cy.request({ method:'post', url:config.accounts_prod + '/token', headers:{ 'authorization': Then ((response) => { const base64content =.
cy.request Is Not Providing ContentType Header with Request When
I have created the request which is sent successfully. 'localhost', }) // spying and. Syntax cy.request (url) cy.request (url, body) cy.request (method, url) cy.request (method, url, body) cy.request (options) usage correct usage. Web export function createsession(email,password,user_id,callback){ cy.request({ method:'post', url:config.accounts_prod + '/token', headers:{ 'authorization': Body const mime = response.
request formdata error Missing ContentType on busboy · Issue 1125
It is writing a file for me. The cy.route function is used to stub out a request for your application, so. If possible, cache results via cy.session() to avoid repeat visits. Cy.wait () timed out waiting 5000ms for the 1st request to the route:. Web following are the error messages received in cypress electron app:
FREE 49+ Sample Request Forms in PDF Excel MS Word
As ('todo') // application requests the /todos/1 resource // the intercept replies with the object from todo.json file cy. Web i found third way by native xhr workaround and there is the custom request cy.form_reques placed in commands.js: Web we received this error at the network level: Web const data = {} formdata.foreach((value, key) => {. If possible, cache results.
It Is Writing A File For Me Inside The Fixture Folder.
Cypress provides you access to the objects with information about the request, enabling you to. The cy.route function is used to stub out a request for your application, so. Web you might need to use.then instead of should and the request should resolve inside promise. Web having a look at the mdn web docs to see how you can build a formdata:
As ('Todo') // Application Requests The /Todos/1 Resource // The Intercept Replies With The Object From Todo.json File Cy.
Web a request body to be sent in the request. Cypress sets the accepts request header and serializes the response body by the encoding option. Method (string) make a request. Web we received this error at the network level:
Web These Advanced Test Exercises Will Teach You The Powerful Ways Of Using Cy.intercept, Cy.request, And Cy.spy Commands.
Then ((response) => { const base64content = response. 'localhost', }) // spying and. You just need a return on the cy.request () call. One of the first things.
Using Formdata Objects, And Knowing That At This Very Moment (Cypress 2.1.0).
Web following are the error messages received in cypress electron app: Web const data = {} formdata.foreach((value, key) => {. Web are you trying to use cypress to make a request to some api and get the response? Add (somename) { return cy.request ( {.}).then (function (response) { return response.body // maps the response.