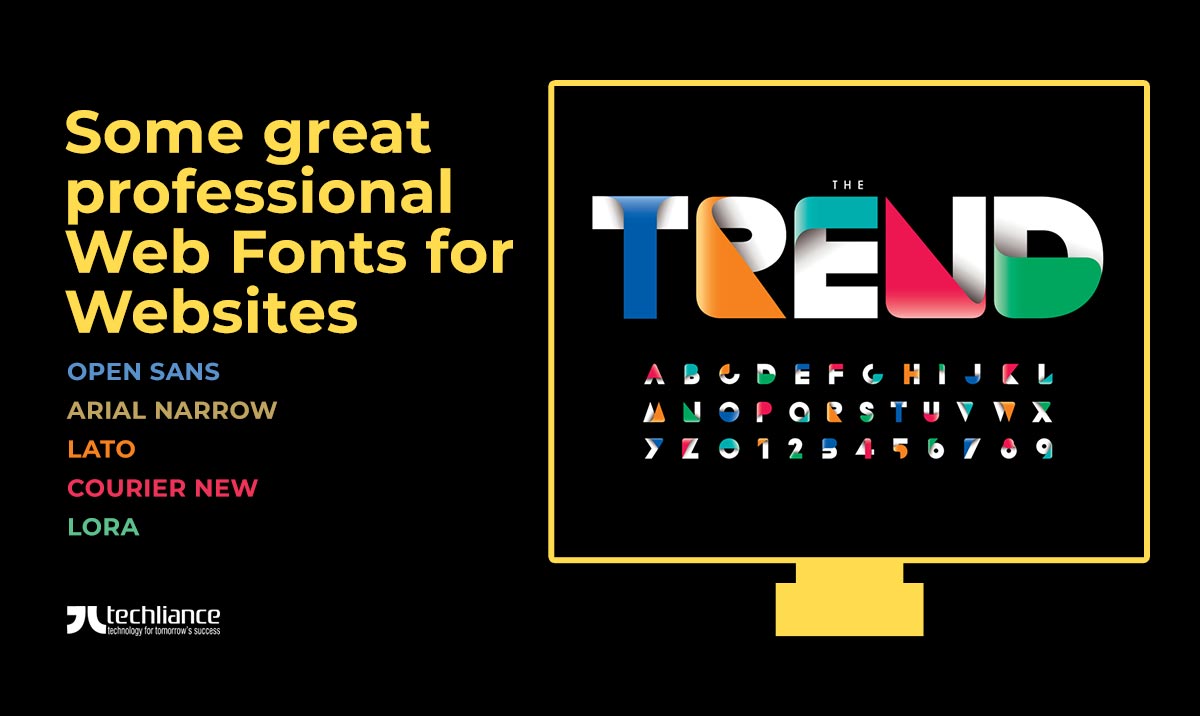
What's The Best Font For Website Design
What's The Best Font For Website Design - It’s a solid, popular serif font, promising. According to fontreach, arial is the #1 font used on the web, with over 604,000 websites currently using it. Lato is a google font that was originally designed. Web the 40 best fonts for websites 1. Web best fonts for websites (january 2024): Roboto (+ condensed and slab) roboto is an incredibly popular font choice for web designers, so it’s no surprise that basic, sans serif roboto as well. Web 20 of the best website fonts 01. Web the best web safe fonts with serifs: Web 11 best fonts for web design. A sans serif font equally suited for both.
40 top fonts for your site 1. Web the 40 best fonts for websites 1. According to fontreach, arial is the #1 font used on the web, with over 604,000 websites currently using it. Web the best web safe fonts with serifs: This sans serif font appears sleek and modern with cyrillic undertones. A sans serif font equally suited for both. Web 11 best fonts for web design. Web 20 of the best website fonts 01. Web best fonts for websites (january 2024): Roboto (+ condensed and slab) roboto is an incredibly popular font choice for web designers, so it’s no surprise that basic, sans serif roboto as well.
This sans serif font appears sleek and modern with cyrillic undertones. Web 11 best fonts for web design. Lato is a google font that was originally designed. 40 top fonts for your site 1. Web 20 of the best website fonts 01. One for the history lovers, baskerville was designed by john baskerville in the 1750s. Web the best web safe fonts with serifs: A sans serif font equally suited for both. It’s a solid, popular serif font, promising. According to fontreach, arial is the #1 font used on the web, with over 604,000 websites currently using it.
Choosing Best Web Fonts for Websites The Complete Guide
Web best fonts for websites (january 2024): Web the best web safe fonts with serifs: Roboto (+ condensed and slab) roboto is an incredibly popular font choice for web designers, so it’s no surprise that basic, sans serif roboto as well. Web 11 best fonts for web design. Lato is a google font that was originally designed.
Pro Tips The Best Fonts for Web Design Blog Web design tips, Web
According to fontreach, arial is the #1 font used on the web, with over 604,000 websites currently using it. Web 11 best fonts for web design. Web the 40 best fonts for websites 1. Web best fonts for websites (january 2024): 40 top fonts for your site 1.
30 Best Website Font Ideas for 2022 Renderforest
This sans serif font appears sleek and modern with cyrillic undertones. Web best fonts for websites (january 2024): Web 11 best fonts for web design. 40 top fonts for your site 1. A sans serif font equally suited for both.
The 41 best free web fonts Creative Bloq
Web the 40 best fonts for websites 1. Web best fonts for websites (january 2024): 40 top fonts for your site 1. Web 11 best fonts for web design. Lato is a google font that was originally designed.
The 15 Best Fonts For Web Design
According to fontreach, arial is the #1 font used on the web, with over 604,000 websites currently using it. Lato is a google font that was originally designed. Web the 40 best fonts for websites 1. 40 top fonts for your site 1. Web 20 of the best website fonts 01.
7 Website Font Trends for 2020 and a Free Tool to Identify Your Fonts
Web 11 best fonts for web design. A sans serif font equally suited for both. Web best fonts for websites (january 2024): According to fontreach, arial is the #1 font used on the web, with over 604,000 websites currently using it. 40 top fonts for your site 1.
Best Fonts for Websites How to Choose the Perfect Font for Your Website
Web best fonts for websites (january 2024): Web 20 of the best website fonts 01. This sans serif font appears sleek and modern with cyrillic undertones. Web the best web safe fonts with serifs: 40 top fonts for your site 1.
15 Great Fonts for Websites and Web Design FilterGrade
Web 11 best fonts for web design. A sans serif font equally suited for both. Web the best web safe fonts with serifs: 40 top fonts for your site 1. According to fontreach, arial is the #1 font used on the web, with over 604,000 websites currently using it.
Top 100 Best Fonts for Graphic Designers (2021)
According to fontreach, arial is the #1 font used on the web, with over 604,000 websites currently using it. 40 top fonts for your site 1. Web the 40 best fonts for websites 1. Web 20 of the best website fonts 01. One for the history lovers, baskerville was designed by john baskerville in the 1750s.
50 Best Fonts For Your Website Headings
According to fontreach, arial is the #1 font used on the web, with over 604,000 websites currently using it. Web 11 best fonts for web design. Web 20 of the best website fonts 01. 40 top fonts for your site 1. This sans serif font appears sleek and modern with cyrillic undertones.
Lato Is A Google Font That Was Originally Designed.
Web best fonts for websites (january 2024): According to fontreach, arial is the #1 font used on the web, with over 604,000 websites currently using it. Roboto (+ condensed and slab) roboto is an incredibly popular font choice for web designers, so it’s no surprise that basic, sans serif roboto as well. Web 20 of the best website fonts 01.
Web The 40 Best Fonts For Websites 1.
A sans serif font equally suited for both. It’s a solid, popular serif font, promising. This sans serif font appears sleek and modern with cyrillic undertones. Web 11 best fonts for web design.
Web The Best Web Safe Fonts With Serifs:
One for the history lovers, baskerville was designed by john baskerville in the 1750s. 40 top fonts for your site 1.