Calendar Picker Angular
Calendar Picker Angular - This angular material plugin is compatible with angular 2+ and is ivy compatible. What i want is for the user to select the date through the date. Web with angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format. It is made up of several components and directives that work together. Web you have to use the date range selection using, e.g. Web i am using an angular material date picker application in my project which is a reservation form. Import { calendarmodule } from 'primeng/calendar'; Web calendar is an input component to select a date. Web the datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. Web how to build a datepicker with angular and css grid layout.
It is made up of several components and directives that work together. What i want is for the user to select the date through the date. It has month, year, and decade view options to quickly. We don't always have access to a native input or change event because the event may have been triggered by the user. Web the datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. Web i need to have the datepicker in angular always visible. Angular 2+ date range picker. Web with angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format. Web you have to use the date range selection using, e.g. This article aims to provide a starting point for building a calendar that can be used as a form control element in a.
Web calendar is an input component to select a date. The calendar will be always visible without the dependency on the button (don't need to click on the button). There are 16 other projects in the npm. This angular material plugin is compatible with angular 2+ and is ivy compatible. Web angular date time picker. Web you have to use the date range selection using, e.g. (like mentioned in the docs): We don't always have access to a native input or change event because the event may have been triggered by the user. For older versions please checkout the changelog.md. Supports latest (angular 15) version.
Angular Calendar Super Fast Calendar Component For Angular Apps
This angular material plugin is compatible with angular 2+ and is ivy compatible. Web angular date time picker. For older versions please checkout the changelog.md. Supports latest (angular 15) version. Angular forms (w/ deserialization) value binding.
[B!] Angular 13 Calendar with ngxbootstrap Datepicker Tutorial
Web how to build a datepicker with angular and css grid layout. Web the datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. The calendar will be always visible without the dependency on the button (don't need to click on the button). Angular 2+ date range picker. Web calendar is.
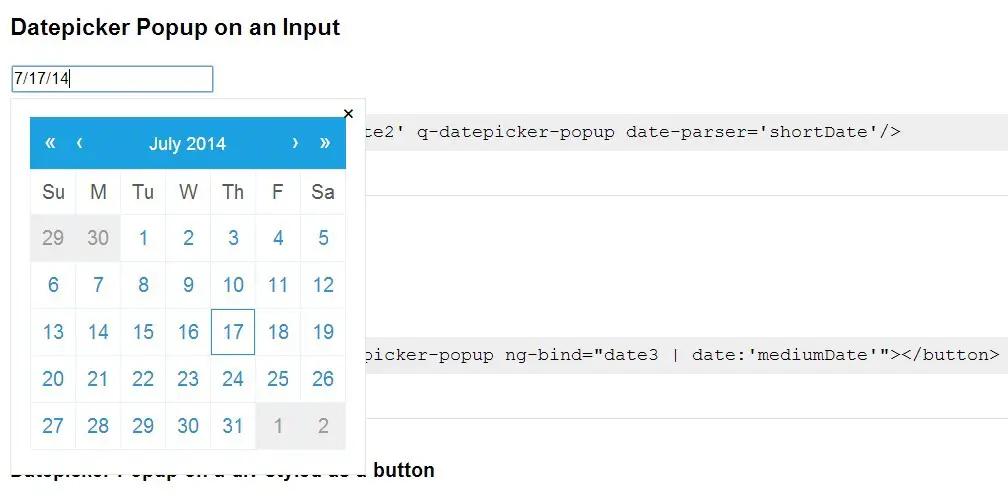
AngularJS Calendar & Date Time Picker Directive Set qDate Angular
There are 16 other projects in the npm. The calendar will be always visible without the dependency on the button (don't need to click on the button). Web calendar is an input component to select a date. This angular material plugin is compatible with angular 2+ and is ivy compatible. Supports latest (angular 15) version.
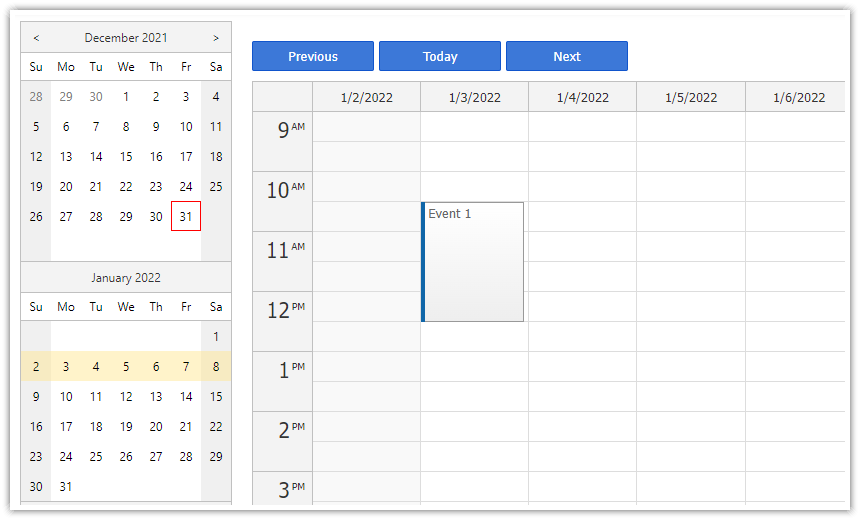
Angular Calendar Full Screen Layout DayPilot Code
For older versions please checkout the changelog.md. Angular 2+ date range picker. Datepicker with min & max validation. (like mentioned in the docs): This article aims to provide a starting point for building a calendar that can be used as a form control element in a.
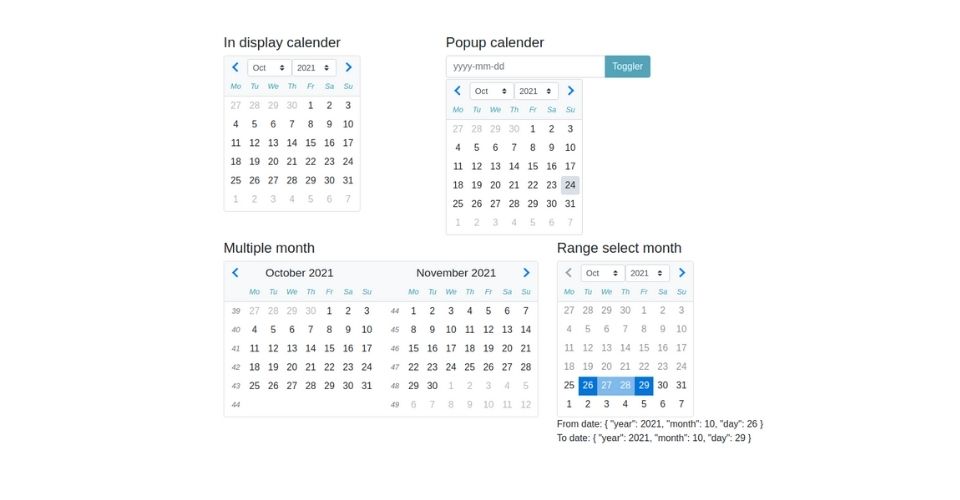
Lightweight Calendar Date Picker Directive For AngularJS Angular Script
Angular 2+ date range picker. This article aims to provide a starting point for building a calendar that can be used as a form control element in a. Supports latest (angular 15) version. Datepicker with min & max validation. There are 16 other projects in the npm.
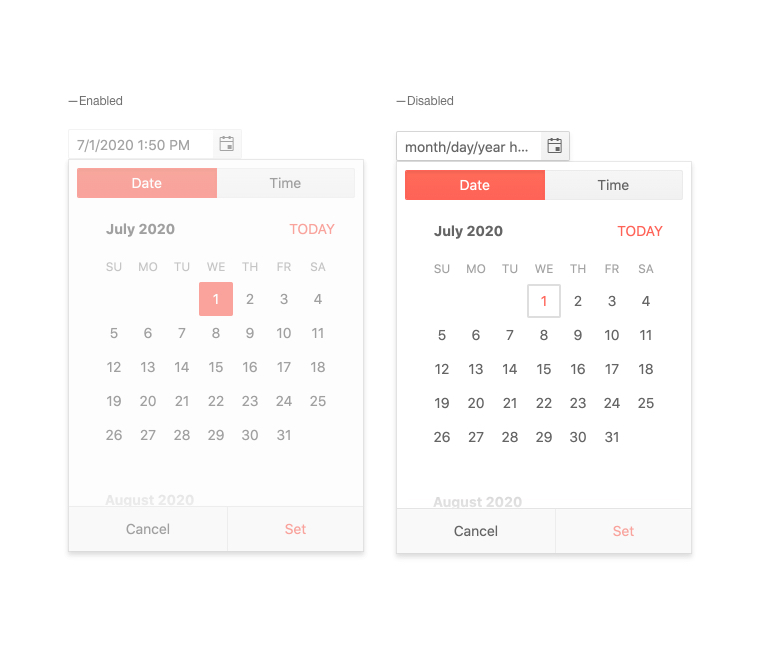
Material Design Date Picker with Angular Material Angular Script
Web i am using an angular material date picker application in my project which is a reservation form. The calendar will be always visible without the dependency on the button (don't need to click on the button). This article aims to provide a starting point for building a calendar that can be used as a form control element in a..
Angular bootstrap date picker example Tech Incent
This article aims to provide a starting point for building a calendar that can be used as a form control element in a. For older versions please checkout the changelog.md. (like mentioned in the docs): Web an event used for datepicker input and change events. There are 16 other projects in the npm.
Angular Calendar Picker Leela Christiana
The calendar will be always visible without the dependency on the button (don't need to click on the button). Web how to build a datepicker with angular and css grid layout. (like mentioned in the docs): Web with angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the.
Pretty Datepicker And Date Range Picker myDatepicker Angular Script
There are 16 other projects in the npm. Web angular date time picker. Web how to build a datepicker with angular and css grid layout. The calendar will be always visible without the dependency on the button (don't need to click on the button). We don't always have access to a native input or change event because the event may.
Angular Material Calendar Picker Printable Calendars AT A GLANCE
It has month, year, and decade view options to quickly. Web the datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. The calendar will be always visible without the dependency on the button (don't need to click on the button). There are 16 other projects in the npm. Import {.
Web Calendar Is An Input Component To Select A Date.
Web the datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. For older versions please checkout the changelog.md. Web i am using an angular material date picker application in my project which is a reservation form. (like mentioned in the docs):
Datepicker With Min & Max Validation.
Web an event used for datepicker input and change events. It leverages dayjs to handle date. This article aims to provide a starting point for building a calendar that can be used as a form control element in a. Supports latest (angular 15) version.
We Don't Always Have Access To A Native Input Or Change Event Because The Event May Have Been Triggered By The User.
Angular 2+ date range picker. This angular material plugin is compatible with angular 2+ and is ivy compatible. What i want is for the user to select the date through the date. Web i need to have the datepicker in angular always visible.
It Has Month, Year, And Decade View Options To Quickly.
There are 16 other projects in the npm. Web learn how to use a functionality to select a date from a calendar to your web application with angular datepicker component by ignite ui. Web with angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format. Angular forms (w/ deserialization) value binding.

![[B!] Angular 13 Calendar with ngxbootstrap Datepicker Tutorial](https://www.positronx.io/wp-content/uploads/2020/01/angular-calendar-8497-01-1.png)