Calendar Picker Html
Calendar Picker Html - The date picker feature only works on cells with date. Focus on the input (click, or use the tab key) to open an interactive. Web select a date range. Web well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. Web i would like to make the calendar icon on the right hand side white, so it matches the color of the text. In the future, please spend a little while. Embedding a calendar starts with adding the element. Web basic usage of the date input. Web in codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. Web a simple custom date picker that allows users to select dates from a calendar interface.
Web collection of different examples of datepicker calendar using html, pure css and javascript among all the date picker that you can find in the web. Web create the html structure with elements for calendar sections, for the heading, and for the calendar grid. Show week of the year. Try it yourself and see the result in the browser. Lightweight, fast, customizable datepicker written in pure javascript without any dependencies. Web select a date range. For more nuanced features, tap into. Web in codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. Blank cells and other value cells will be skipped automatically. Web well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more.
Try it yourself and see the result in the browser. We can add a date picker by writing <input type=date. The resulting value includes the year, month, and day. Embedding a calendar starts with adding the element. Web well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. Web select a date range. Date range picker can be attached to input element to pop up one or more calendars for selecting dates. Web html5 calendar controls are your golden ticket. Web i'm assuming the first line of your console will tell you everything you need to know. Always add the tag for best accessibility practices!
Html Calendar Picker Liane Ginnifer
Tapping on the date picker row, reveals a datepicker interface below it, and allows you to pick a date. Web collection of different examples of datepicker calendar using html, pure css and javascript among all the date picker that you can find in the web. Try it yourself and see the result in the browser. Web a date picker in.
Calendar Date Picker Html at Linda Priester blog
Web select a date range. The date picker feature supports undo. Blank cells and other value cells will be skipped automatically. Try it yourself and see the result in the browser. Web the defines a date picker.
32 Bootstrap Datepicker Examples For All Types Of Forms And Websites
Originally created for reports at improvely, the date range picker can be attached to any webpage element to pop. For more nuanced features, tap into. Web in codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. Web a date picker in html is used to create an interactive dropdown that.
15 CSS Datepicker Awesome Examples Code Snippet OnAirCode
For more nuanced features, tap into. We can add a date picker by writing <input type=date. Web well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. Always add the tag for best accessibility practices! You're not including jquery or jquery ui.
25 Free Stunning Bootstrap Datepicker Examples Avasta
To integrate a date picker into your html document, simply use the tag. Date range picker can be attached to input element to pop up one or more calendars for selecting dates. We can add a date picker by writing <input type=date. Focus on the input (click, or use the tab key) to open an interactive. Web basic usage of.
Calendar UI Design with Datepicker using HTML CSS JS
Embedding a calendar starts with adding the element. Web i’m excited to introduce the first persian date picker with a scrolling style built using pure javascript, jquery, and tailwindcss. Always add the tag for best accessibility practices! Tui calendar offers customizable views and interaction. Which of the following is the most important feature of a date picker?aease of usebflexibilitycundo featuredspeed.
36 Calendar In Javascript Date Picker Modern Javascript Blog
Web collection of different examples of datepicker calendar using html, pure css and javascript among all the date picker that you can find in the web. Blank cells and other value cells will be skipped automatically. Web i am trying to understand how to customize the html5 date picker in a specific way, specifically that the format is something like.
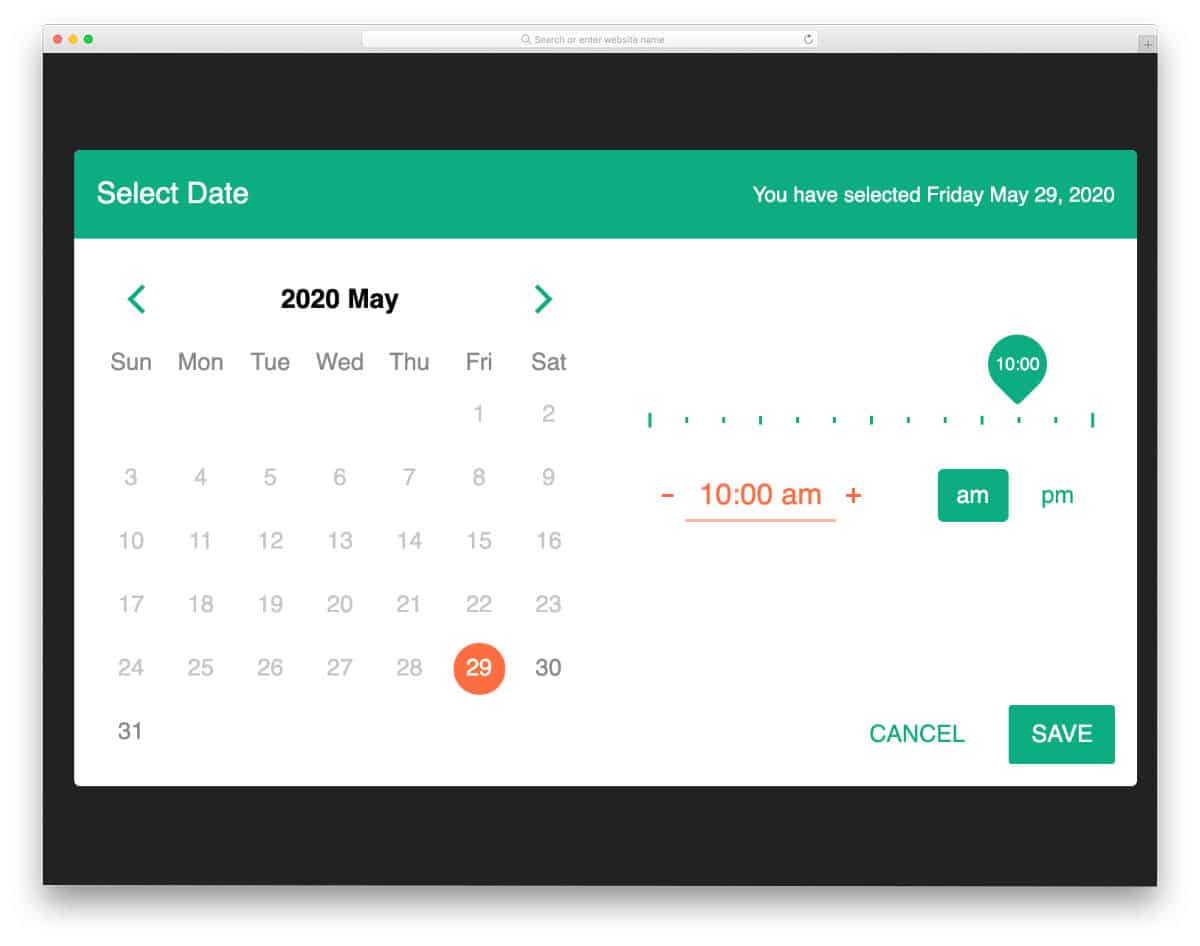
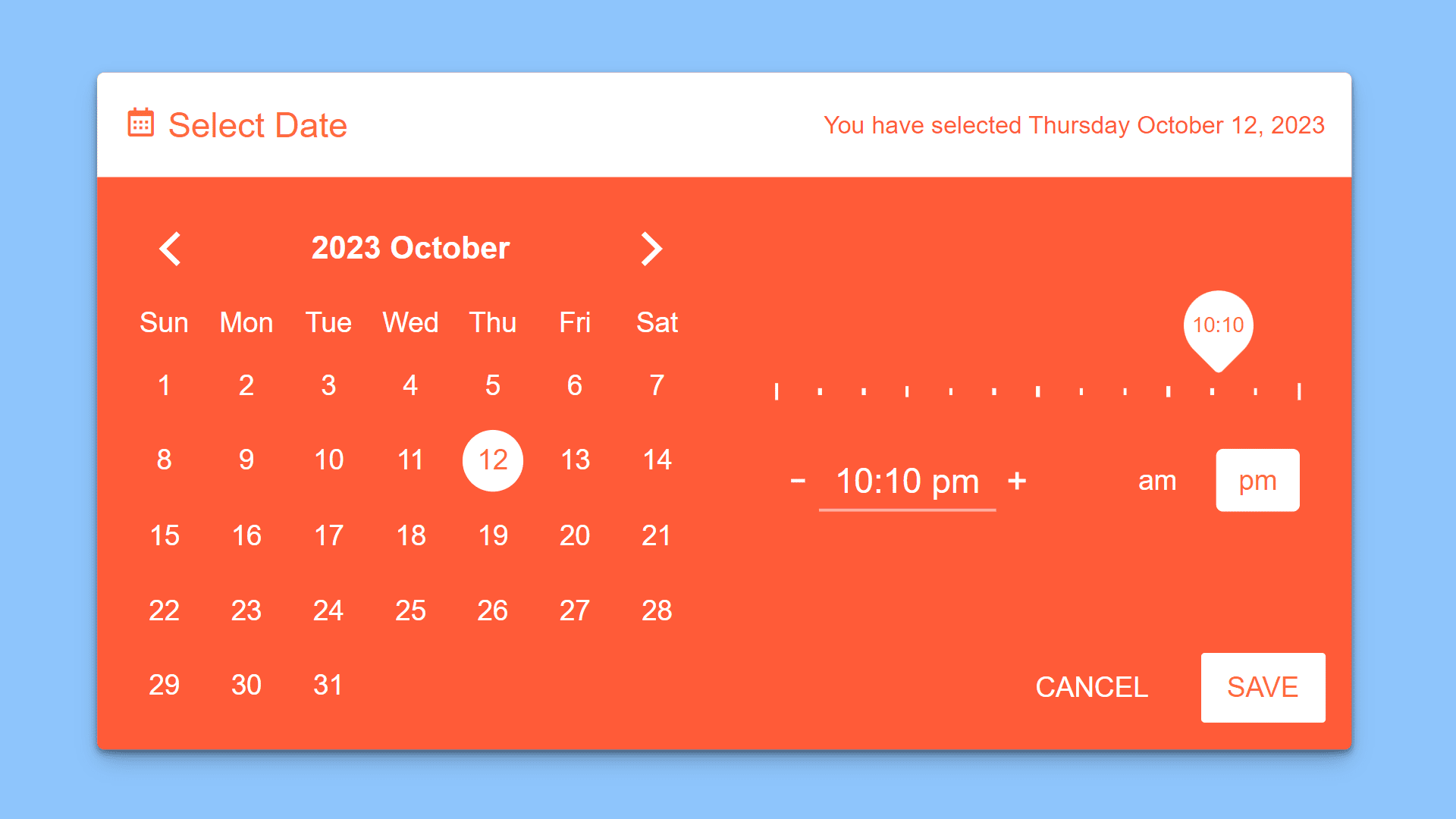
Custom Date and Time Picker Using HTML, CSS, and JavaScript
Focus on the input (click, or use the tab key) to open an interactive. To integrate a date picker into your html document, simply use the tag. Web i’m excited to introduce the first persian date picker with a scrolling style built using pure javascript, jquery, and tailwindcss. We can add a date picker by writing <input type=date. Web basic.
Custom Date and Time Picker Using HTML, CSS, and JavaScript
Focus on the input (click, or use the tab key) to open an interactive. Embedding a calendar starts with adding the element. Web a date picker in html is used to create an interactive dropdown that allows us to select a date from the calendar. Lightweight, fast, customizable datepicker written in pure javascript without any dependencies. The resulting value includes.
Datepicker in JavaScript code with Example Lightpick — CodeHim
Confirm a selection by tapping on the date picker row again to hide the selection interface. Web well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. The date picker feature supports undo. Web i’m excited to introduce the first persian date.
To Integrate A Date Picker Into Your Html Document, Simply Use The Tag.
Web date range picker — javascript date & time picker library. Originally created for reports at improvely, the date range picker can be attached to any webpage element to pop. The date picker feature only works on cells with date. Web in codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template.
Web A Date Picker In Html Is Used To Create An Interactive Dropdown That Allows Us To Select A Date From The Calendar.
In the future, please spend a little while. Web the defines a date picker. Web i would like to make the calendar icon on the right hand side white, so it matches the color of the text. For more nuanced features, tap into.
Web I'm Assuming The First Line Of Your Console Will Tell You Everything You Need To Know.
Web html5 calendar controls are your golden ticket. Web i am trying to understand how to customize the html5 date picker in a specific way, specifically that the format is something like [calendar icon] 8/31, tue with. Web learn how to use the html5 input type=date with a live example. Confirm a selection by tapping on the date picker row again to hide the selection interface.
Lightweight, Fast, Customizable Datepicker Written In Pure Javascript Without Any Dependencies.
Focus on the input (click, or use the tab key) to open an interactive. We can add a date picker by writing <input type=date. Web well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. You're not including jquery or jquery ui.