Contact Form 7 Css
Contact Form 7 Css - Web to create a new contact form, click on add new next to “contact forms”. Hence lacking of better ui designing. Give the new contact form a name,. Web styling a specific contact form…. Web later we apply css styles to make the form visually appealing. I'm trying to replace that old input file with something modern that i designed in the fiddle. Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. Place two forms with different styles in one page/post. Place two forms with different styles in one page/post. I'm trying to replace that old input file with something modern that i designed in the fiddle.
Web how to customize contact form 7 for wordpress: Give the new contact form a name,. Web when i try to style contact form 7 with custom css nothing happens. Web custom layout for checkboxes and radio buttons. You can customize this using. Hence lacking of better ui designing. Create a new contact form in contact form 7. Each cf7 form has a unique id which can be targeted in your css changes. Adding these templates to your pages will be. In the wordpress block editor screen, select the contact form 7 block with the familiar.
Watch video12:42contact form 7 css to style cf7 submit button, inputs, fields and dropdown | cf7 tuts part 288.4k views mar 29, 2017 youtube wordpress tuto… see more videosrelated searchescontact form 7 css templatesediting contact form 7 csscontact form 7 examplescontact form 7 templatescontact form 7 stylejotform customer service numbersimple html contact formhtml code for contact form© 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedbackyour privacy choicesallpast 24 hourspast weekpast monthpast year Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. Web styling input file in contact form 7. Hence lacking of better ui designing. Each cf7 form has a unique id which can be targeted in your css changes. The html section has a div with class container with the heading h3 ”contact. Give the new contact form a name,. Place two forms with different styles in one page/post. Create a new contact form in contact form 7. I'm trying to replace that old input file with something modern that i designed in the fiddle.
WordPress How To Customize Contact Form 7 With CSS 😎 Dieno Digital
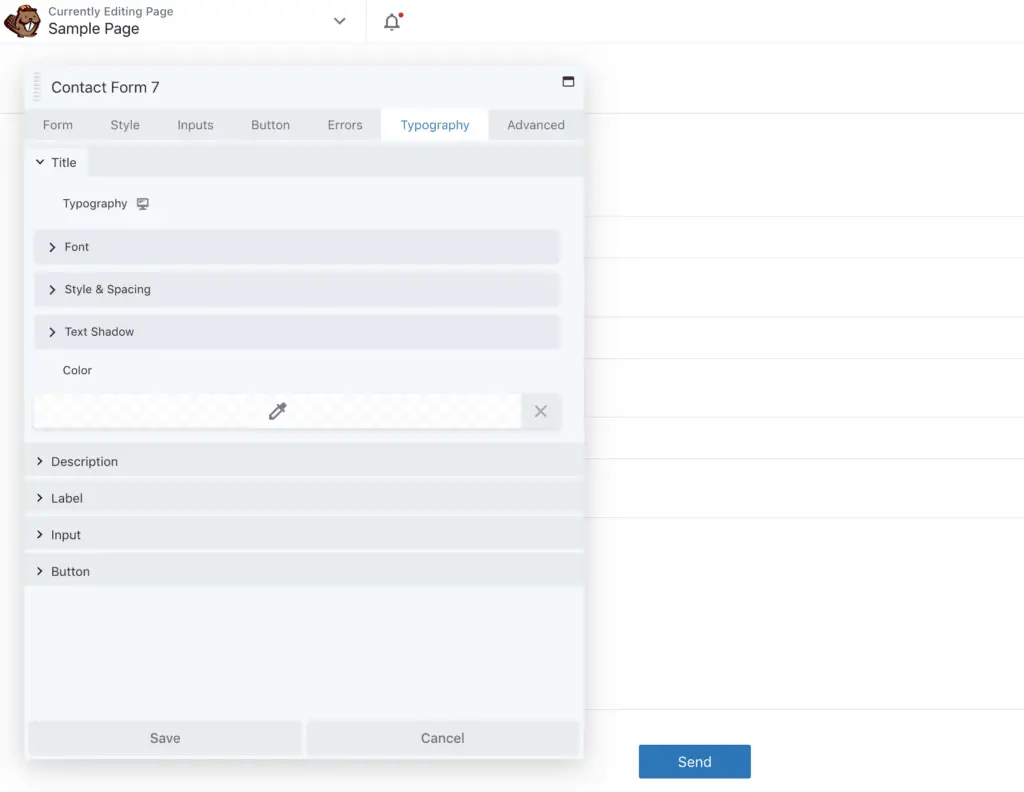
How to customize fonts in the contact form 7 wordpress. In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes. Web styling a specific contact form…. Place two forms with different styles in one page/post. Web custom layout for checkboxes and radio buttons.
How To Add Custom CSS To Contact Form 7 In WordPress
In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes. I'm trying to replace that old input file with something modern that i designed in the fiddle. Web how to customize contact form 7 for wordpress: Web styling a specific contact form…. The html section has a div with class container with the heading h3.
Contact Form 7 CSS Example How to Make Contact Form 7 Look Good
In the wordpress block editor screen, select the contact form 7 block with the familiar. Watch video12:42contact form 7 css to style cf7 submit button, inputs, fields and dropdown | cf7 tuts part 288.4k views mar 29, 2017 youtube wordpress tuto… see more videosrelated searchescontact form 7 css templatesediting contact form 7 csscontact form 7 examplescontact form 7 templatescontact form.
Wordpress Contact Form 7 テンプレート nuinsaa
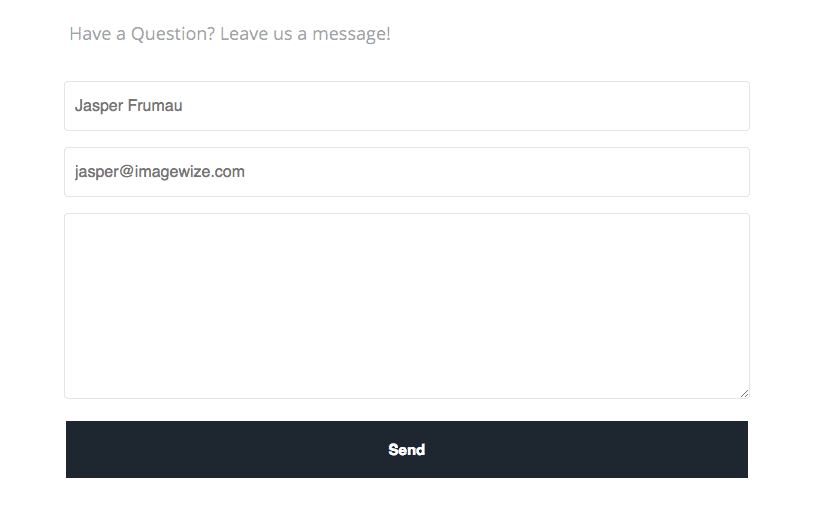
The html section has a div with class container with the heading h3 ”contact. Web the simplest and recommended way is to use the contact form selector block. George martsoukos last updated feb 19, 2022. In the wordpress block editor screen, select the contact form 7 block with the familiar. Adding these templates to your pages will be.
Contact Form 7 CSS Boilerplate IMWZ Web & CTO Services
Adding these templates to your pages will be. Web custom layout for checkboxes and radio buttons. You can customize this using. In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes. Web how to customize contact form 7 for wordpress:
Contact Form 7 CSS Boilerplate IMWZ Bespoke DevOps Work
George martsoukos last updated feb 19, 2022. Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. Web to create a new contact form, click on add new next to “contact forms”. Web how to customize contact form 7 for wordpress: Use firebug or chrome.
2 Simple Methods To Style Contact Form 7 Without Code
Watch video12:42contact form 7 css to style cf7 submit button, inputs, fields and dropdown | cf7 tuts part 288.4k views mar 29, 2017 youtube wordpress tuto… see more videosrelated searchescontact form 7 css templatesediting contact form 7 csscontact form 7 examplescontact form 7 templatescontact form 7 stylejotform customer service numbersimple html contact formhtml code for contact form© 2023 microsoft privacy.
Contact Form 7 CSS Example How to Make Contact Form 7 Look Good
Web css hero can help you deeply and quickly customize the contact form 7 plugin, solving some common issues like: Web to create a new contact form, click on add new next to “contact forms”. Place two forms with different styles in one page/post. Web styling input file in contact form 7. George martsoukos last updated feb 19, 2022.
Contact Form 7 CSS Example How to Make Contact Form 7 Look Good
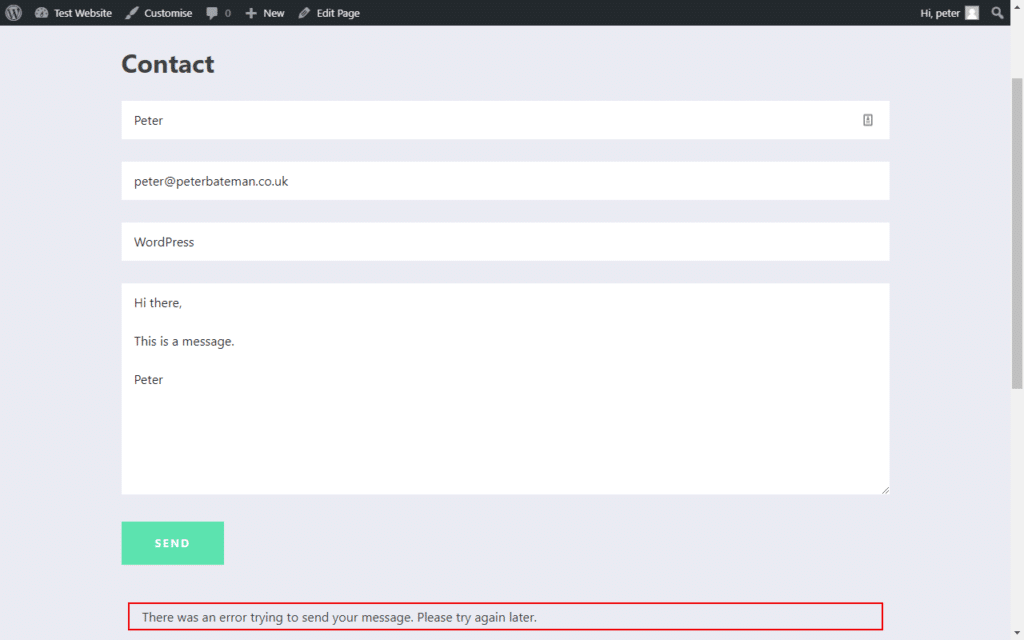
Adding these templates to your pages will be. In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes. Web when i try to style contact form 7 with custom css nothing happens. Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css.
Contact Form 7 CSS Example How to Make Contact Form 7 Look Good
I'm trying to replace that old input file with something modern that i designed in the fiddle. Web when i try to style contact form 7 with custom css nothing happens. Web styling a specific contact form…. Adding these templates to your pages will be. Web the simplest and recommended way is to use the contact form selector block.
Hence Lacking Of Better Ui Designing.
Watch video12:42contact form 7 css to style cf7 submit button, inputs, fields and dropdown | cf7 tuts part 288.4k views mar 29, 2017 youtube wordpress tuto… see more videosrelated searchescontact form 7 css templatesediting contact form 7 csscontact form 7 examplescontact form 7 templatescontact form 7 stylejotform customer service numbersimple html contact formhtml code for contact form© 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedbackyour privacy choicesallpast 24 hourspast weekpast monthpast year In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes. Web the simplest and recommended way is to use the contact form selector block. Web styling a specific contact form….
Place Two Forms With Different Styles In One Page/Post.
However since i'm using wp contact. You can customize this using. Web how to customize contact form 7 for wordpress: Create a new contact form in contact form 7.
In The Wordpress Block Editor Screen, Select The Contact Form 7 Block With The Familiar.
Web later we apply css styles to make the form visually appealing. The html section has a div with class container with the heading h3 ”contact. Web when i try to style contact form 7 with custom css nothing happens. George martsoukos last updated feb 19, 2022.
Use Firebug Or Chrome Dev Tools To Find This Unique Id In Your.
Idid my website one year ago so maybe i changed something and i don’t remember. Web to create a new contact form, click on add new next to “contact forms”. Web custom layout for checkboxes and radio buttons. Web css hero can help you deeply and quickly customize the contact form 7 plugin, solving some common issues like: