Form Disabled Html
Form Disabled Html - Web < form [formgroup] = form > < h1 > angular reactive form </h1> < input formcontrolname = firstname placeholder = first name > < input. <<strong>form</strong> action=/action_page.php> first name: Web 3 answers sorted by: This guide answers questions commonly asked about illinois guardianship for persons with disabilities. Web an html form with a disabled input field: Web the w3schools online code editor allows you to edit code and view the result in your browser When i put it in the template, it works: By default, browsers remember information that the user submits through fields. You cannot change disabled input fields or use disabled buttons. This value can be overridden by a formaction.
Web this article explains how a website can disable autocomplete for form fields. Web the disabled attribute for element in html is used to specify that the input field is disabled. Web guide to adult guardianship in illinois. Web an html form with a disabled input field: This value can be overridden by a formaction. An element is disabled if it can't be activated (selected, clicked on, typed into, etc.) or. <<strong>form</strong> action=/action_page.php> first name: Web the following attributes control behavior during form submission. Web form controls usually have an optional disabledattribute to make interacting with them impossible. I am trying to use the disabled attribute from a formcontrol.
This guide answers questions commonly asked about illinois guardianship for persons with disabilities. Web an html form with a disabled input field: Web html5 introduced many attributes that are used for developing an efficient webpage. By default, browsers remember information that the user submits through fields. Web function enableform(){ var inputs = document.getelementsbytagname(input); Web 3 answers sorted by: Web the w3schools online code editor allows you to edit code and view the result in your browser Web the following attributes control behavior during form submission. Web the disabled attribute for element in html is used to specify that the input field is disabled. Web </strong>.</p>
Belajar Bootstrap part 6 Mengenai Form Bagian 2 Tutorial Programming
Web an html form with a disabled input field: 3 i hope this is what you trying to do based on your description here is a jsfiddle $ (document).ready (function () { $ ('#supexp1').change. Web well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java.
Form Disabled?
Web guide to adult guardianship in illinois. Web amazon's process for injured and disabled workers to request job accommodations is also unclear, according to a report released on wednesday. Web < form [formgroup] = form > < h1 > angular reactive form </h1> < input formcontrolname = firstname placeholder = first name > < input. If you require more detailed..
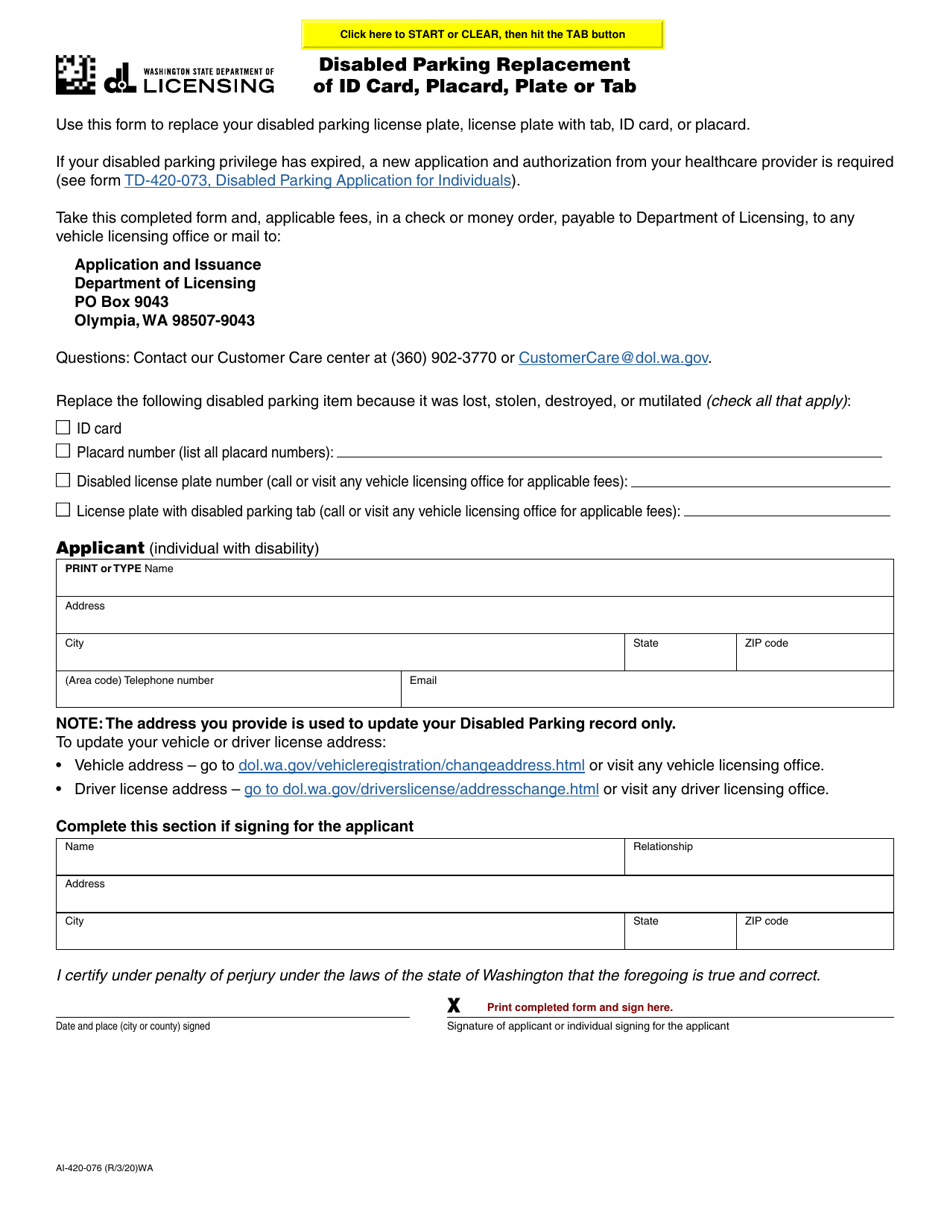
Form AI420076 Download Fillable PDF or Fill Online Disabled Parking
Web guide to adult guardianship in illinois. Web the w3schools online code editor allows you to edit code and view the result in your browser Web form controls usually have an optional disabledattribute to make interacting with them impossible. I am trying to use the disabled attribute from a formcontrol. Web </strong>.</p>
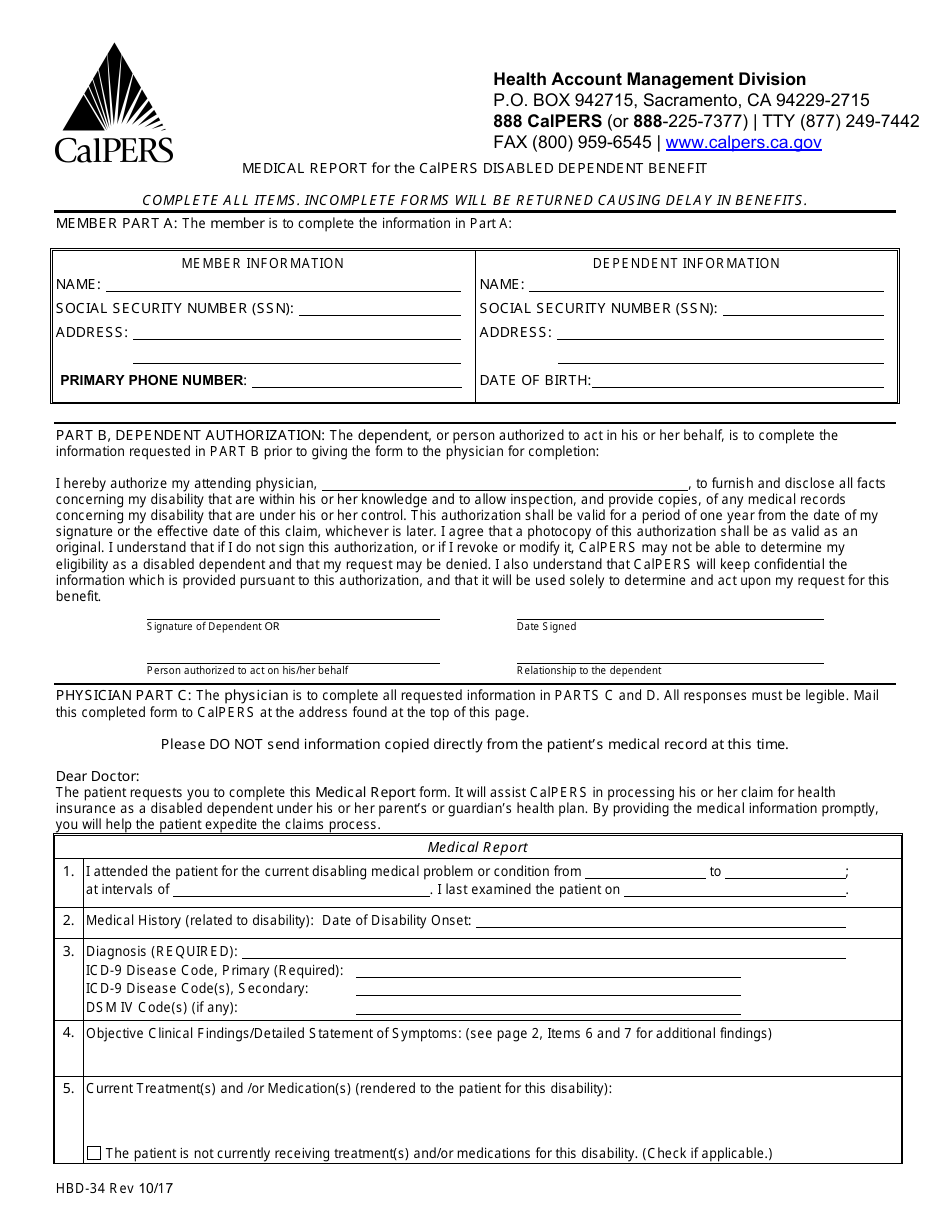
Form HBD34 Download Fillable PDF or Fill Online Medical Report for the
Web guide to adult guardianship in illinois. Web the following attributes control behavior during form submission. I am trying to use the disabled attribute from a formcontrol. Web amazon's process for injured and disabled workers to request job accommodations is also unclear, according to a report released on wednesday. 3 i hope this is what you trying to do based.
State Form 43710 Download Fillable PDF or Fill Online Application for
Web function enableform(){ var inputs = document.getelementsbytagname(input); Web guide to adult guardianship in illinois. Web the following attributes control behavior during form submission. Web 3 answers sorted by: This value can be overridden by a formaction.
form is disabled
Web this article explains how a website can disable autocomplete for form fields. You cannot change disabled input fields or use disabled buttons. The url that processes the form submission. 3 i hope this is what you trying to do based on your description here is a jsfiddle $ (document).ready (function () { $ ('#supexp1').change. Web </strong>.</p>
Fillable Disabled Students' Allowances Application Form Student
3 i hope this is what you trying to do based on your description here is a jsfiddle $ (document).ready (function () { $ ('#supexp1').change. I am trying to use the disabled attribute from a formcontrol. Web the disabled attribute for element in html is used to specify that the input field is disabled. By default, browsers remember information that.
Form Disabled This form has been disabled
An element is disabled if it can't be activated (selected, clicked on, typed into, etc.) or. Web an html form with a disabled input field: Web < form [formgroup] = form > < h1 > angular reactive form </h1> < input formcontrolname = firstname placeholder = first name > < input. When i put it in the template, it works:.
Form VD120 Download Fillable PDF or Fill Online Disabled Parking
For (var i = 0; Web form controls usually have an optional disabledattribute to make interacting with them impossible. In this article, we will learn to disable the particular input field by using the “. Web 3 answers sorted by: I am trying to use the disabled attribute from a formcontrol.
Form SH2 Download Fillable PDF or Fill Online Disabled Person Election
An element is disabled if it can't be activated (selected, clicked on, typed into, etc.) or. The url that processes the form submission. Web function enableform(){ var inputs = document.getelementsbytagname(input); Web the w3schools online code editor allows you to edit code and view the result in your browser Web well organized and easy to understand web building tutorials with lots.
Web Function Enableform(){ Var Inputs = Document.getelementsbytagname(Input);
By default, browsers remember information that the user submits through fields. You cannot change disabled input fields or use disabled buttons. This guide answers questions commonly asked about illinois guardianship for persons with disabilities. Web code example <<strong>form</strong>> disabled disabled</strong>> </<strong>form</strong>> disabled disabled.
When I Put It In The Template, It Works:
An element is disabled if it can't be activated (selected, clicked on, typed into, etc.) or. Web an html form with a disabled input field: Web 3 answers sorted by: In this article, we will learn to disable the particular input field by using the “.
Web Well Organized And Easy To Understand Web Building Tutorials With Lots Of Examples Of How To Use Html, Css, Javascript, Sql, Php, Python, Bootstrap, Java And Xml.
Web an html form with a disabled input field: 3 i hope this is what you trying to do based on your description here is a jsfiddle $ (document).ready (function () { $ ('#supexp1').change. Web the following attributes control behavior during form submission. For (var i = 0;
This Value Can Be Overridden By A Formaction.
If you require more detailed. Web guide to adult guardianship in illinois. Web < form [formgroup] = form > < h1 > angular reactive form </h1> < input formcontrolname = firstname placeholder = first name > < input. Web </strong>.</p>