Embed Calendly
Embed Calendly - Web easy and simple way to embed calendly on wordpress. Web you can add your calendly booking flow directly to your website, so your site visitors can schedule with you without leaving your site. Locate the event type you would like to embed, and select share. Add calendly scheduling page to wordpress posts & pages. Add a scheduling page to your site. Web you're ready to embed calendly on your website for the simplest way to set meetings. Luckily, you don't have to be a seasoned programmer to add a calendly. Select the content panel in the upper right hand side of the screen. Control the type of meeting your site visitors schedule by embedding an event type scheduling page. Easily view bookings, and customize your embed widget.
Sync with outlook and salesforce, embed calendly into your site, get the mobile app, and more. Select the content panel in the upper right hand side of the screen. Add calendly scheduling page to wordpress posts & pages. Web let’s dive into adding calendly to your website, or “embedding”, for scheduling efficiency only matched by the big man in red himself 🎅. This guide will help you identify which wordpress version you're using and provide clear, step. Web navigate to the page where you would like to insert the calendly form. Locate the event type you would like to embed, and select share. To put it simply, when we “embed”, we’re inserting code from one website into another. Const calendly = ({ minwidth, height, url }) => {. Firstly i add this line to my component's html:
Web this is how you do it with react hooks: Locate the event type you would like to embed, and select share. Web you're ready to embed calendly on your website for the simplest way to set meetings. Web you can add your calendly booking flow directly to your website, so your site visitors can schedule with you without leaving your site. Web you are able to embed calendly into your wordpress.com or wordpress.org site. Const calendly = ({ minwidth, height, url }) => {. Web navigate to the page where you would like to insert the calendly form. Then, choose the type of embed that you prefer and adjust the. Discover options for adding calendly to your website, ensuring your visitors schedule at the height of their interest. Import react, { useeffect } from 'react';
Embedding a Calendly Scheduler in Portfoliobox StepbyStep Tutorial
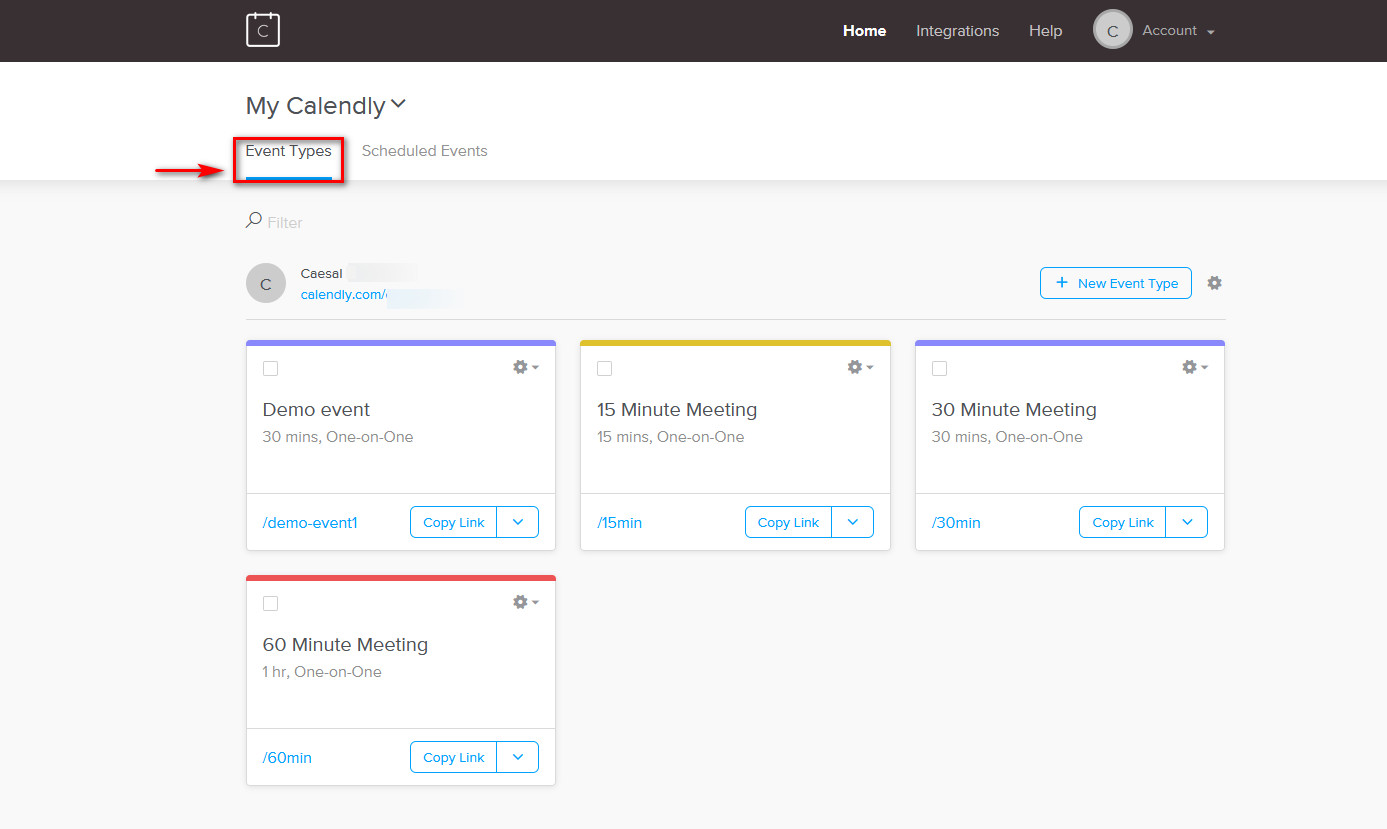
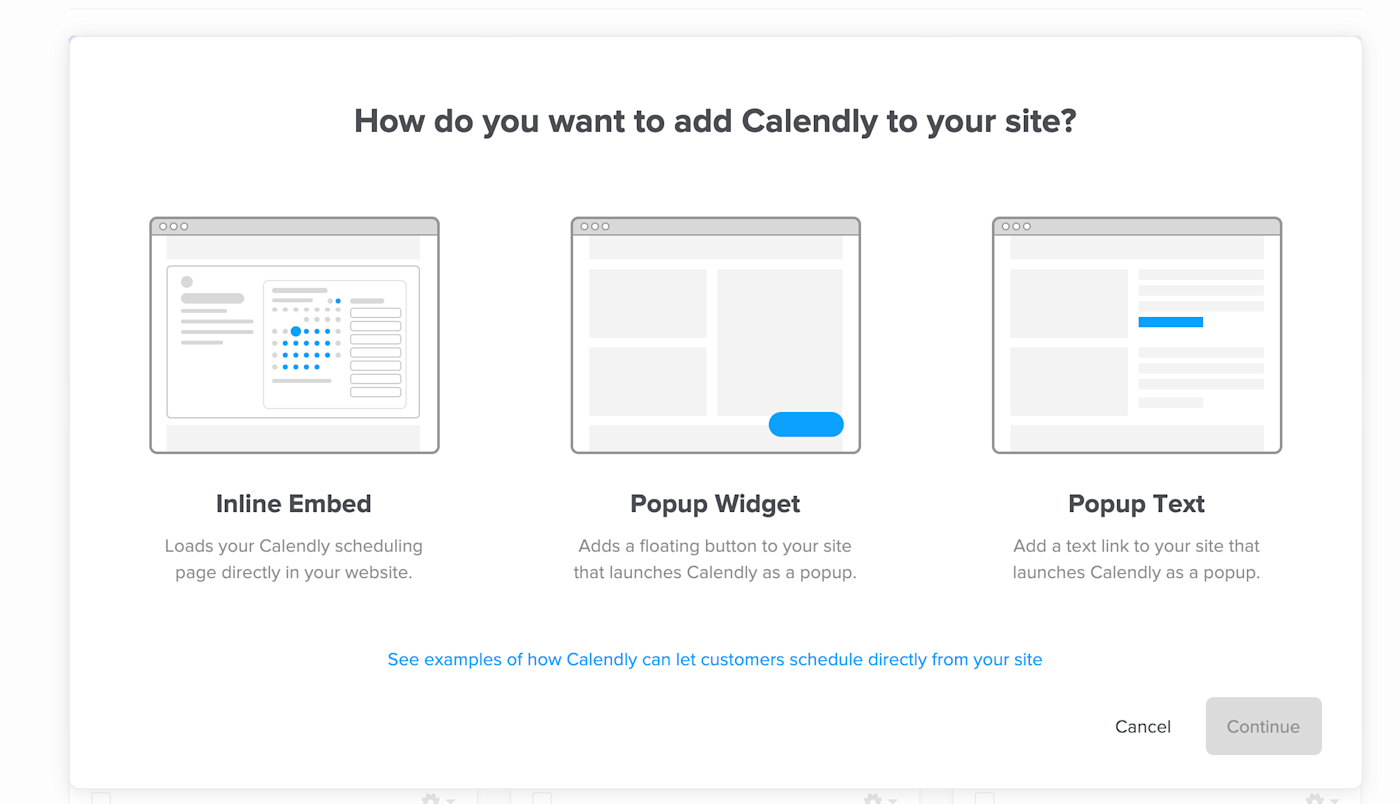
Web calendly offers three general embed options. Visit the event types tab on your home page. Web this is how you do it with react hooks: Web let’s dive into adding calendly to your website, or “embedding”, for scheduling efficiency only matched by the big man in red himself 🎅. Luckily, you don't have to be a seasoned programmer to.
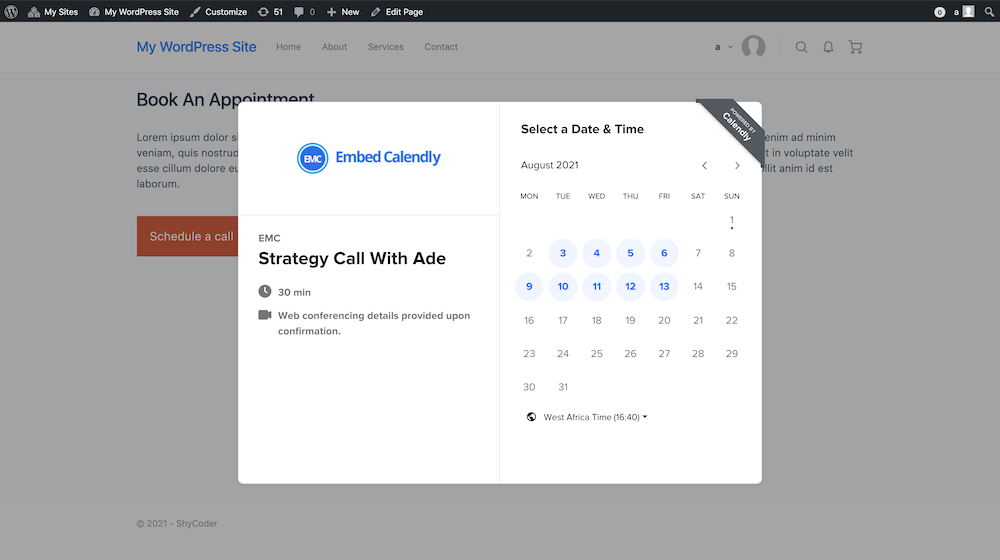
How to Embed Calendly in WordPress? 3 Easy Ways! QuadLayers
Add calendly scheduling page to wordpress posts & pages. Then, choose the type of embed that you prefer and adjust the. Import react, { useeffect } from 'react'; Sync with outlook and salesforce, embed calendly into your site, get the mobile app, and more. Web calendly offers three general embed options.
Embedding Calendly on your site Help Center
Web you can add your calendly booking flow directly to your website, so your site visitors can schedule with you without leaving your site. Web navigate to the page where you would like to insert the calendly form. Developers can make a javascript api call to create an inline embed on demand, automatically resize the. Web i'm trying to embed.
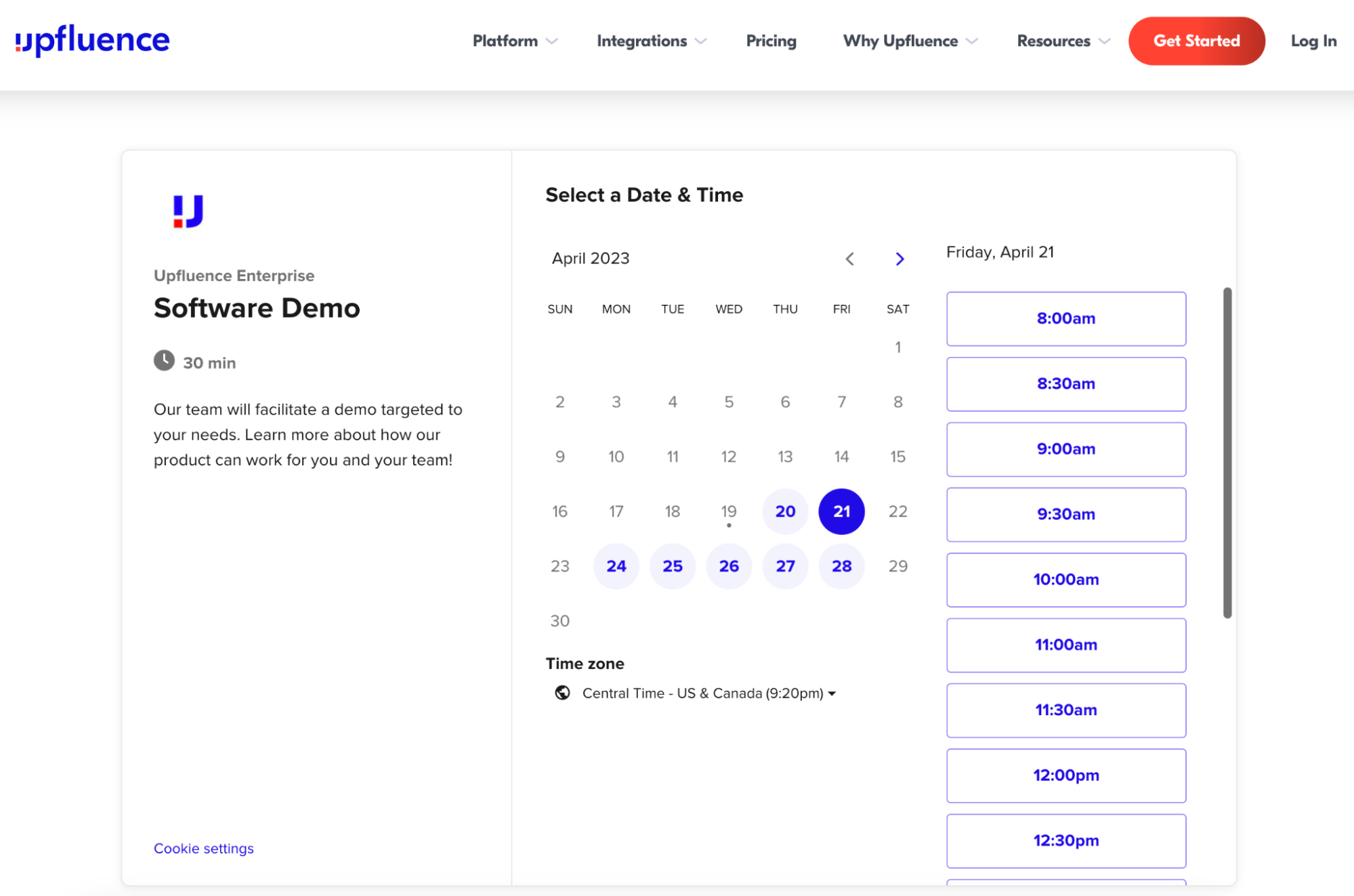
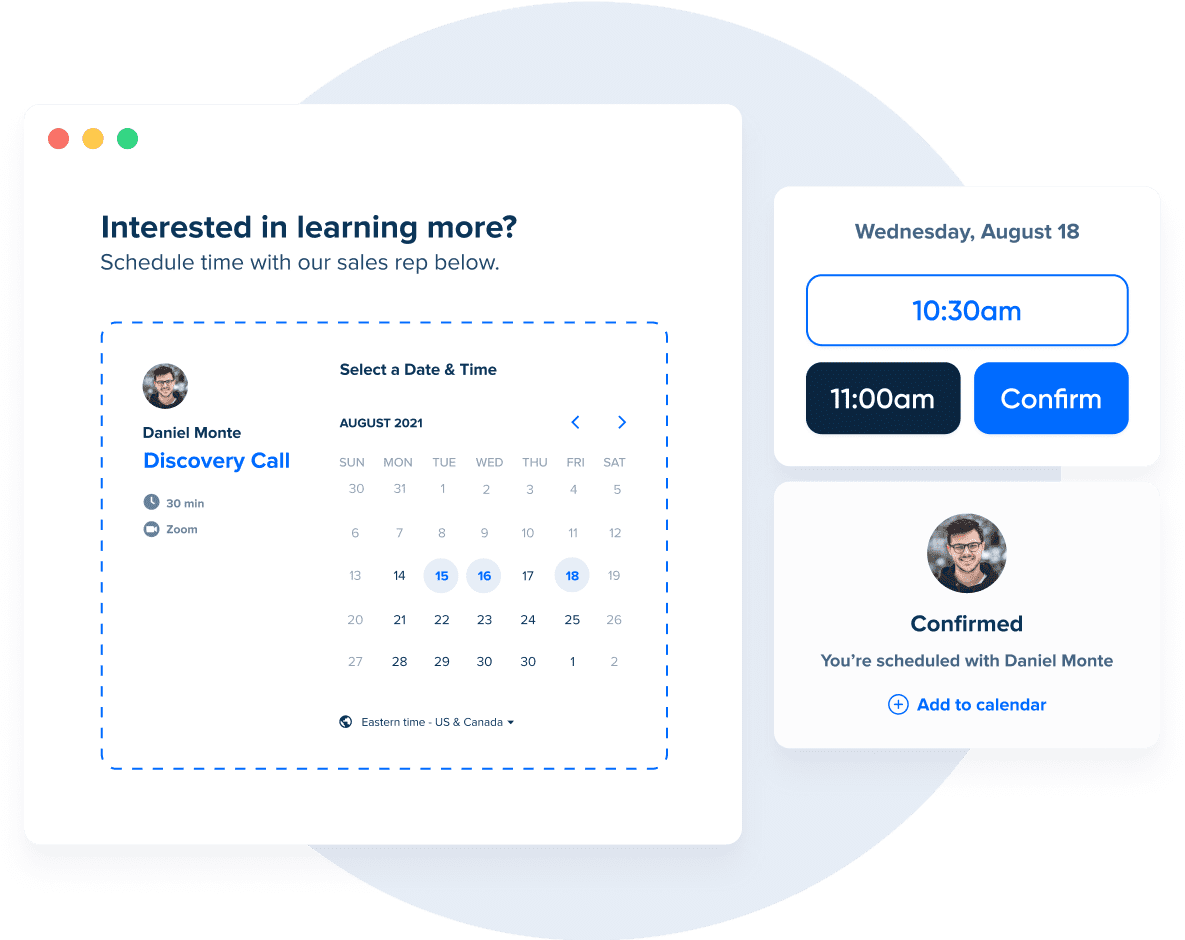
The easy way to book more leads? Add scheduling to your website with
Firstly i add this line to my component's html: You can choose from three customizable. Control the type of meeting your site visitors schedule by embedding an event type scheduling page. Web this is how you do it with react hooks: Web integrate your software stack with calendly’s scheduling platform.
How to embed Calendly in WordPress Help Center
Web you are able to embed calendly into your wordpress.com or wordpress.org site. Then, choose the type of embed that you prefer and adjust the. Tracking google analytics in your. This guide will help you identify which wordpress version you're using and provide clear, step. Web easy and simple way to embed calendly on wordpress.
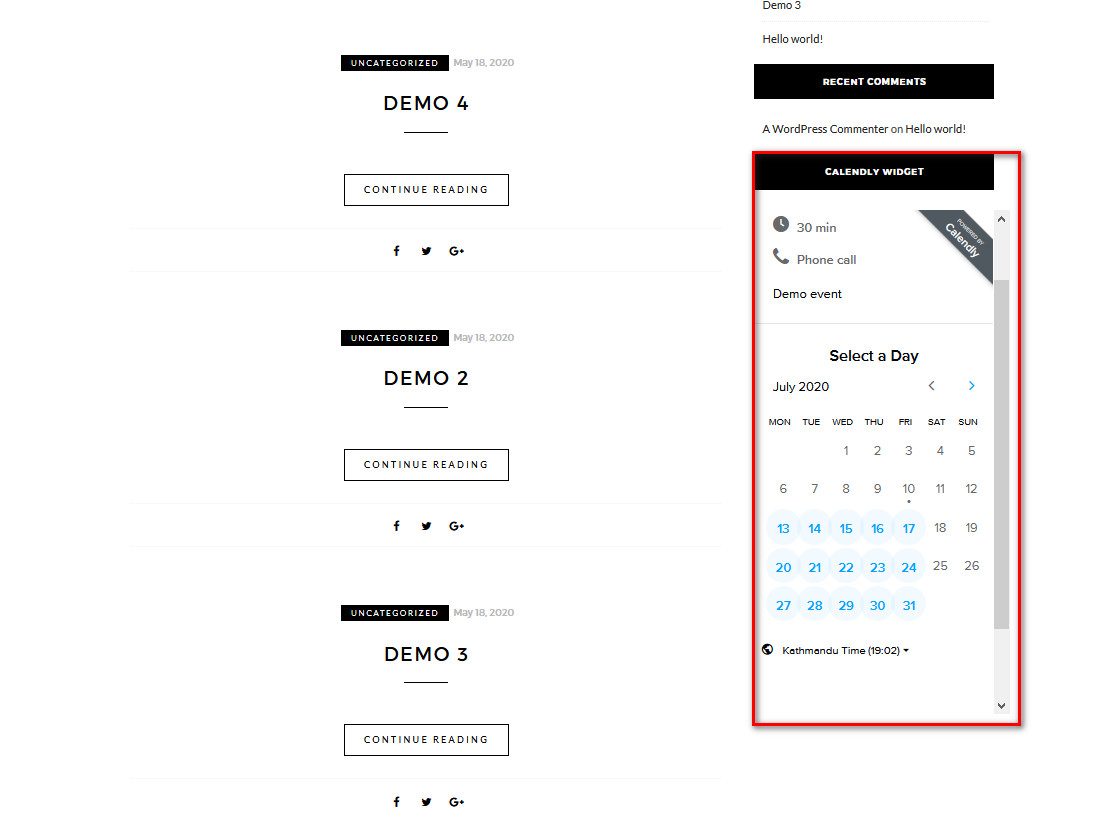
No 1. Plugin for Embedding Calendly on WordPress Embed Calendly
Easily view bookings, and customize your embed widget. Web you can add your calendly booking flow directly to your website, so your site visitors can schedule with you without leaving your site. This guide will help you identify which wordpress version you're using and provide clear, step. Web you are able to embed calendly into your wordpress.com or wordpress.org site..
How to Embed Calendly in WordPress? 3 Easy Ways! QuadLayers
Web navigate to the page where you would like to insert the calendly form. Discover options for adding calendly to your website, ensuring your visitors schedule at the height of their interest. Easily view bookings, and customize your embed widget. Firstly i add this line to my component's html: Web integrate your software stack with calendly’s scheduling platform.
How to Embed Calendly in WordPress
Add a scheduling page to your site. Easily view bookings, and customize your embed widget. Firstly i add this line to my component's html: Web you're ready to embed calendly on your website for the simplest way to set meetings. Web betten sie calendly auf ihrer website ein, um die terminplanung zu vereinfachen, konversionsraten zu erhöhen und ein nahtloses kundenerlebnis.
How to Embed Calendly in WordPress? 3 Easy Ways! QuadLayers
Add calendly scheduling page to wordpress posts & pages. Locate the event type you would like to embed, and select share. Web integrate your software stack with calendly’s scheduling platform. Select the content panel in the upper right hand side of the screen. Add a scheduling page to your site.
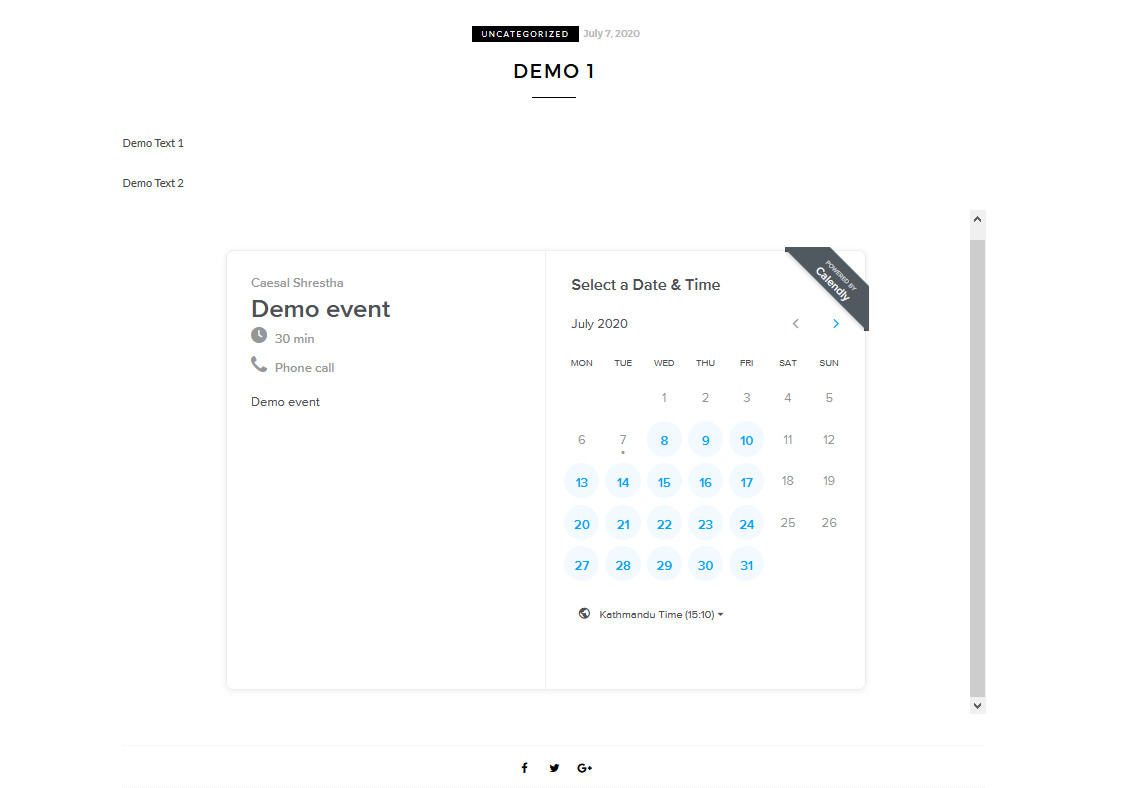
Embedded Scheduling Page Calendly
Import react, { useeffect } from 'react'; Sync with outlook and salesforce, embed calendly into your site, get the mobile app, and more. Add calendly scheduling page to wordpress posts & pages. Web you can add your calendly booking flow directly to your website, so your site visitors can schedule with you without leaving your site. Luckily, you don't have.
Sync With Outlook And Salesforce, Embed Calendly Into Your Site, Get The Mobile App, And More.
This guide will help you identify which wordpress version you're using and provide clear, step. Tracking google analytics in your. Web navigate to the page where you would like to insert the calendly form. Web you're ready to embed calendly on your website for the simplest way to set meetings.
You Can Choose From Three Customizable.
Locate the event type you would like to embed, and select share. Firstly i add this line to my component's html: Select the content panel in the upper right hand side of the screen. Const calendly = ({ minwidth, height, url }) => {.
Then, Choose The Type Of Embed That You Prefer And Adjust The.
To put it simply, when we “embed”, we’re inserting code from one website into another. Control the type of meeting your site visitors schedule by embedding an event type scheduling page. Visit the event types tab on your home page. Web this is how you do it with react hooks:
Web Integrate Your Software Stack With Calendly’s Scheduling Platform.
Luckily, you don't have to be a seasoned programmer to add a calendly. Web you are able to embed calendly into your wordpress.com or wordpress.org site. Easily view bookings, and customize your embed widget. Web let’s dive into adding calendly to your website, or “embedding”, for scheduling efficiency only matched by the big man in red himself 🎅.