Font Size Responsive Css
Font Size Responsive Css - That way the text size. Web consider an example : Consider there is a large fontawesome icon that you want to resize dynamically (responsive icon) fa. Web responsive font size the text size can be set with a vw unit, which means the viewport width.
Web responsive font size the text size can be set with a vw unit, which means the viewport width. Web consider an example : Consider there is a large fontawesome icon that you want to resize dynamically (responsive icon) fa. That way the text size.
Consider there is a large fontawesome icon that you want to resize dynamically (responsive icon) fa. Web responsive font size the text size can be set with a vw unit, which means the viewport width. Web consider an example : That way the text size.
How to Create Responsive Font Size using CSS vw Unit! YouTube
Web consider an example : Web responsive font size the text size can be set with a vw unit, which means the viewport width. That way the text size. Consider there is a large fontawesome icon that you want to resize dynamically (responsive icon) fa.
Responsive Font Size (Optimal Text at Every Breakpoint)
Web consider an example : Consider there is a large fontawesome icon that you want to resize dynamically (responsive icon) fa. Web responsive font size the text size can be set with a vw unit, which means the viewport width. That way the text size.
Responsive Website Convert to Responsive Font Size using HTML5 and
Web consider an example : Web responsive font size the text size can be set with a vw unit, which means the viewport width. That way the text size. Consider there is a large fontawesome icon that you want to resize dynamically (responsive icon) fa.
Responsive Font Size CSS vw Unit
Consider there is a large fontawesome icon that you want to resize dynamically (responsive icon) fa. That way the text size. Web responsive font size the text size can be set with a vw unit, which means the viewport width. Web consider an example :
CSS pro tips responsive fontsizes and when to use which units
Web responsive font size the text size can be set with a vw unit, which means the viewport width. Consider there is a large fontawesome icon that you want to resize dynamically (responsive icon) fa. Web consider an example : That way the text size.
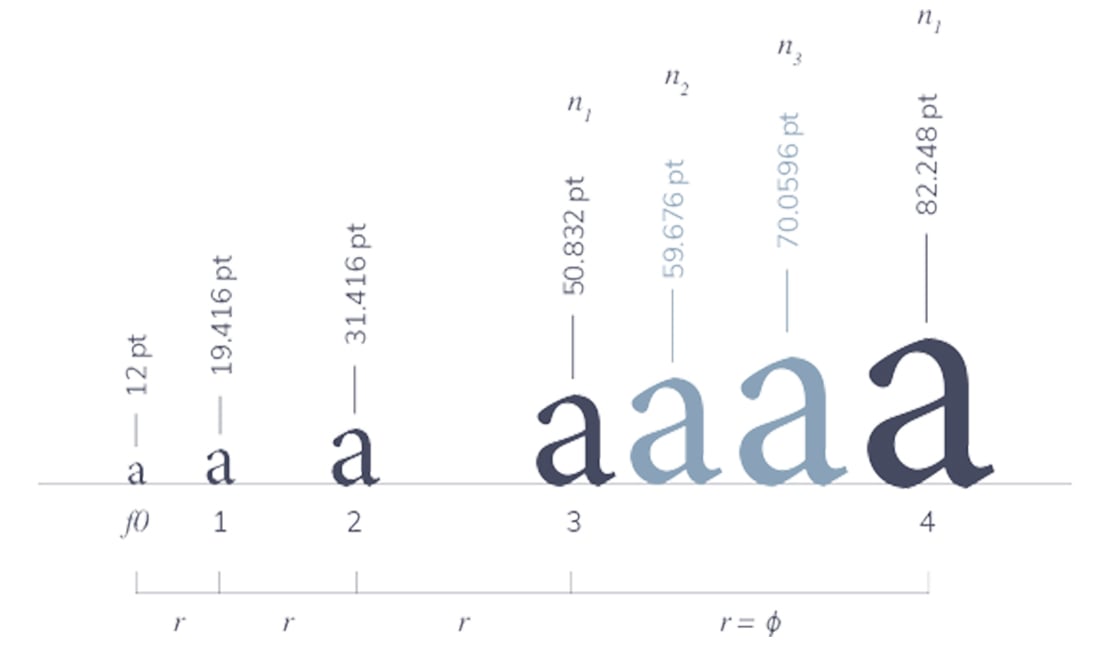
The 2023 Guide to Responsive Typography Sizes and Scales
Consider there is a large fontawesome icon that you want to resize dynamically (responsive icon) fa. That way the text size. Web responsive font size the text size can be set with a vw unit, which means the viewport width. Web consider an example :
Bootstrap 4 Responsive Font Size Guideline examples, tutorial
Web responsive font size the text size can be set with a vw unit, which means the viewport width. Web consider an example : That way the text size. Consider there is a large fontawesome icon that you want to resize dynamically (responsive icon) fa.
Responsive Website Font Size Guidelines zipBoard
Consider there is a large fontawesome icon that you want to resize dynamically (responsive icon) fa. That way the text size. Web responsive font size the text size can be set with a vw unit, which means the viewport width. Web consider an example :
Font Size Guidelines for Responsive Websites Design in 2023 DWS
Web consider an example : Consider there is a large fontawesome icon that you want to resize dynamically (responsive icon) fa. Web responsive font size the text size can be set with a vw unit, which means the viewport width. That way the text size.
Responsive Text Resize Library fontsize.css CSS Script
Web responsive font size the text size can be set with a vw unit, which means the viewport width. Consider there is a large fontawesome icon that you want to resize dynamically (responsive icon) fa. That way the text size. Web consider an example :
That Way The Text Size.
Web responsive font size the text size can be set with a vw unit, which means the viewport width. Web consider an example : Consider there is a large fontawesome icon that you want to resize dynamically (responsive icon) fa.