Calendar Github
Calendar Github - Web a library that provides an api for interacting with the device's system calendars, events, reminders, and associated records. For detailed explanations on all available props, check the readme on github. Web need to keep your schedule straight? Web react component to display a github contributions calendar. Where.calendar is the selector of a div element that should contain your calendar. Web a highly customizable calendar view and compose library for android and kotlin multiplatform. Web responsive calendar with events. Web the library maintains a list of jscalendar instances created, based on the id of their target. Display calendars that you can navigate and click on schedules to display extra information. Embed a highly customizable web calendar into your website using ical source links
It works well with a cdn. Web you can display calendars in interactive r markdown documents or shiny applications: It can also be configured as an event calendar. Web a highly customizable calendar view and compose library for android and kotlin multiplatform. For detailed explanations on all available props, check the readme on github. Instantly share code, notes, and snippets. Where.calendar is the selector of a div element that should contain your calendar. Web the library maintains a list of jscalendar instances created, based on the id of their target. Web 🍞📅 a javascript calendar that is full featured. Collect statistics on the use of.
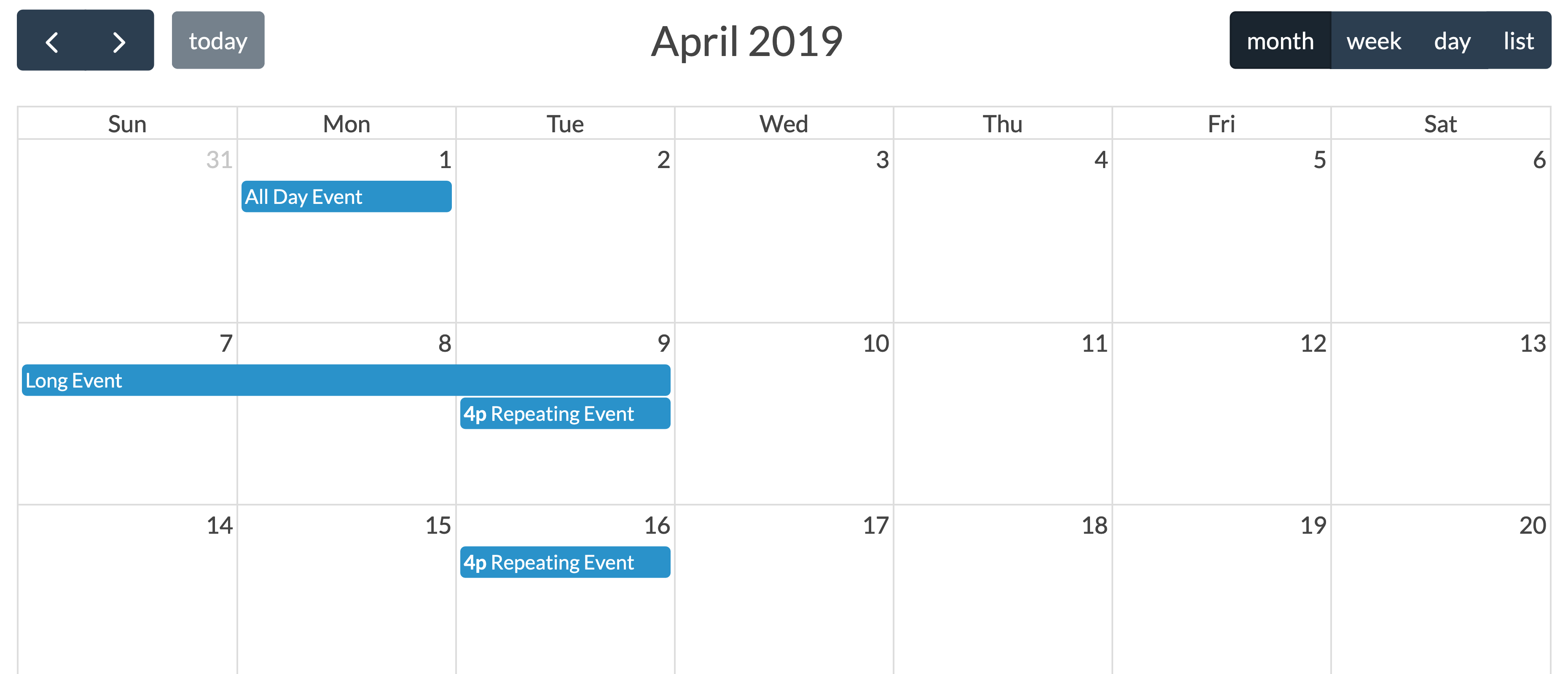
It works well with a cdn. Web responsive calendar with events. The fullcalendar standard bundle is easier to install than individual plugins, though filesize will be larger. Web a library that provides an api for interacting with the device's system calendars, events, reminders, and associated records. Collect statistics on the use of. Web before you start playing, please note that you won't be able to modify the date, languages, style, classname, addevent, deleteevent, detaildefault, sidebardefault, dateselected and eventselected props in this demo. Display calendars where you can. Now your service just got the customizable calendar. Web need to keep your schedule straight? Web webcalendar is a php application used to maintain a calendar for a single user or an intranet group of users.
GitHub tattali/CalendarBundle Provides event calendar for your
Collect statistics on the use of. The fullcalendar standard bundle is easier to install than individual plugins, though filesize will be larger. Web responsive calendar with events. It can also be configured as an event calendar. You can create a calendar using the following javascript code :
calendar · GitHub Topics · GitHub
Web you can display calendars in interactive r markdown documents or shiny applications: Web a library that provides an api for interacting with the device's system calendars, events, reminders, and associated records. Web the library maintains a list of jscalendar instances created, based on the id of their target. You can create a calendar using the following javascript code :.
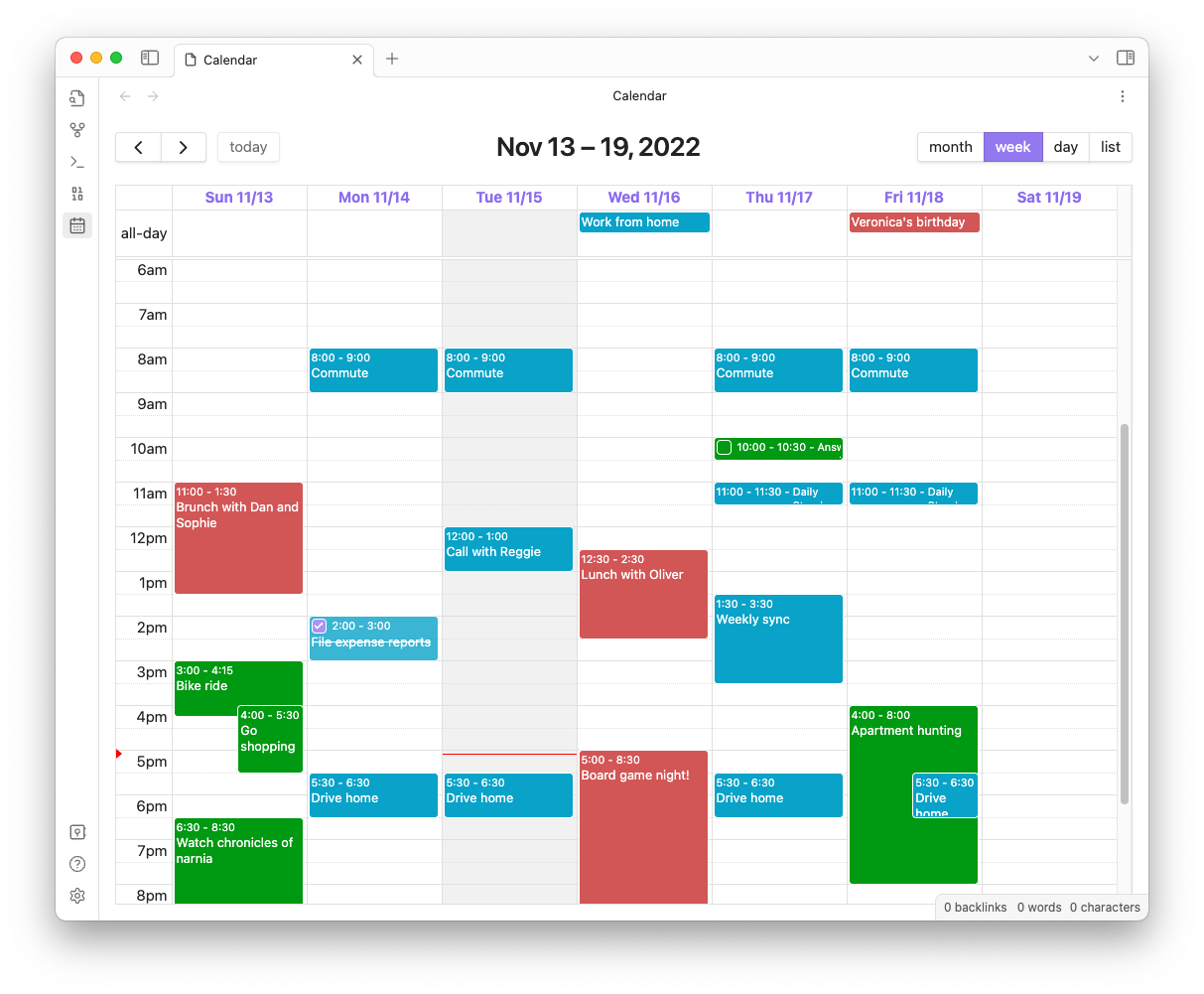
GitHub davish/obsidianfullcalendar Keep events and manage your
Now your service just got the customizable calendar. The fullcalendar standard bundle is easier to install than individual plugins, though filesize will be larger. You can create a calendar using the following javascript code : Display calendars where you can. This is helpful if you want to control an automatically created calendar.
GitHub LaravelDaily/LaravelFullCalendarSources Demo Laravel 6
Web the library maintains a list of jscalendar instances created, based on the id of their target. Web a library that provides an api for interacting with the device's system calendars, events, reminders, and associated records. Web you can display calendars in interactive r markdown documents or shiny applications: Web responsive calendar with events. Web if you are a github.
GitHub kizitonwose/Calendar A highly customizable calendar view and
Display calendars where you can. It works well with a cdn. Web you can display calendars in interactive r markdown documents or shiny applications: Where.calendar is the selector of a div element that should contain your calendar. Web a simple responsive javascript calendar with no dependencies.
Create a GitHubStyle Calendar Heatmap by Byte Blogger Bits and Pieces
Web 🍞📅 a javascript calendar that is full featured. This is helpful if you want to control an automatically created calendar. Learn how to do it using open source with these free alternatives to google calendar. The fullcalendar standard bundle is easier to install than individual plugins, though filesize will be larger. Instantly share code, notes, and snippets.
calendarview · GitHub Topics · GitHub
It allows to facilitate and develop calendar display events, however, the redesign of the calendar styles is the most complicated because there are no didactic examples. Collect statistics on the use of. Web a simple responsive javascript calendar with no dependencies. It works well with a cdn. Instantly share code, notes, and snippets.
GitHub CalendarApp/calendar
Learn how to do it using open source with these free alternatives to google calendar. Web a library that provides an api for interacting with the device's system calendars, events, reminders, and associated records. Collect statistics on the use of. The fullcalendar standard bundle is easier to install than individual plugins, though filesize will be larger. Web need to keep.
GitHub StackTipsLab/customcalendarview The CustomCalendarView
Web 🍞📅 a javascript calendar that is full featured. You can create a calendar using the following javascript code : Learn how to do it using open source with these free alternatives to google calendar. Now your service just got the customizable calendar. Web need to keep your schedule straight?
calendar · GitHub Topics · GitHub
Instantly share code, notes, and snippets. Where.calendar is the selector of a div element that should contain your calendar. Web a simple responsive javascript calendar with no dependencies. You can create a calendar using the following javascript code : Web a highly customizable calendar view and compose library for android and kotlin multiplatform.
Web Need To Keep Your Schedule Straight?
You can create a calendar using the following javascript code : Now your service just got the customizable calendar. Web if you are a github user you must be having such a heatmap graph in your profile section where github shows the user’s contribution in a calendar year. Web webcalendar is a php application used to maintain a calendar for a single user or an intranet group of users.
This Is Helpful If You Want To Control An Automatically Created Calendar.
Web a simple responsive javascript calendar with no dependencies. Web the library maintains a list of jscalendar instances created, based on the id of their target. Web react component to display a github contributions calendar. Instantly share code, notes, and snippets.
Collect Statistics On The Use Of.
For detailed explanations on all available props, check the readme on github. Learn how to do it using open source with these free alternatives to google calendar. Web you can display calendars in interactive r markdown documents or shiny applications: It works well with a cdn.
Display Calendars That You Can Navigate And Click On Schedules To Display Extra Information.
It can also be configured as an event calendar. Web responsive calendar with events. It is a component, which as its name indicates, developed to react. Web before you start playing, please note that you won't be able to modify the date, languages, style, classname, addevent, deleteevent, detaildefault, sidebardefault, dateselected and eventselected props in this demo.