Calendar Html Input
Calendar Html Input - Web discover the power of html, css, and javascript by creating an interactive calendar for your web application. If you require alternative methods of application or screening, you must approach the employer directly to request.missing: Web input { position: It defines the content and structure of web content. Html doesn’t care how the browser goes about displaying the content, as long as it’s displayed. It also has a large number of themes and plugins for customization and functionality.wordpressimage: Embedding a calendar starts with adding the <<strong>input</strong> type=date> element. Explore morevisual studio code is a code editor that supports html and other web languages with syntax highlighting, code completion, and debugging features. In other words, html has a structural purpose, not a functional one. We can add a date picker by writing <<strong>input</strong> type=date.
It also has a large number of extensions and plugins.visual studio codesublime text is a code editor that supports html and other web languages with syntax highlighting, code completion, and multiple cursors. We can add a date picker by writing <<strong>input</strong> type=date. It defines the content and structure of web content. The date input type was introduced in html5 and has since become. Web the html calendar input, created using the <<strong>input</strong> type=date> input element, offers an interactive dropdown for users to select dates. Web discover the power of html, css, and javascript by creating an interactive calendar for your web application. Web discover the power of html, css, and javascript by creating an interactive calendar for your web application. Web as with some html inputs, there isn’t a default one for a fully working calendar, so you have to build one yourself with html and css. Web a date picker in html is used to create an interactive dropdown that allows us to select a date from the calendar. In other words, html has a structural purpose, not a functional one.
The <<strong>input</strong> type=date> defines a date picker. It is often as… new content will be added above the current area of focus upon selection hypertext markup language (html) is the standard markup language for documents designed to be displayed in a web browser. Web discover the power of html, css, and javascript by creating an interactive calendar for your web application. It also has a large number of extensions and plugins.visual studio codesublime text is a code editor that supports html and other web languages with syntax highlighting, code completion, and multiple cursors. Web input { position: It is often assisted by technologies such as cascading style sheets and scripting languages such as javascript. If you require alternative methods of application or screening, you must approach the employer directly to request. It also has a minimalist and fast interface.sublime textdreamweaver is a web development tool that supports html and other web languages with a visual design view and a code view. Web to add events, use a javascript calendar library that supports event handling. Embedding a calendar starts with adding the <<strong>input</strong> type=date> element.
Create A Dynamic Calendar in HTML CSS & JavaScript
If you require alternative methods of application or screening, you must approach the employer directly to request. Web learn how to use the html5 input type=date with a live example. It is often assisted by technologies such as cascading style sheets and scripting languages such as javascript. It defines the content and structure of web content. Web discover the power.
Calendar Html Input Biddie Lizabeth
Blog.hubspot.com it simply gives browsers the content it needs to display. If you require alternative methods of application or screening, you must approach the employer directly to request. Looking for projects that will stand out in your portfolio? It is often as… new content will be added above the current area of focus upon selection hypertext markup language (html) is.
How To Create Custom Input Date Using HTML & CSS Simple Calendar
It also has a rich collection of themes and templates.bootstrapwordpress is a web development tool that allows users to create and manage websites and blogs with html and other web languages. Always add the tag for best accessibility practices! The resulting value includes the year, month, and day. Markup languages that can be used with or embedded in html: Learn.
How to Create a Calendar in HTML and CSS Codeconvey
Html doesn’t care how the browser goes about displaying the content, as long as it’s displayed. Web the html input type date is a type of form control that allows users to select a date from a calendar widget. Web the html calendar input, created using the <<strong>input</strong> type=date> input element, offers an interactive dropdown for users to select dates..
Calendar UI Design Using Html & CSS YouTube
It is often assisted by technologies such as cascading style sheets and scripting languages such as javascript. For a website to be aesthetically beautiful and effective, html data must be formatted using css or javascript. Define events in a json object and render them using the library’s api. Web learn how to use the html5 input type=date with a live.
Learn How to Build a Dynamic Calendar with HTML, CSS, and JavaScript
The date input type was introduced in html5 and has since become. Web the html input type date is a type of form control that allows users to select a date from a calendar widget. It defines the content and structure of web content. Create the html structure with elements for calendar sections, for the heading, and for the calendar.
22 Calendar In Javascript Date Picker Javascript Info
Embedding a calendar starts with adding the <<strong>input</strong> type=date> element. Looking for projects that will stand out in your portfolio? Web as with some html inputs, there isn’t a default one for a fully working calendar, so you have to build one yourself with html and css. Web input { position: It is often as… new content will be added.
How to set value dynamically in input type date in html set value in
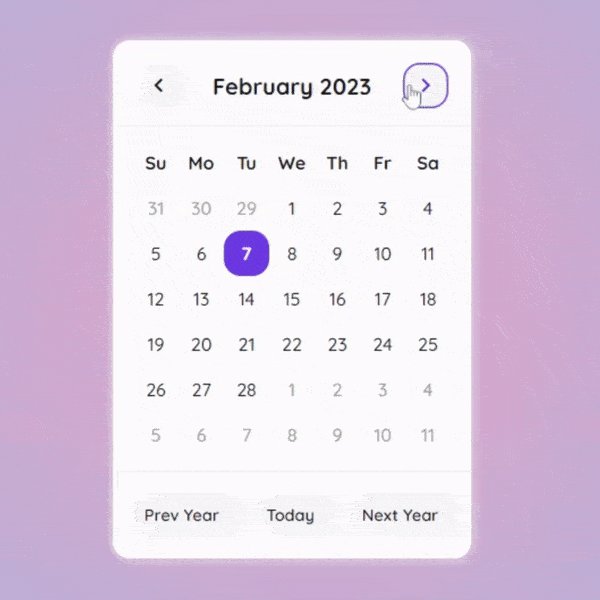
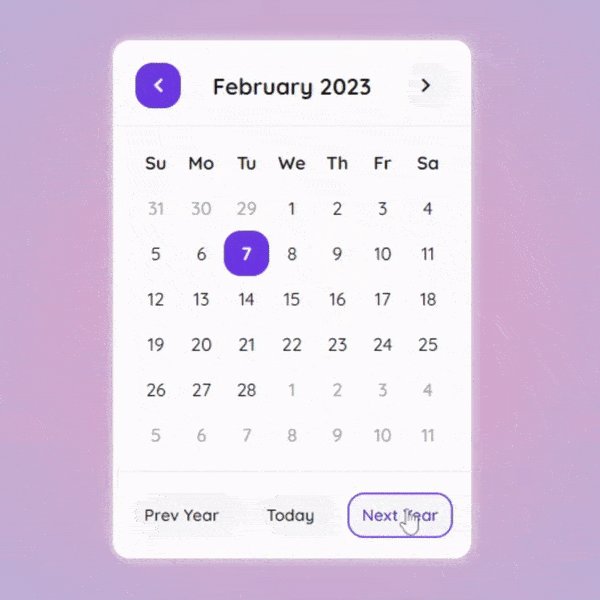
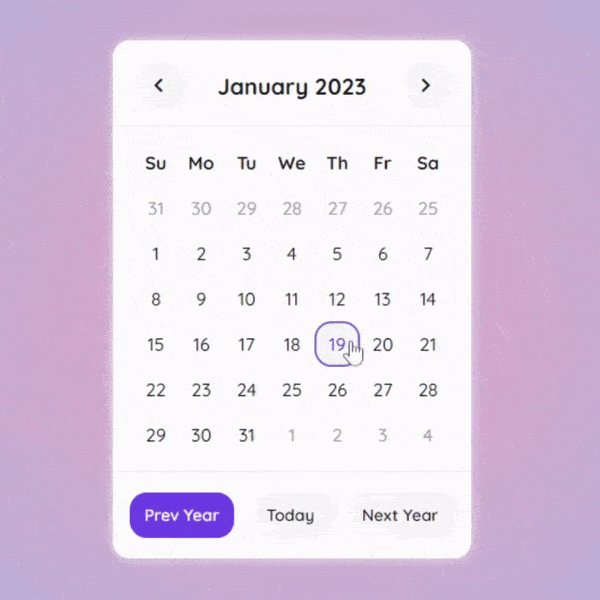
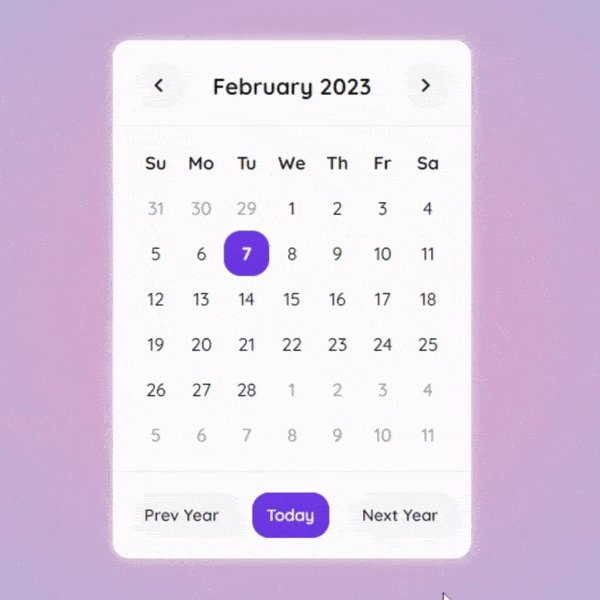
Web we will create a calendar using html, css, and javascript that displays the current month and year, and allows the user to navigate to previous and next. Create the html structure with elements for calendar sections, for the heading, and for the calendar grid. If you require alternative methods of application or screening, you must approach the employer directly.
20 Best Free HTML CSS Calendars for websites and Applications.
Try it yourself and see the result in the browser. If you require alternative methods of application or screening, you must approach the employer directly to request.missing: Markup languages that can be used with or embedded in html: It defines the content and structure of web content. Always add the tag for best accessibility practices!
20 Best Free HTML CSS Calendars for websites and Applications.
Try it yourself and see the result in the browser. If you require alternative methods of application or screening, you must approach the employer directly to request. Web the html input type date is a type of form control that allows users to select a date from a calendar widget. Web to add events, use a javascript calendar library that.
Web The Html Input Type Date Is A Type Of Form Control That Allows Users To Select A Date From A Calendar Widget.
It also has a large number of extensions and plugins.visual studio codesublime text is a code editor that supports html and other web languages with syntax highlighting, code completion, and multiple cursors. Web we will create a calendar using html, css, and javascript that displays the current month and year, and allows the user to navigate to previous and next. It defines the content and structure of web content. Web discover the power of html, css, and javascript by creating an interactive calendar for your web application.
Looking For Projects That Will Stand Out In Your Portfolio?
Web input { position: Learn how to add events and navigate months. Web i would like to make the calendar icon on the right hand side white, so it matches the color of the text. Embedding a calendar starts with adding the <input type=date> element.
Web The Scenario Is, Want To Make Input Type Box In Table Td And It Having A Calendar Icon In Its Right Side.
In other words, html has a structural purpose, not a functional one. Embedding a calendar starts with adding the <<strong>input</strong> type=date> element. Markup languages that can be used with or embedded in html: Try it yourself and see the result in the browser.
We Can Add A Date Picker By Writing <<Strong>Input</Strong> Type=Date.
The resulting value includes the year, month, and day. Always add the tag for best accessibility practices! Web discover the power of html, css, and javascript by creating an interactive calendar for your web application. Web learn how to use the html5 input type=date with a live example.