Django Template Url
Django Template Url - In higher level code related to handling of urls of django model instances: These are basically just lists of calls to the url function. The first page we'll create is the index page ( catalog/ ). This tag is specifically used to add view urls in the template. Web django url template with query parameters ask question asked 4 years, 11 months ago modified 3 years, 3 months ago viewed 16k times 13 i'm trying to pass query. Web django’s template language is designed to strike a balance between power and ease. That way of using the url template tag is deprecated and won't work in django 1.5. The index page will include some static html, along with generated counts of. Web 4 answers sorted by: By default, browsers may apply their own.
Web creating the index page. {% url 'create_new_item' as the_url %} {% include snippets/icon_add.html with link=the_url. Web 1 answer sorted by: By default, browsers may apply their own. Web open the base template (/locallibrary/catalog/templates/base_generic.html) and insert {% url 'books' %} into the url link for all books, as shown below. Web you will be pleased to know that django allows us much more elegant url patterns than that. {% url 'show_user_page' user=user as the_url %} {% if request.get_full_path == the_url. Web the very first line in the file, {% load static %}, uses django’s special template tag syntax to tell the template engine to use the files in the static folder in this. These are basically just lists of calls to the url function. That way of using the url template tag is deprecated and won't work in django 1.5.
Web if your form includes a urlfield, an emailfield or any integer field type, django will use the url, email and number html5 input types. That way of using the url template tag is deprecated and won't work in django 1.5. Reverse ( viewname, urlconf=none, args=none, kwargs=none,. 68 you can also do this for dynamic urls using: Web creating the index page. This example includes the contents of the template foo/bar.html: Web how to add url parameters to django template url tag? Covering popular subjects like html, css, javascript, python, sql, java,. Web if you need to use something similar to the url template tag in your code, django provides the following function: Django creates these things called urlpatterns.
GitHub ansible/djangotemplate A Django project template for Ansible
That way of using the url template tag is deprecated and won't work in django 1.5. Web creating the index page. {% url 'show_user_page' user=user as the_url %} {% if request.get_full_path == the_url. Web you will be pleased to know that django allows us much more elegant url patterns than that. 68 you can also do this for dynamic urls.
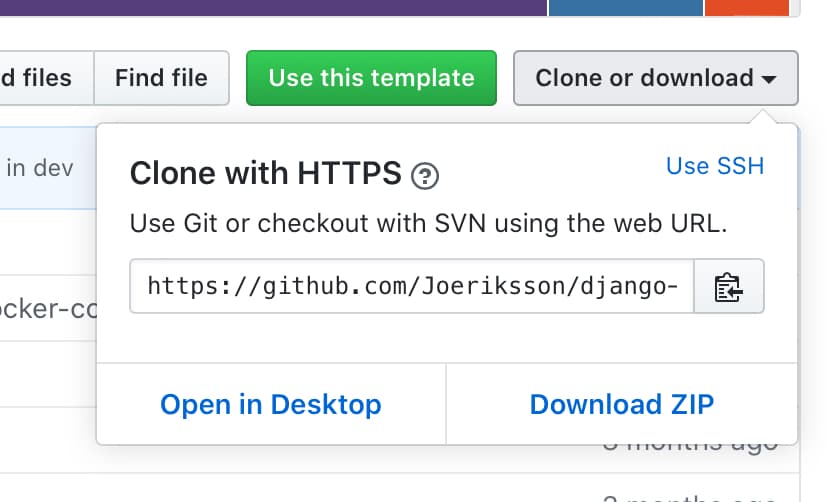
JO Eriksson's blog How to get started with my Django template
Web django’s template language is designed to strike a balance between power and ease. This example includes the contents of the template foo/bar.html: In higher level code related to handling of urls of django model instances: 68 you can also do this for dynamic urls using: Using the url template tag.
Django URL Template AskPython
These are basically just lists of calls to the url function. 1 — firstly it will map to the appname url, because the url pattern is an empty string. Web if your form includes a urlfield, an emailfield or any integer field type, django will use the url, email and number html5 input types. Web 4 answers sorted by: Django.
Django 2 tutorial 13 Using the Django url template tag YouTube
This example includes the contents of the template foo/bar.html: It’s designed to feel comfortable to those used to working with html. Using the url template tag. Web how to add url parameters to django template url tag? This tag is specifically used to add view urls in the template.
How to Create Django Template Absolute URL (Dynamic URL Generation
Web if your form includes a urlfield, an emailfield or any integer field type, django will use the url, email and number html5 input types. Ask question asked 8 years, 10. Web the url template tag is a typical type of tag in the django template language framework. {% url 'show_user_page' user=user as the_url %} {% if request.get_full_path == the_url..
[Solved] url template tag in django template 9to5Answer
The problem is your single quotes around 'show'. Using the url template tag. In higher level code related to handling of urls of django model instances: Web open the base template (/locallibrary/catalog/templates/base_generic.html) and insert {% url 'books' %} into the url link for all books, as shown below. This tag is specifically used to add view urls in the template.
[Solved] Using { url ??? } in django templates 9to5Answer
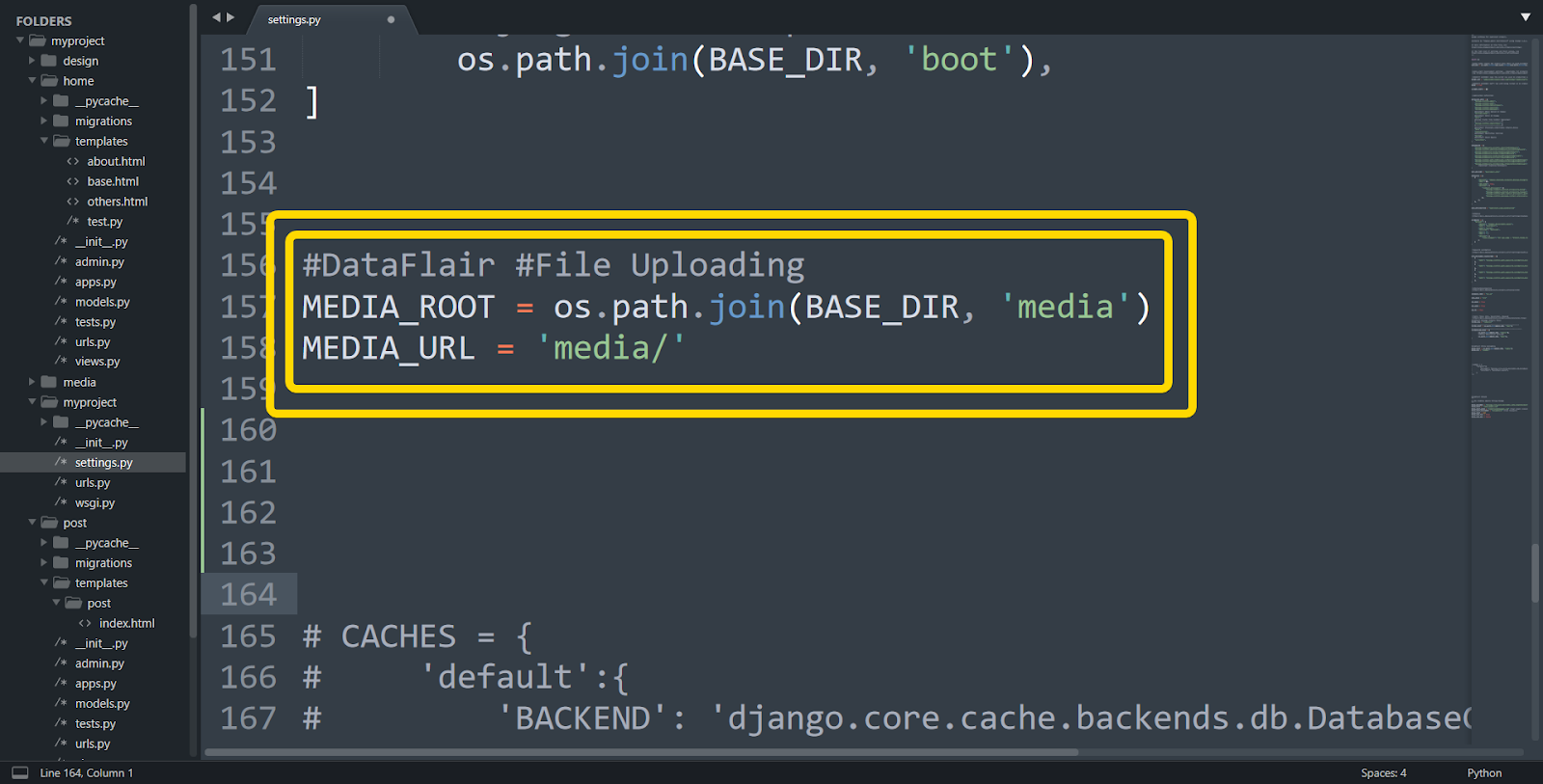
Web if you need to use something similar to the url template tag in your code, django provides the following function: Web we set up a static url there to point to our media directory. Web 4 answers sorted by: Web open the base template (/locallibrary/catalog/templates/base_generic.html) and insert {% url 'books' %} into the url link for all books, as.
Save Time With this Django Template Bootstrap Admin by Timur
The first page we'll create is the index page ( catalog/ ). Web django url template with query parameters ask question asked 4 years, 11 months ago modified 3 years, 3 months ago viewed 16k times 13 i'm trying to pass query. Web django’s template language is designed to strike a balance between power and ease. That way of using.
Django URL mapping A Howto Guide AskPython
This tag is specifically used to add view urls in the template. By default, browsers may apply their own. Reverse ( viewname, urlconf=none, args=none, kwargs=none,. Web the very first line in the file, {% load static %}, uses django’s special template tag syntax to tell the template engine to use the files in the static folder in this. Web w3schools.
How To Upload File In Django Learn With Easy Steps In Just 10
{% url 'show_user_page' user=user as the_url %} {% if request.get_full_path == the_url. Web creating the index page. Web django’s template language is designed to strike a balance between power and ease. Using the url template tag. Reverse ( viewname, urlconf=none, args=none, kwargs=none,.
1 — Firstly It Will Map To The Appname Url, Because The Url Pattern Is An Empty String.
Web if your form includes a urlfield, an emailfield or any integer field type, django will use the url, email and number html5 input types. Web w3schools offers free online tutorials, references and exercises in all the major languages of the web. Web if you need to use something similar to the url template tag in your code, django provides the following function: Web how to add url parameters to django template url tag?
The First Page We'll Create Is The Index Page ( Catalog/ ).
This example includes the contents of the template foo/bar.html: The index page will include some static html, along with generated counts of. 68 you can also do this for dynamic urls using: Web django’s template language is designed to strike a balance between power and ease.
Web The Very First Line In The File, {% Load Static %}, Uses Django’s Special Template Tag Syntax To Tell The Template Engine To Use The Files In The Static Folder In This.
Reverse ( viewname, urlconf=none, args=none, kwargs=none,. 25 try with {% url. In higher level code related to handling of urls of django model instances: {% url 'create_new_item' as the_url %} {% include snippets/icon_add.html with link=the_url.
Web 4 Answers Sorted By:
Covering popular subjects like html, css, javascript, python, sql, java,. Ask question asked 8 years, 10. It’s designed to feel comfortable to those used to working with html. That way of using the url template tag is deprecated and won't work in django 1.5.