Font Weight In React Native
Font Weight In React Native - Assuming you have an./assets/fonts/ folder, just name your font file myfont. It determines how thick or thin the. The values 'normal' and 'bold' are supported for most fonts. Web the recommended way to use consistent fonts and sizes across your application is to create a component. Web font weight is an important aspect of typography in react native. Then, add this code to.
Web the recommended way to use consistent fonts and sizes across your application is to create a component. It determines how thick or thin the. Then, add this code to. The values 'normal' and 'bold' are supported for most fonts. Web font weight is an important aspect of typography in react native. Assuming you have an./assets/fonts/ folder, just name your font file myfont.
Web font weight is an important aspect of typography in react native. It determines how thick or thin the. Assuming you have an./assets/fonts/ folder, just name your font file myfont. The values 'normal' and 'bold' are supported for most fonts. Then, add this code to. Web the recommended way to use consistent fonts and sizes across your application is to create a component.
How To Set Font In React Native PELAJARAN
The values 'normal' and 'bold' are supported for most fonts. Assuming you have an./assets/fonts/ folder, just name your font file myfont. Web the recommended way to use consistent fonts and sizes across your application is to create a component. Then, add this code to. It determines how thick or thin the.
Change Text Font Size in React Native SKPTRICKS
The values 'normal' and 'bold' are supported for most fonts. Web font weight is an important aspect of typography in react native. It determines how thick or thin the. Web the recommended way to use consistent fonts and sizes across your application is to create a component. Then, add this code to.
Free Text Font Weight React Native Free Download Typography Art Ideas
The values 'normal' and 'bold' are supported for most fonts. Then, add this code to. Web font weight is an important aspect of typography in react native. Assuming you have an./assets/fonts/ folder, just name your font file myfont. Web the recommended way to use consistent fonts and sizes across your application is to create a component.
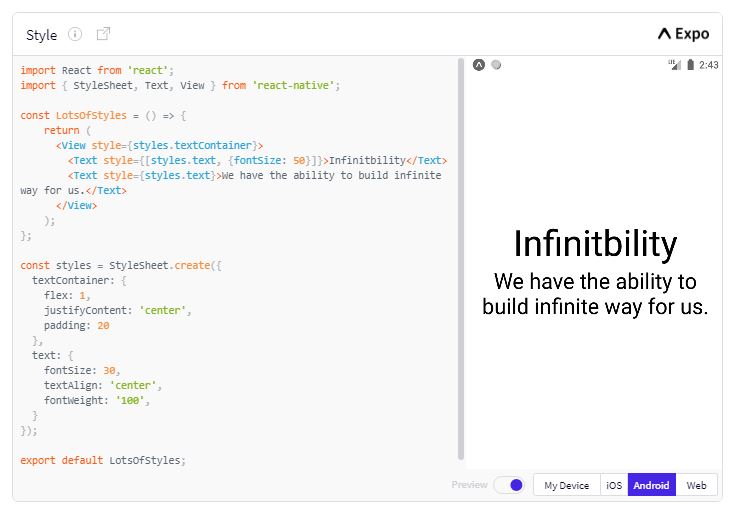
font weight in React Native Infinitbility
Then, add this code to. Web the recommended way to use consistent fonts and sizes across your application is to create a component. Assuming you have an./assets/fonts/ folder, just name your font file myfont. It determines how thick or thin the. Web font weight is an important aspect of typography in react native.
React Native Text scales the font size based on a device width
Assuming you have an./assets/fonts/ folder, just name your font file myfont. It determines how thick or thin the. Then, add this code to. Web font weight is an important aspect of typography in react native. Web the recommended way to use consistent fonts and sizes across your application is to create a component.
React Native How to use custom fonts with dynamic font sizing 2020
The values 'normal' and 'bold' are supported for most fonts. Then, add this code to. Web font weight is an important aspect of typography in react native. Assuming you have an./assets/fonts/ folder, just name your font file myfont. Web the recommended way to use consistent fonts and sizes across your application is to create a component.
How to Customize Fonts in React Native Rootstrap Blog
Web the recommended way to use consistent fonts and sizes across your application is to create a component. The values 'normal' and 'bold' are supported for most fonts. Assuming you have an./assets/fonts/ folder, just name your font file myfont. Web font weight is an important aspect of typography in react native. It determines how thick or thin the.
Font Weight in React Native Delft Stack
Web font weight is an important aspect of typography in react native. Web the recommended way to use consistent fonts and sizes across your application is to create a component. The values 'normal' and 'bold' are supported for most fonts. Then, add this code to. It determines how thick or thin the.
Custom Fonts in React Native How to get consistent results
Web font weight is an important aspect of typography in react native. Web the recommended way to use consistent fonts and sizes across your application is to create a component. Then, add this code to. The values 'normal' and 'bold' are supported for most fonts. Assuming you have an./assets/fonts/ folder, just name your font file myfont.
Font Weight of '700' or 'bold' not working in Android for Custom fonts
The values 'normal' and 'bold' are supported for most fonts. Assuming you have an./assets/fonts/ folder, just name your font file myfont. Web the recommended way to use consistent fonts and sizes across your application is to create a component. Then, add this code to. It determines how thick or thin the.
Web Font Weight Is An Important Aspect Of Typography In React Native.
Web the recommended way to use consistent fonts and sizes across your application is to create a component. Then, add this code to. Assuming you have an./assets/fonts/ folder, just name your font file myfont. It determines how thick or thin the.