Angular Form Design Bootstrap
Angular Form Design Bootstrap - Mdb is updated & integrated every two weeks! Top level bootstrap class with fixed width and left margin. Trusted by 3,000,000+ developers and designers. The input element and the form element. Bootstrap’s form controls expand on our rebooted form styles with classes. Update the note list angular template; In this form example, we will have input field, select box with single and multiple selections, textarea and a checkbox. Web apply bootstrap css to angularjs form in the previous section, we created angularjs form but did not apply css classes. Would you like to add angular routing? This is a general overview with a summary of the most fundamental knowledge.
Bootstrap’s form controls expand on our rebooted form styles with classes. The input element and the form element. Let's create the application with the angular base structure using the @angular/cli with the route file and the scss style format. Trusted by 3,000,000+ developers and designers. Angular forms allow users to create, update and search data. Angular bootstrap forms in material design are simple and pleasant to the eye. Following that, we'll design a responsive layout with navbars, tables, forms, buttons, cards, and jumbotrons using the different bootstrap 5 css utilities. This documentation may contain syntax introduced in the mdb angular 9.3.0 and can be incompatible with previous versions. Now, enter the following command to open the web browser. You can do that by adding the following.
The input element and the form element. Angular bootstrap forms in material design are simple and pleasant to the eye. Web angular powered bootstrap bootstrap widgets the angular way angular widgets built from the ground up using bootstrap 5 css with apis designed for the angular ecosystem. Angularscript.com provides latest, free angularjs modules, components, directives, services, filters, plugins and other related resources for modern web and mobile development. You can add it in the styles array of the angular.json file as follows: Web i'm quite new with angular and i'm trying to create a registration form using angular and bootstrap 4. Web angular bootstrap 5 forms. Web save your precious time by enjoying any of the bootstrap angular templates here. Now, run the following code to install bootstrap on your system by using npm. Following that, we'll design a responsive layout with navbars, tables, forms, buttons, cards, and jumbotrons using the different bootstrap 5 css utilities.
How to Install Bootstrap for your Angular Project Angular Notes
You can add it in the styles array of the angular.json file as follows: Examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Web responsive angular contact form built with bootstrap 5. Web material designfor bootstrap 5 & angular 16. Web bootstrap is an open source css framework that.
How to use bootstrap in Angular Application Angular Bootstrap
[ styles.css, ./node_modules/bootstrap/dist/css/bootstrap.css], now, you can use bootstrap 5 in your angular application. Add search by title with spring data jpa; Web responsive input fields built with bootstrap 5, angular and material design. You can do that by adding the following. Web make your angular app beautiful with bootstrap.
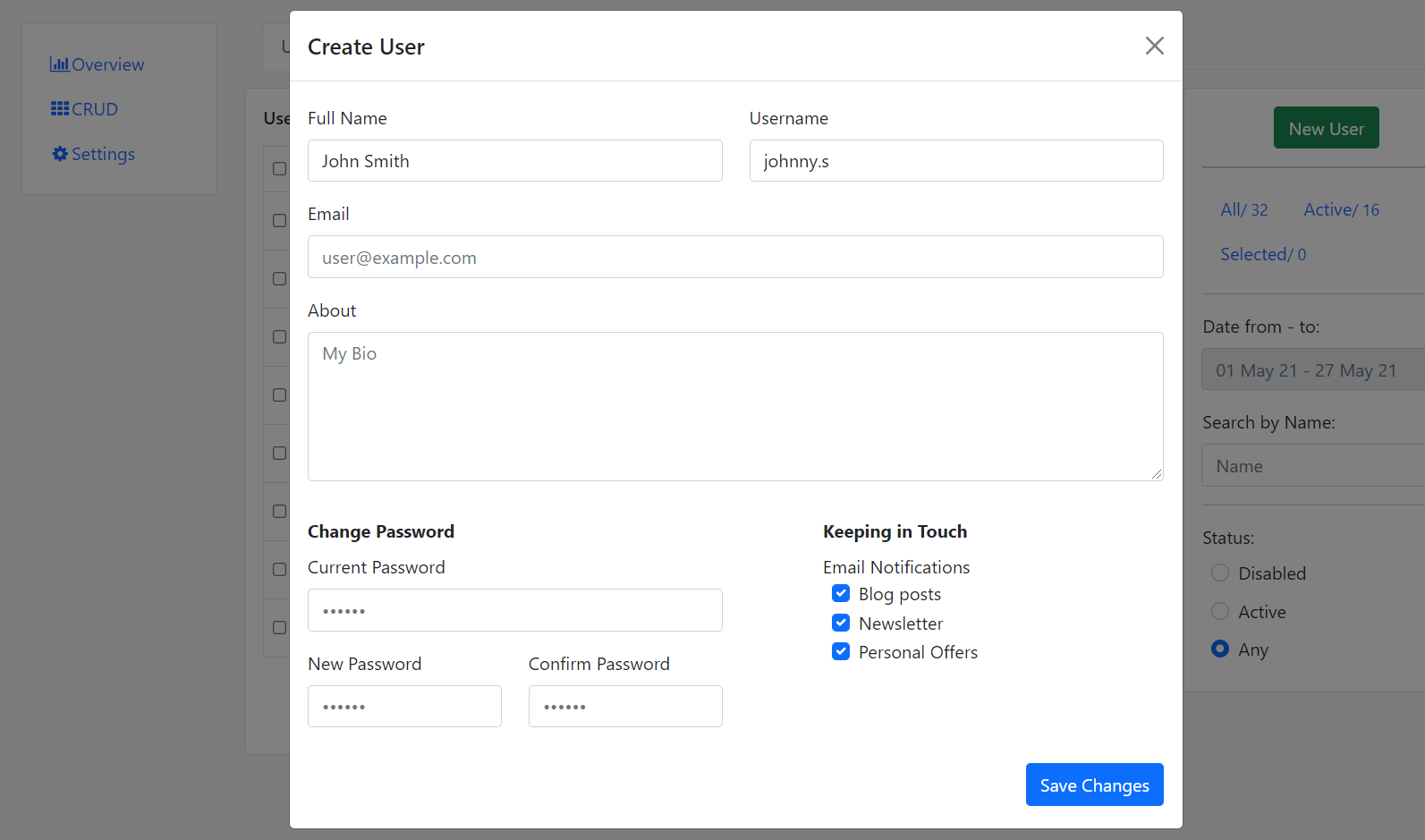
Angular 11 Bootstrap 5 User Crud Template Therichpost
Web now navigate to the project folder and start up the web server. Run pdf2gerb on the pdfs to create gerber and. Update the note list angular template; Design the pcb using your favorite cad or drawing software. Web make your angular app beautiful with bootstrap.
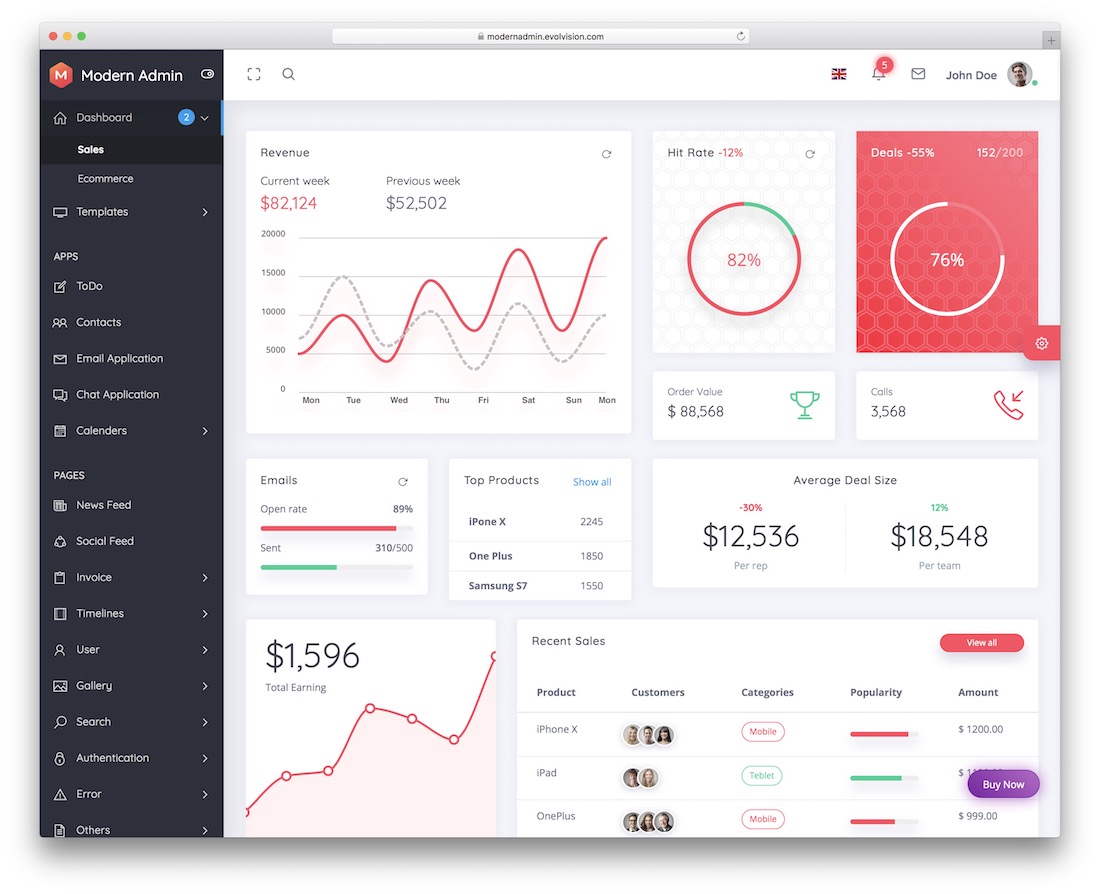
22 Best Bootstrap Angular Templates 2020 Colorlib
Angular forms allow users to create, update and search data. Let's apply simple bootstrap css classes to make it responsive. Print the top and bottom copper and top silk screen layers to a pdf file. Web 10 may 2021 9 min read 0 comment s in many angular enterprise applications, the most important angular module is the reactiveformsmodule. Use these.
Bootstrap contact forms examples & tutorial
You can do that by adding the following. Print the top and bottom copper and top silk screen layers to a pdf file. #html #css3 #bootstrap5 #angular #form #design #save #update #delete. Web save your precious time by enjoying any of the bootstrap angular templates here. Following that, we'll design a responsive layout with navbars, tables, forms, buttons, cards, and.
Angular Forms Bootstrap 4 & Material Design. Examples & tutorial
Following that, we'll design a responsive layout with navbars, tables, forms, buttons, cards, and jumbotrons using the different bootstrap 5 css utilities. Print the top and bottom copper and top silk screen layers to a pdf file. Mdb is updated & integrated every two weeks! For form validation tutorial we will use bootstrap ui library to ease our task. They.
Angular Bootstrap with Material Design Angular Script
This documentation may contain syntax introduced in the mdb angular 9.3.0 and can be incompatible with previous versions. Web learn how to implement bootstrap in angular 9 and create forms with bootstrap. Print the top and bottom copper and top silk screen layers to a pdf file. Let's create the application with the angular base structure using the @angular/cli with.
Angular Bootstrap Form Builder Angular Script
Web i'm quite new with angular and i'm trying to create a registration form using angular and bootstrap 4. Add a searchable, sortable, and pageable data table with angular and spring data jpa. Let's apply simple bootstrap css classes to make it responsive. You can do that by adding the following. Following that, we'll design a responsive layout with navbars,.
Bootstrap Modal Form examples & tutorial. Basic & advanced usage
They also enhance the user experience with functionality such as validation and autocompletion. Angular bootstrap forms in material design are simple and pleasant to the eye. Web responsive input fields built with bootstrap 5, angular and material design. Web bootstrap is an open source css framework that has many components for building responsive web interfaces. Web angular powered bootstrap bootstrap.
Add Bootstrap 5 to Angular 13 with example & tutorial Techiediaries
[ styles.css, ./node_modules/bootstrap/dist/css/bootstrap.css], now, you can use bootstrap 5 in your angular application. Used as login, subscribe or contact forms, all can be easily customized. Update the note list angular template; Learn how to work with the ngmodel directive to handle the angular form data. Web angular powered bootstrap bootstrap widgets the angular way angular widgets built from the ground.
Web Bootstrap Is An Open Source Css Framework That Has Many Components For Building Responsive Web Interfaces.
For form validation tutorial we will use bootstrap ui library to ease our task. Now, enter the following command to open the web browser. Web angular bootstrap 5 forms. Learn how to work with the ngmodel directive to handle the angular form data.
Web I'm Quite New With Angular And I'm Trying To Create A Registration Form Using Angular And Bootstrap 4.
Web angular is a platform for building mobile and desktop web applications. In case you’ve already tried building a web application with angular 7, it’s time to kick it up a notch. Web we'll demonstrate how to setup and integrate an angular 15 project with bootstrap 5 css framework. Angular forms allow users to create, update and search data.
Web In This Tutorial, We’ll Use The Latest Versions Of Bootstrap 4 And Angular 7 To Build An Angular Application And Style The Interface With Bootstrap.
Add a searchable, sortable, and pageable data table with angular and spring data jpa. This is a general overview with a summary of the most fundamental knowledge. Mdb provides you a variety of options and variations. Let's create the application with the angular base structure using the @angular/cli with the route file and the scss style format.
Angularscript.com Provides Latest, Free Angularjs Modules, Components, Directives, Services, Filters, Plugins And Other Related Resources For Modern Web And Mobile Development.
[ styles.css, ./node_modules/bootstrap/dist/css/bootstrap.css], now, you can use bootstrap 5 in your angular application. Now, run the following code to install bootstrap on your system by using npm. Add validation and bootstrap to the note edit template; Web save your precious time by enjoying any of the bootstrap angular templates here.