Default Font In Vs Code
Default Font In Vs Code - According to the default settings pane of. Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: I always configure in the json file since it. Go to your device’s “root installation” folder for vs code. Consolas, courier new, and then monospace. Web 2 answers sorted by: Web still, it doesn’t hurt to try: Now, it’s time to add the font. 2 to change your visual studio code font: Navigate to the “touch style.css” entry in the terminal.
Navigate to the “touch style.css” entry in the terminal. Consolas, courier new, and then monospace. Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) Go to your device’s “root installation” folder for vs code. I always configure in the json file since it. According to the default settings pane of. 2 to change your visual studio code font: Web still, it doesn’t hurt to try: This will create a stylesheet. Now, it’s time to add the font.
Web still, it doesn’t hurt to try: Now, it’s time to add the font. Go to your device’s “root installation” folder for vs code. Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json). Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: Font family the default value. Navigate to the “touch style.css” entry in the terminal. Web in the default settings, vs code uses the following fonts (14 pt) in descending order: I always configure in the json file since it. Consolas, courier new, and then monospace.
Tips for Changing the Default Font in Visual Studio Code When You're
Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) Navigate to the “touch style.css” entry in the terminal. This will create a stylesheet. Font family the default value. According to the default settings pane of.
The easy way to find the perfect font and theme combination
Now, it’s time to add the font. Web 2 answers sorted by: Consolas, courier new, and then monospace. Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json). Web in the default settings, vs code uses the following fonts (14 pt) in descending order:
How to Change Font Size In Visual Studio Code Increase, Decrease or
Go to your device’s “root installation” folder for vs code. Navigate to the “touch style.css” entry in the terminal. Web 2 answers sorted by: According to the default settings pane of. Font family the default value.
Make your code more beautiful with the Fira Code typeface
Go to your device’s “root installation” folder for vs code. Web still, it doesn’t hurt to try: Consolas, courier new, and then monospace. Now, it’s time to add the font. Navigate to the “touch style.css” entry in the terminal.
Using Two Fonts in VS Code Aaron Young
Navigate to the “touch style.css” entry in the terminal. Go to your device’s “root installation” folder for vs code. Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) Web still, it doesn’t hurt to try:
Tips for Changing the Default Font in Visual Studio Code When You're
I always configure in the json file since it. 2 to change your visual studio code font: Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json). Navigate to the “touch style.css” entry in the terminal. Web still, it doesn’t hurt to try:
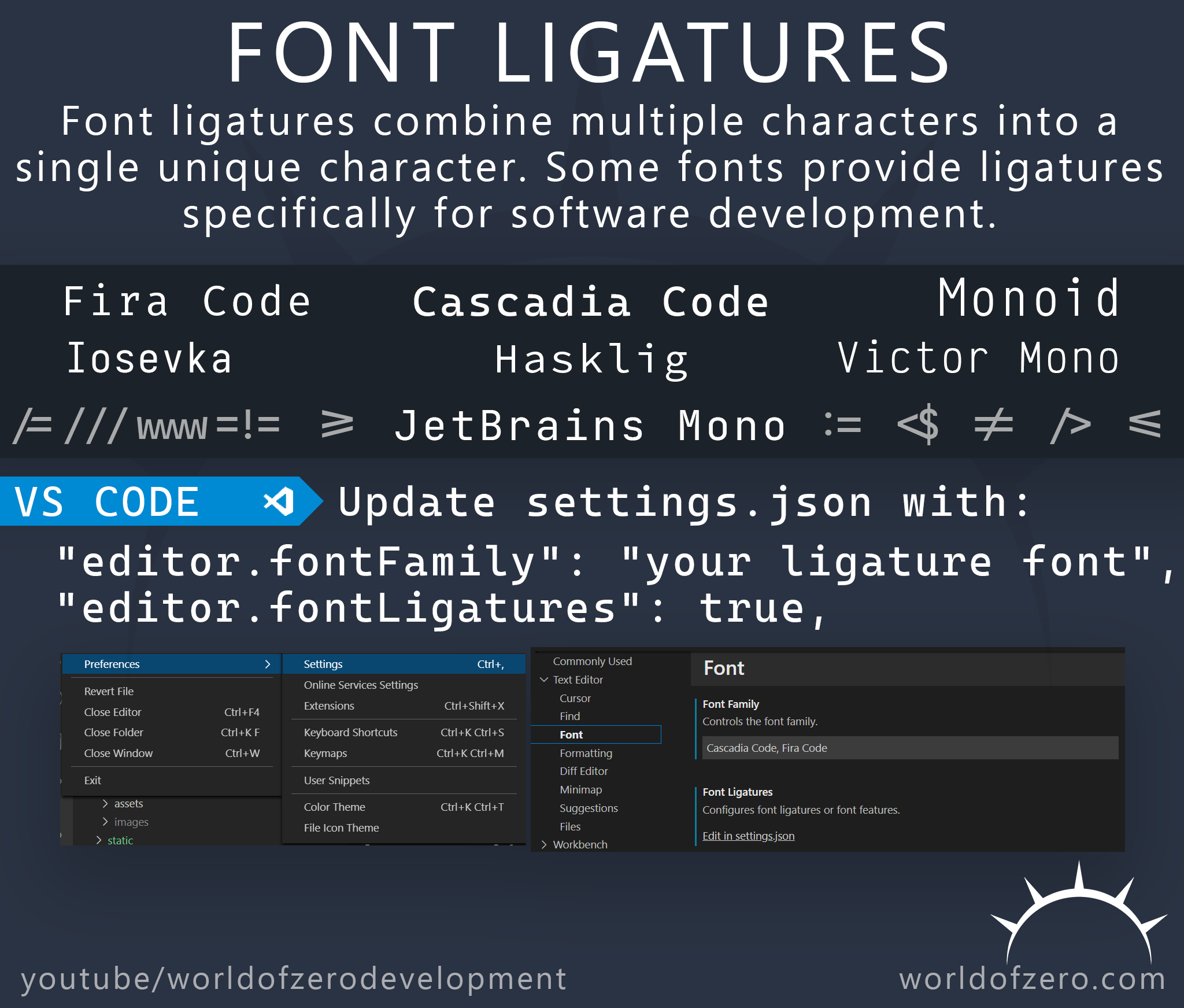
Enable Font Ligatures in VS Code World of Zero
This will create a stylesheet. Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: 2 to change your visual studio code font: Now, it’s time to add the font. Navigate to the “touch style.css” entry in the terminal.
Change Fonts in VS Code YouTube
Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: Web 2 answers sorted by: Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) 2 to change your visual studio code font: Consolas, courier new, and then monospace.
Tips for Changing the Default Font in Visual Studio Code When You're
Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json). Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: Now, it’s time to add the font. This will create a stylesheet. Go to your device’s.
Consolas, Courier New, And Then Monospace.
2 to change your visual studio code font: Now, it’s time to add the font. Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json). Web still, it doesn’t hurt to try:
According To The Default Settings Pane Of.
Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: This will create a stylesheet. Go to your device’s “root installation” folder for vs code. Web in the default settings, vs code uses the following fonts (14 pt) in descending order:
I Always Configure In The Json File Since It.
Web 2 answers sorted by: Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) Navigate to the “touch style.css” entry in the terminal. Font family the default value.