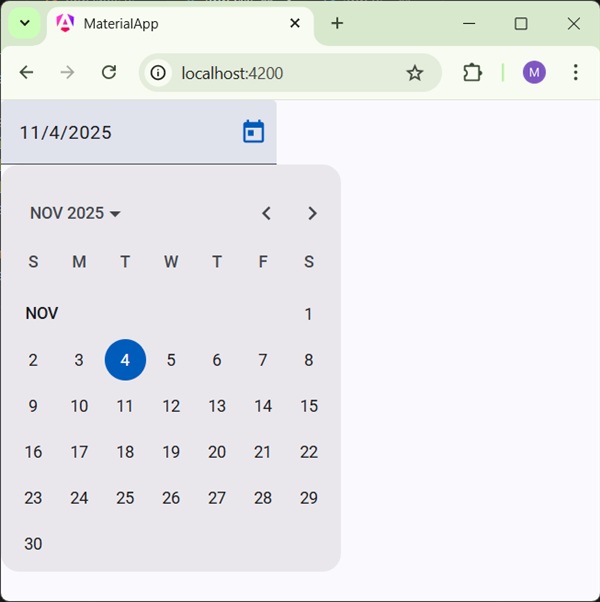
Angular Material Calendar
Angular Material Calendar - Perfect to be used as a template. Web learn how to install and customize material calendar, a component for angular with material design. If you style those buttons, two adjacent dates will touch each other. Customize the date format, validation, locale, and more with angular material. Web a calendar component for angular 15.0+ that can display events on a month, week or day view. Web material design components for angular. Web basic angular material example. Well tested to ensure performance and reliability. Web starter project for angular apps that exports to the angular cli. Web a port of the material design calendar widget to angularjs (no jquery required!)
Web basic angular material example. Web whether the calendar ui is in touch mode. If you style those buttons, two adjacent dates will touch each other. Web a port of the material design calendar widget to angularjs (no jquery required!) Internationalized and accessible components for everyone. Web angular material's calendar component is a valuable tool for handling date ranges in angular applications. Web angular.module('myapp',['ngmaterial', 'ngmessages', 'material.svgassetscache']).controller('appctrl', function($scope) { $scope.mydate. In touch mode the calendar opens in a dialog rather than a popup and elements have more padding to allow for bigger touch targets. Web material design components for angular. Web a calendar component for angular 15.0+ that can display events on a month, week or day view.
Customize the date format, validation, locale, and more with angular material. Web a port of the material design calendar widget to angularjs (no jquery required!) Web starter project for angular apps that exports to the angular cli. Well tested to ensure performance and reliability. Web material design components for angular. The datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. See the options for monthly and annual modes, select mode, display. Internationalized and accessible components for everyone. In touch mode the calendar opens in a dialog rather than a popup and elements have more padding to allow for bigger touch targets. Web angular.module('myapp',['ngmaterial', 'ngmessages', 'material.svgassetscache']).controller('appctrl', function($scope) { $scope.mydate.
Angular Material Calendar Example Coverletterpedia
Web starter project for angular apps that exports to the angular cli. Web a port of the material design calendar widget to angularjs (no jquery required!) Display a day/week/month calendar with your events. Web a calendar component for angular 15.0+ that can display events on a month, week or day view. Web this component displays a calendar in your angular.
Angular Calendar Super Fast Calendar Component For Angular Apps
Web angular material's calendar component is a valuable tool for handling date ranges in angular applications. Perfect to be used as a template. Web a port of the material design calendar widget to angularjs (no jquery required!) Web with angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize.
Calendar Component in Angular Material — onthecode
In touch mode the calendar opens in a dialog rather than a popup and elements have more padding to allow for bigger touch targets. Web datepicker | angular material. Web angular material's calendar component is a valuable tool for handling date ranges in angular applications. Customize the date format, validation, locale, and more with angular material. The datepicker allows users.
Angular Material Calendar Component Angular Script
Web material design components for angular. Web a calendar component for angular 15.0+ that can display events on a month, week or day view. However, the existing documentation may be limited,. See the options for monthly and annual modes, select mode, display. Web datepicker | angular material.
Material Design Date Picker with Angular Material Angular Script
Perfect to be used as a template. Web angular material's calendar component is a valuable tool for handling date ranges in angular applications. Web a calendar component for angular 15.0+ that can display events on a month, week or day view. Web basic angular material example. Web a port of the material design calendar widget to angularjs (no jquery required!)
Angular Material Calendar Example Coverletterpedia
In touch mode the calendar opens in a dialog rather than a popup and elements have more padding to allow for bigger touch targets. If you style those buttons, two adjacent dates will touch each other. Web a calendar component for angular 15.0+ that can display events on a month, week or day view. Customize the date format, validation, locale,.
GitHub angularmaterialextensions/calendar Angular responsive
If you style those buttons, two adjacent dates will touch each other. The datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. Web a port of the material design calendar widget to angularjs (no jquery required!) Web datepicker | angular material. Perfect to be used as a template.
Angular Material Calendar
Customize the date format, validation, locale, and more with angular material. Web starter project for angular apps that exports to the angular cli. Web with angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format and. Web angular.module('myapp',['ngmaterial', 'ngmessages', 'material.svgassetscache']).controller('appctrl', function($scope) { $scope.mydate. See the options.
Angular Calendar Component Material Calendar Syncfusion
Well tested to ensure performance and reliability. Web material design components for angular. If you style those buttons, two adjacent dates will touch each other. Web with angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format and. Customize the date format, validation, locale, and more.
Using Angular Material's calendar with date ranges and range presets
However, the existing documentation may be limited,. Web a port of the material design calendar widget to angularjs (no jquery required!) Web basic angular material example. Web angular material's calendar component is a valuable tool for handling date ranges in angular applications. Web starter project for angular apps that exports to the angular cli.
Web With Angular Material’s Datepicker, You Can Enable Date Selection In Text Input Fields, Display Calendar Views In Popups Or Inline, And Customize The Date Format And.
Customize the date format, validation, locale, and more with angular material. Web learn how to install and customize material calendar, a component for angular with material design. Web whether the calendar ui is in touch mode. The datepicker allows users to enter a date either through text input, or by choosing a date from the calendar.
Web This Component Displays A Calendar In Your Angular (Material) Project.
Web a calendar component for angular 15.0+ that can display events on a month, week or day view. Web a calendar component for angular 15.0+ that can display events on a month, week or day view. Internationalized and accessible components for everyone. Well tested to ensure performance and reliability.
In Touch Mode The Calendar Opens In A Dialog Rather Than A Popup And Elements Have More Padding To Allow For Bigger Touch Targets.
Web starter project for angular apps that exports to the angular cli. Perfect to be used as a template. Web a port of the material design calendar widget to angularjs (no jquery required!) However, the existing documentation may be limited,.
Web Datepicker | Angular Material.
If you style those buttons, two adjacent dates will touch each other. Display a day/week/month calendar with your events. Web angular.module('myapp',['ngmaterial', 'ngmessages', 'material.svgassetscache']).controller('appctrl', function($scope) { $scope.mydate. See the options for monthly and annual modes, select mode, display.