Calendly Embed Code
Calendly Embed Code - Add a scheduling page to your site. Add a text link that opens a popup. Web you can add your calendly booking flow directly to your website, so your site visitors can schedule with you without leaving your site. Import react, { useeffect } from 'react'; An inline embed is great for if. Use triggers and conditions to display your calendar in popups, buttons and more. Tracking google analytics in your calendly embed. Web discover iframely's calendly embed code generator. Web calendly offers three general embed options. Web here’s how to find your calendar’s embed code on calendly:
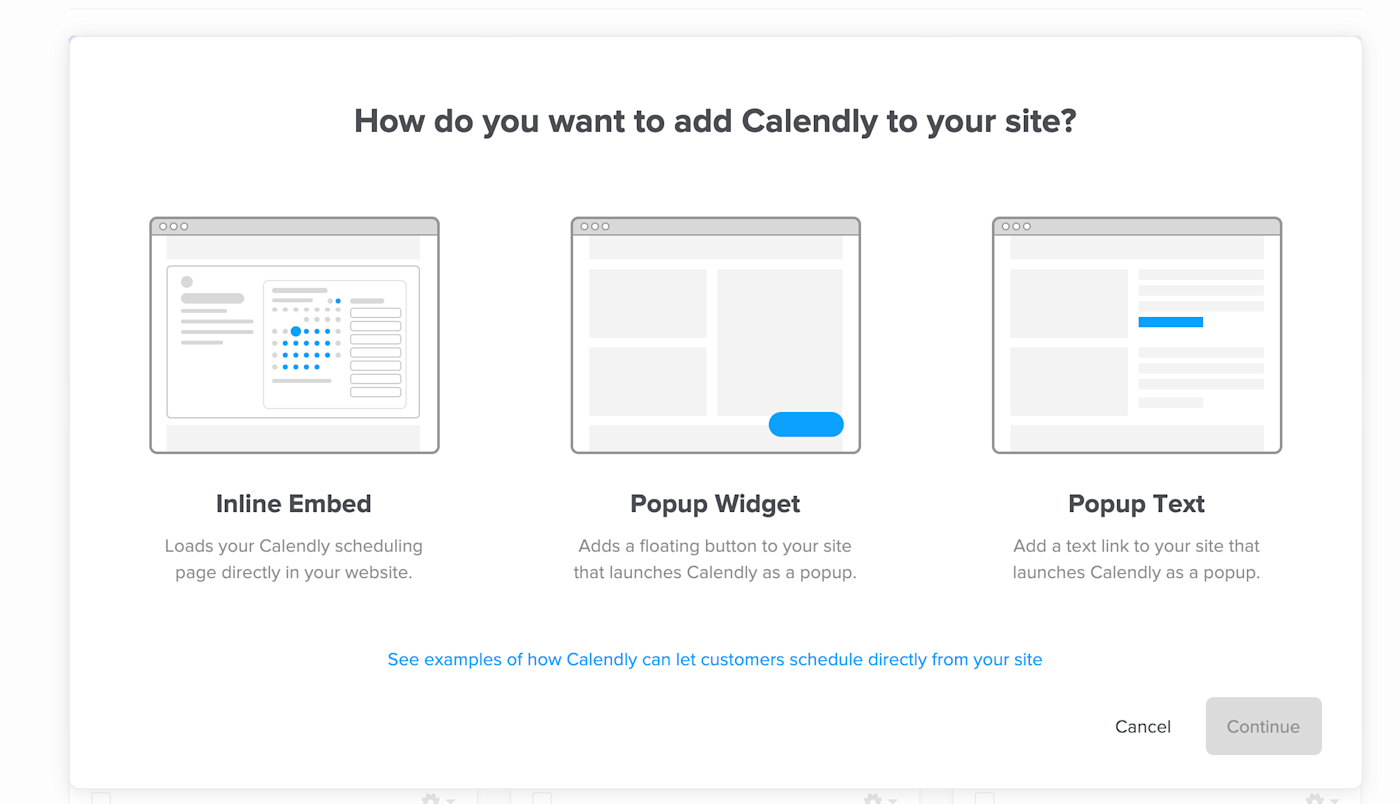
Click the cog icon to the right of the new event type button. Web calendly’s embed options. Add a scheduling page to your site. Use triggers and conditions to display your calendar in popups, buttons and more. Web calendly offers three general embed options. Choose the inline embed option. Tracking google analytics in your calendly embed. Feel free to expand each section below to learn more about our available embed options. As a reminder, the embed code can be generated for either a single event type, or your account's booking. Developers can make a javascript api call to create an inline embed on demand, automatically resize the.
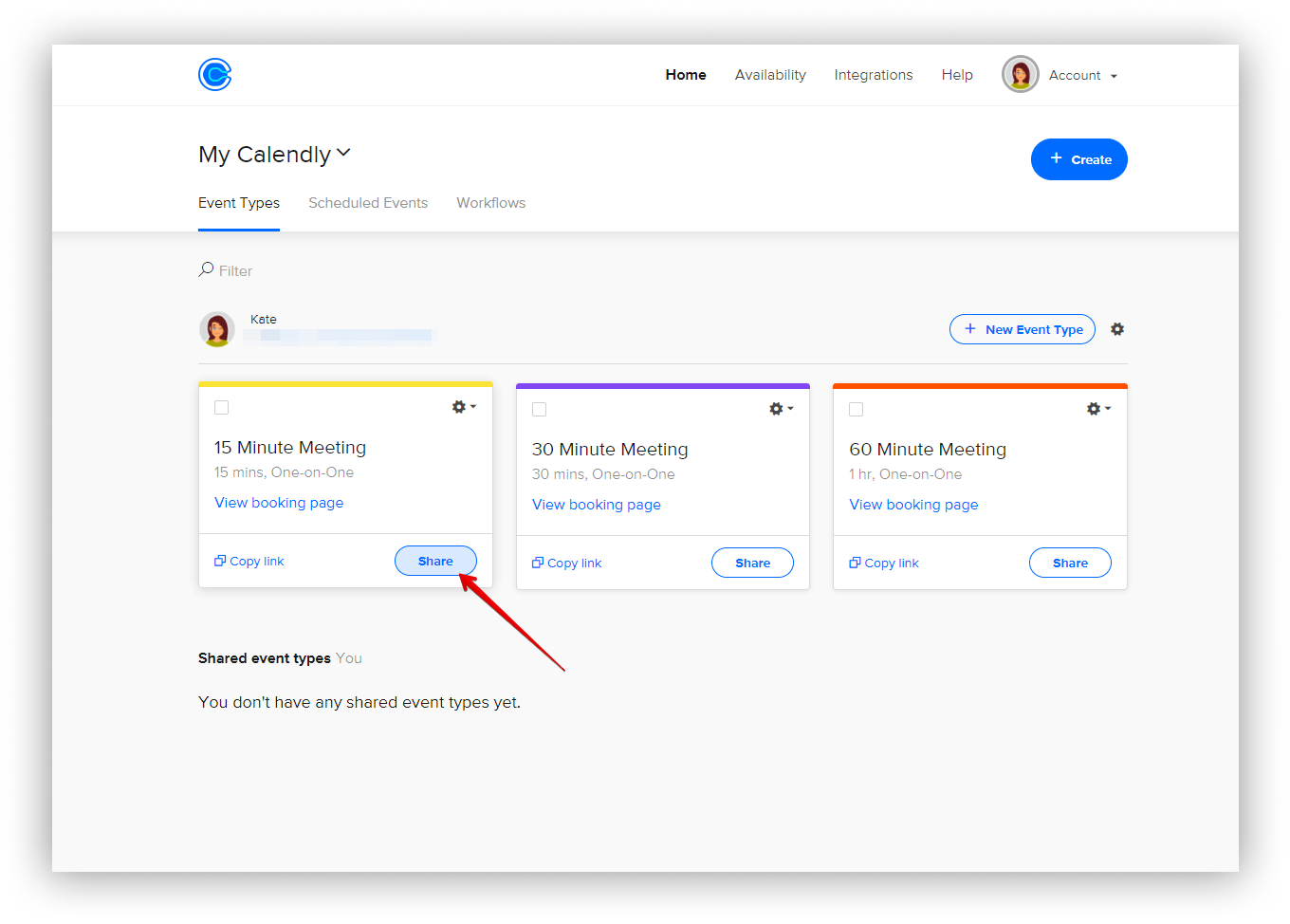
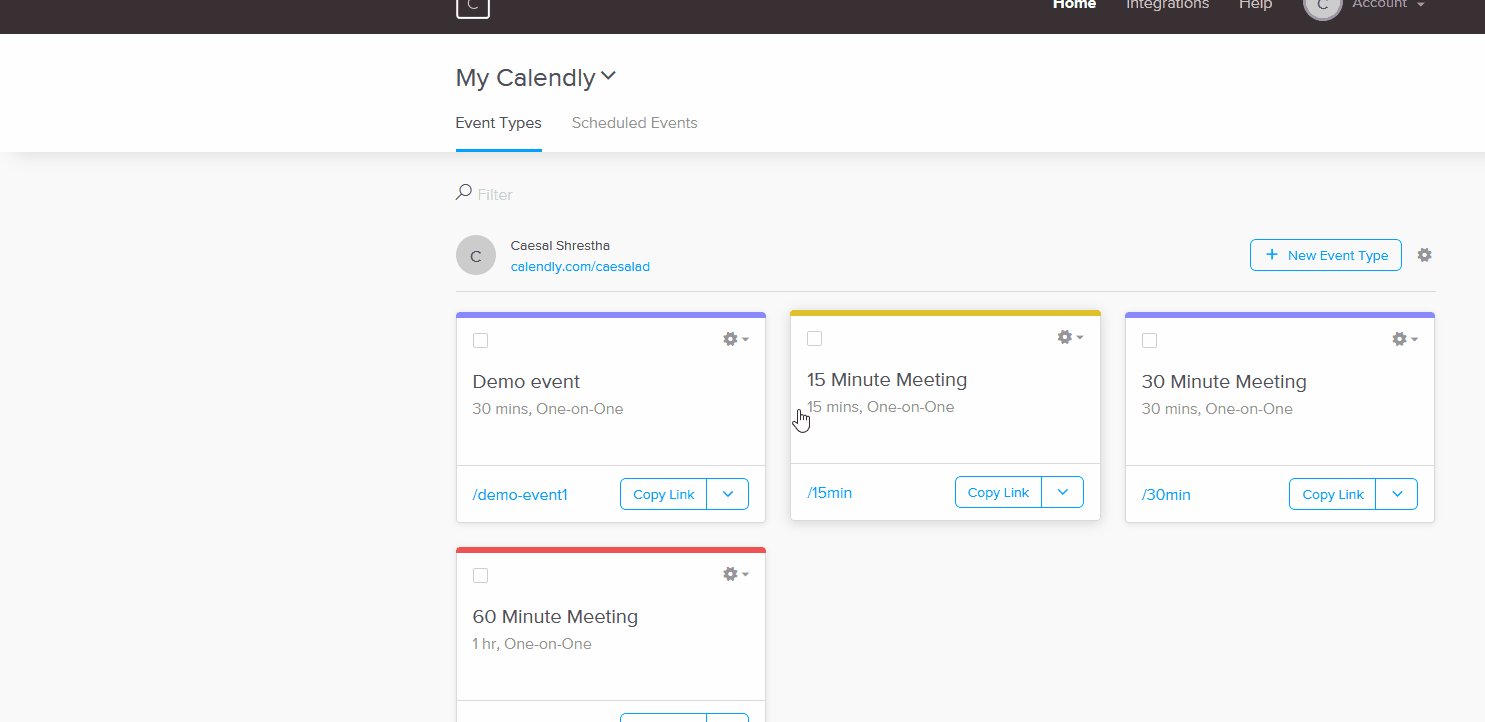
Web discover iframely's calendly embed code generator. Add a text link that opens a popup. Web here’s how to find your calendar’s embed code on calendly: Web you will need to generate your calendly embed code. First, you’ll want to log into your account and click on “event types” in the. Web calendly offers three general embed options. Web calendly’s embed options. Tracking google analytics in your calendly embed. Add a scheduling page to your site. You can choose from three customizable.
How to Embed Calendly in WordPress
You can choose from three customizable. Add a scheduling page to your site. Web in order to embed calendly into your website, you’ll first have to find the embed code. Use triggers and conditions to display your calendar in popups, buttons and more. Web discover iframely's calendly embed code generator.
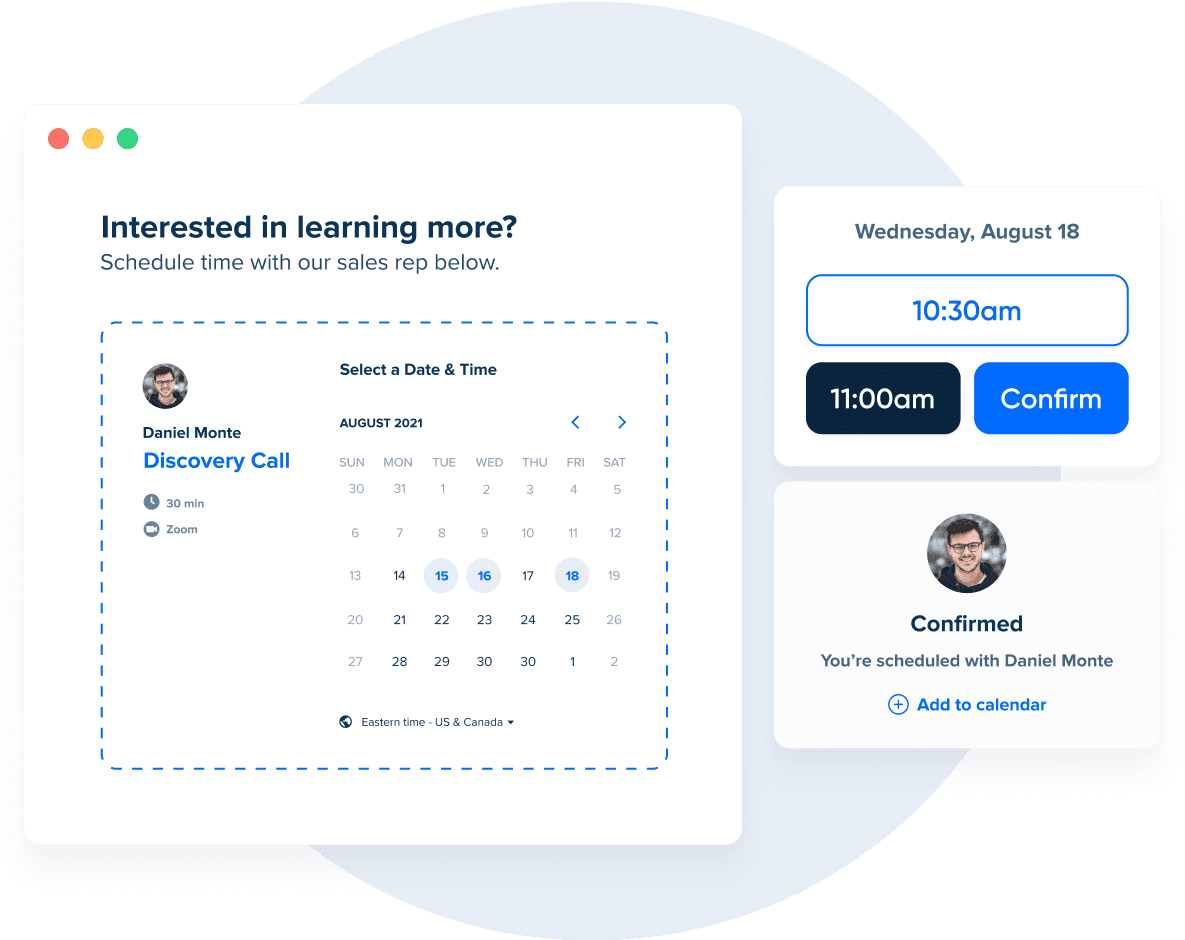
Embedded Scheduling Page Calendly
Web discover iframely's calendly embed code generator. Web in order to embed calendly into your website, you’ll first have to find the embed code. You can choose from three customizable. Web you can add your calendly booking flow directly to your website, so your site visitors can schedule with you without leaving your site. Click the cog icon to the.
How to Embed Calendly in WordPress
Web in order to embed calendly into your website, you’ll first have to find the embed code. An inline embed is great for if. Web calendly offers three general embed options. Get responsive embed codes for calendly. Add a scheduling page to your site.
Embed Calendly FuseBase (Formerly Nimbus)
Import react, { useeffect } from 'react'; Web calendly’s embed options. Feel free to expand each section below to learn more about our available embed options. Const calendly = ({ minwidth, height, url }) => {. Tracking google analytics in your calendly embed.
How to Embed Calendly in WordPress? 3 Easy Ways! QuadLayers
Web in order to embed calendly into your website, you’ll first have to find the embed code. Feel free to expand each section below to learn more about our available embed options. Web you can add your calendly booking flow directly to your website, so your site visitors can schedule with you without leaving your site. Web calendly’s embed options..
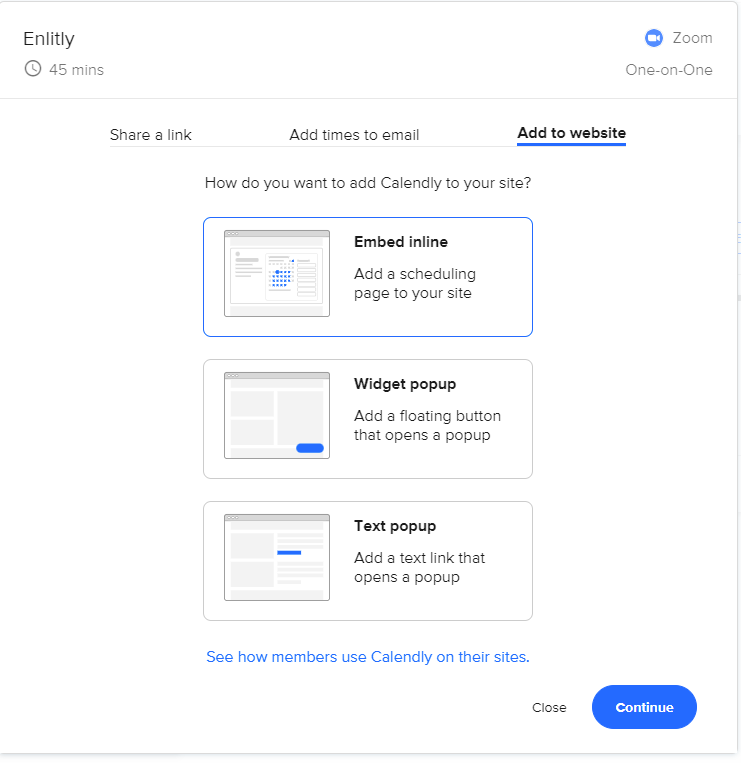
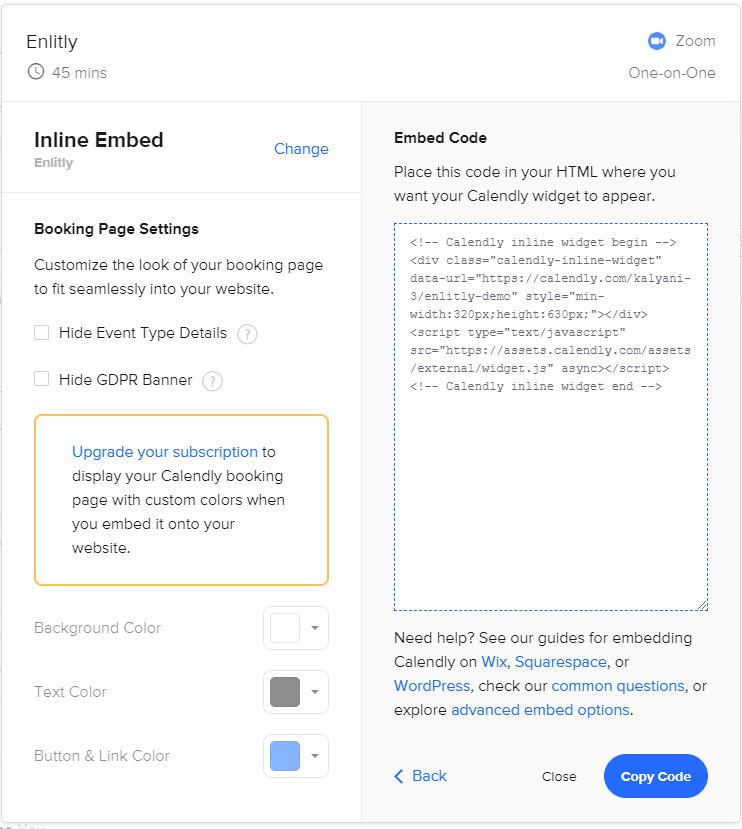
How to embed Calendly in Enlitly Enlitly
Web discover options for adding calendly to your website, ensuring your visitors schedule at the height of their interest. Feel free to expand each section below to learn more about our available embed options. Web embed calendly and elementor to make dynamic schedules. First, you’ll want to log into your account and click on “event types” in the. Add a.
How to embed Calendly in WordPress Help Center
Const calendly = ({ minwidth, height, url }) => {. Web discover options for adding calendly to your website, ensuring your visitors schedule at the height of their interest. Web discover iframely's calendly embed code generator. Tracking google analytics in your calendly embed. An inline embed is great for if.
How to embed Calendly in Enlitly Enlitly
Web discover iframely's calendly embed code generator. Manually or via simple api. Web calendly offers three general embed options. Click the cog icon to the right of the new event type button. Web using elementor, you can add the calendly embed code to any wordpress page.
Embedding Calendly on your site Help Center
Add a text link that opens a popup. Web using elementor, you can add the calendly embed code to any wordpress page. Web here’s how to find your calendar’s embed code on calendly: Feel free to expand each section below to learn more about our available embed options. Tracking google analytics in your calendly embed.
How to Embed Calendly in WordPress
You can choose from three customizable. Click the cog icon to the right of the new event type button. First, you’ll want to log into your account and click on “event types” in the. Add a text link that opens a popup. Tracking google analytics in your calendly embed.
Web Discover Iframely's Calendly Embed Code Generator.
Feel free to expand each section below to learn more about our available embed options. Use triggers and conditions to display your calendar in popups, buttons and more. Web embed calendly and elementor to make dynamic schedules. First, you’ll want to log into your account and click on “event types” in the.
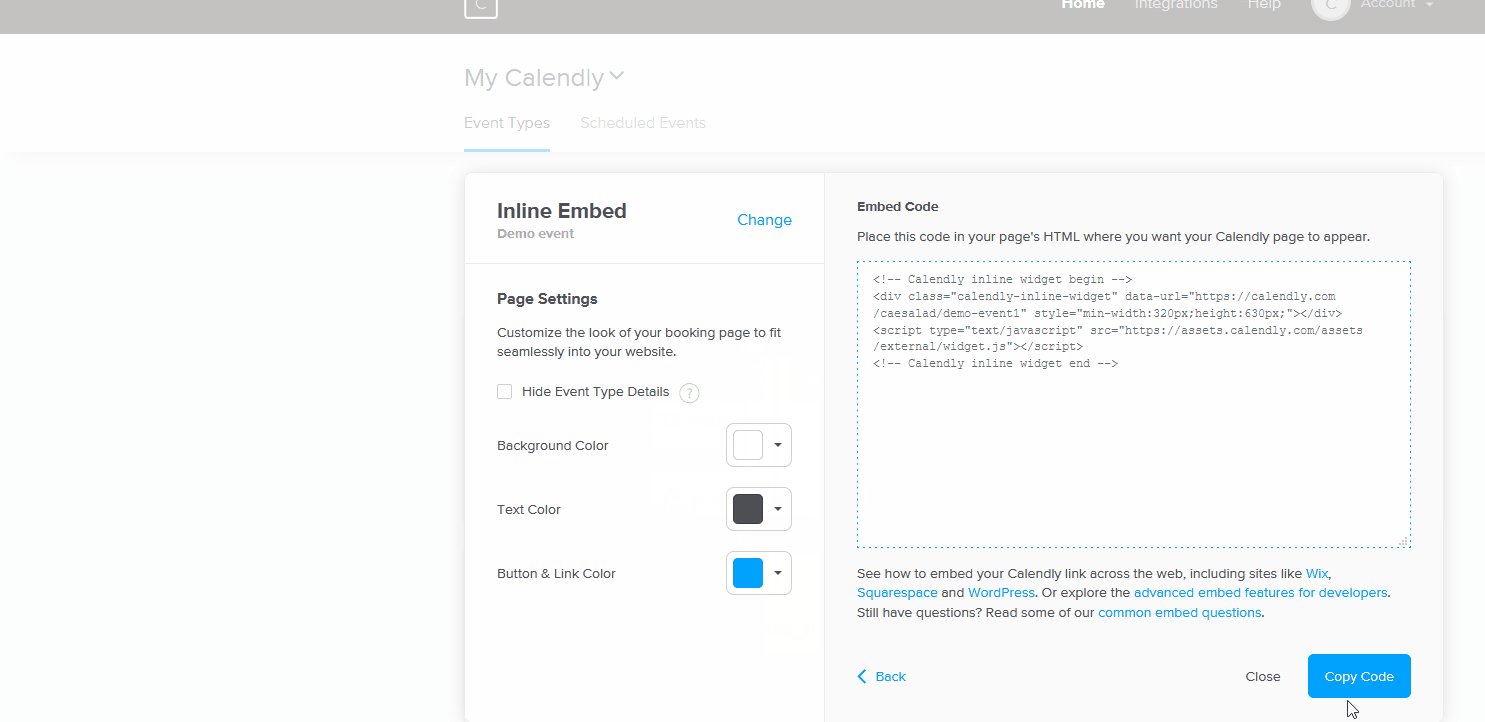
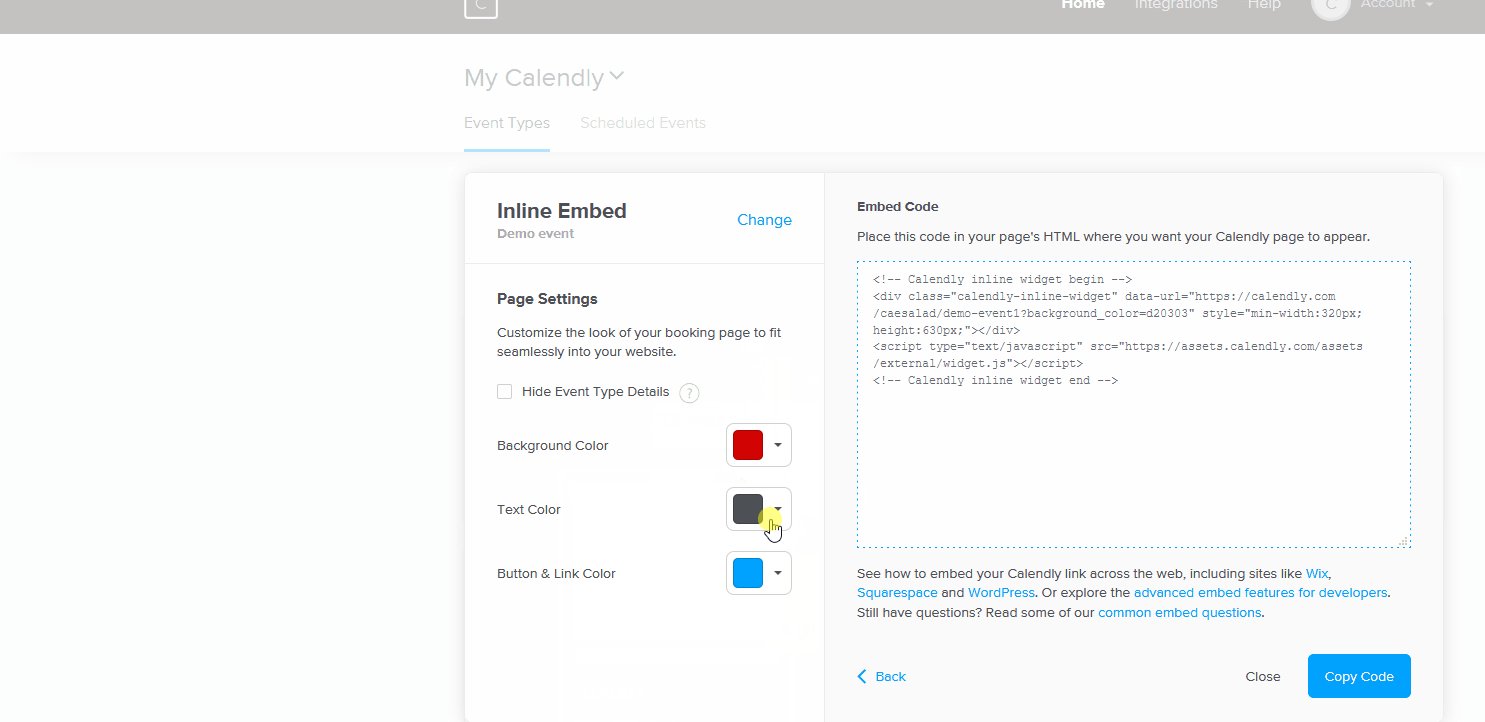
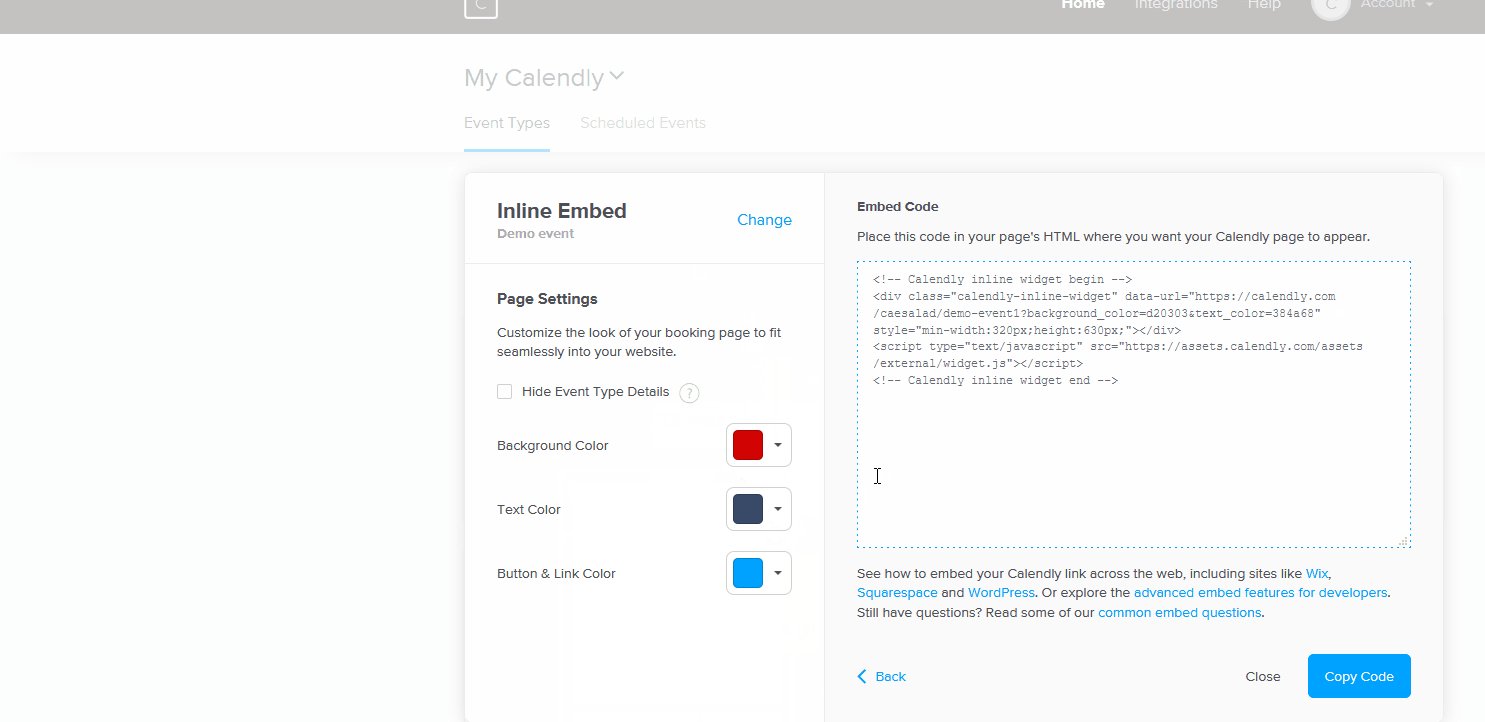
Web Here’s How To Find Your Calendar’s Embed Code On Calendly:
Web calendly’s embed options. Add a text link that opens a popup. Add a scheduling page to your site. Tracking google analytics in your calendly embed.
Get Responsive Embed Codes For Calendly.
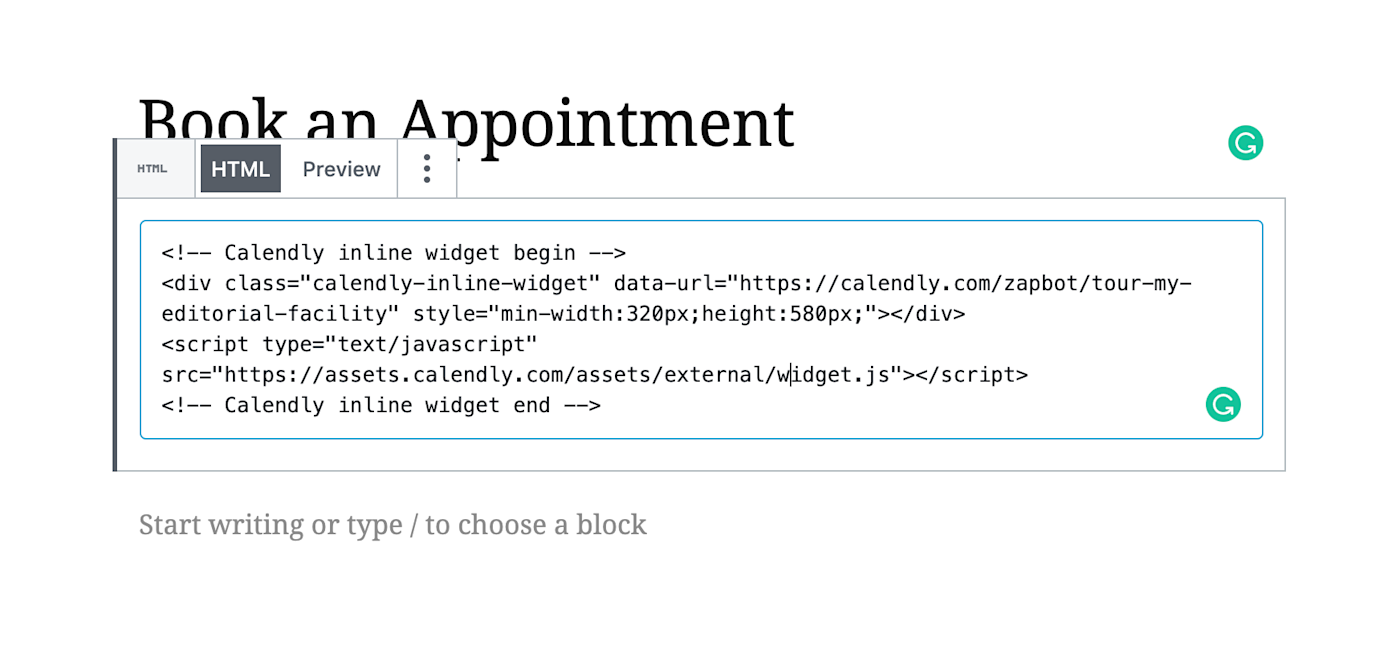
Const calendly = ({ minwidth, height, url }) => {. Web calendly offers three general embed options. Web the embed page uses calendly's standard inline embed code to render the selected event type, substituting the event type url that was submitted from the root landing. Web you can add your calendly booking flow directly to your website, so your site visitors can schedule with you without leaving your site.
You Can Choose From Three Customizable.
Web you will need to generate your calendly embed code. Web discover options for adding calendly to your website, ensuring your visitors schedule at the height of their interest. Web this is how you do it with react hooks: Choose the inline embed option.