Form Select Image
Form Select Image - Add image title and perform editing tasks, as mentioned below. The select image field is a form field that presents images as selectable list options. Web definition and usage the :image selector selects input elements with type=image. All you have to do is. Optionally specify options based on an array, array of objects, or an object. Web using image inputs. You can use any image from your media. Add our free image picker widget to let users select from a gallery of pictures you’ve uploaded onto your form. Web your class selectablegroupbox is not suitable to let the user select one or more images. Definition and usage the <input.
We’ll be using the simple contact form as the starting point. Show page table of contents generate. Web form select bootstrap custom <<strong>select</strong>> using custom styles. Web how to add a form to an image step 1) add html: Web the select image field is a list field that presents images as selectable list options. Web add question as photo. You can use any image from your media library as a list option. Definition and usage the <input. Web using image inputs. Optionally specify options based on an array, array of objects, or an object.
This will launch the wpforms. Definition and usage the <input. Show page table of contents generate. Web first provide a name for your form and then click to select a template. Meme = forms.modelchoicefield (photo.objects.all (),. The select image field is a form field that presents images as selectable list options. Your resource to get inspired, discover and connect with designers worldwide. All you have to do is. Web how to add a form to an image step 1) add html: What is a select image field?
How to delete old forms from the Form Manager Help and Support
Web try it yourself » more try it yourself examples below. Web using image inputs. Web add question as photo. Web how to add a form to an image step 1) add html: The select image field is a form field that presents images as selectable list options.
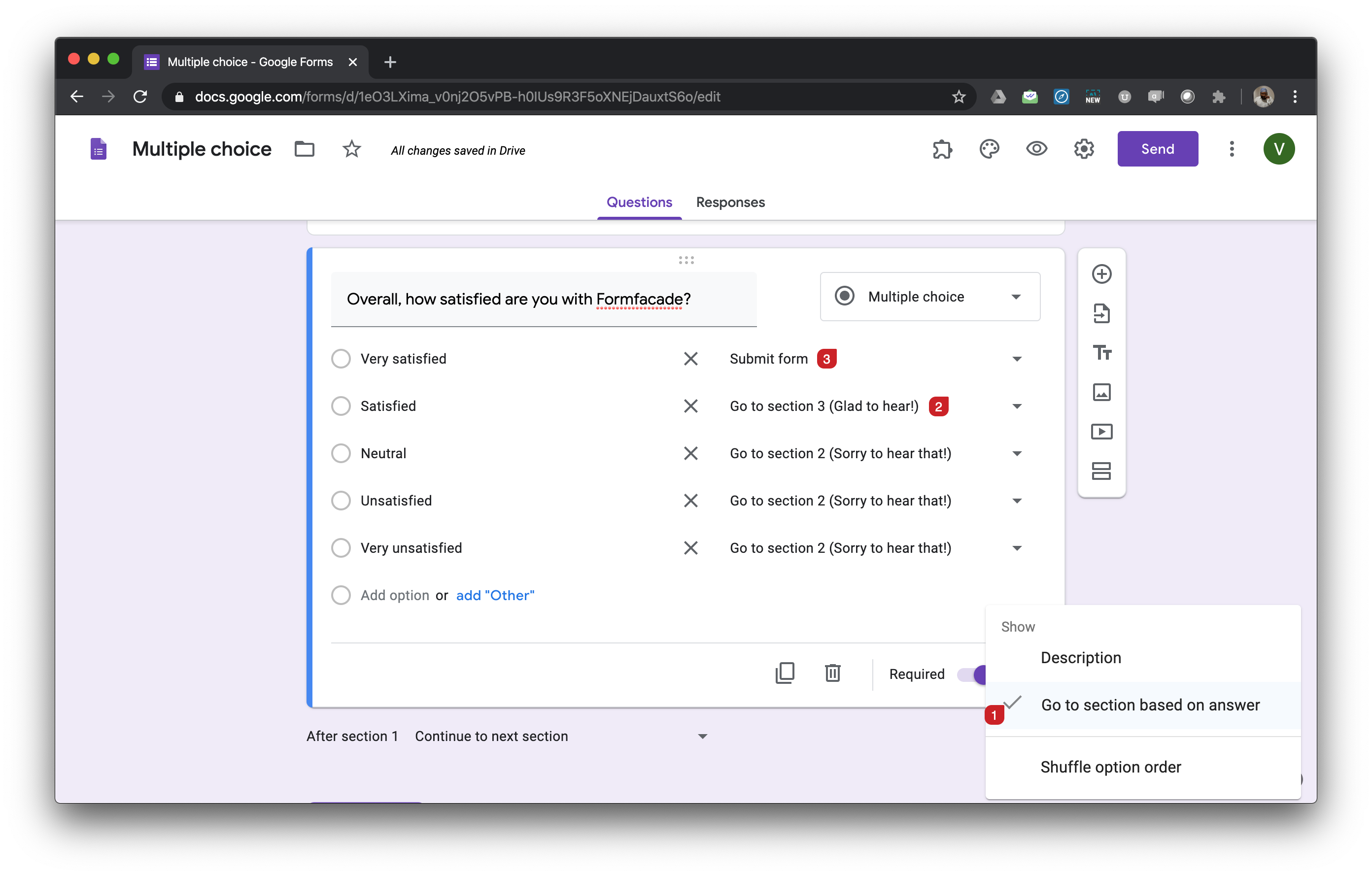
Multiple choice
Web the select image field is a list field that presents images as selectable list options. You can use any image from your media library as a list option. Web definition and usage the :image selector selects input elements with type=image. Web from django import forms from uploader.models import photo class memeform (forms.form): Add our free image picker widget to.
Html Forms Select Tag YouTube
Select the image from the desired location. Web add question as photo. You can use any image from your media. Your resource to get inspired, discover and connect with designers worldwide. Web definition and usage the :image selector selects input elements with type=image.
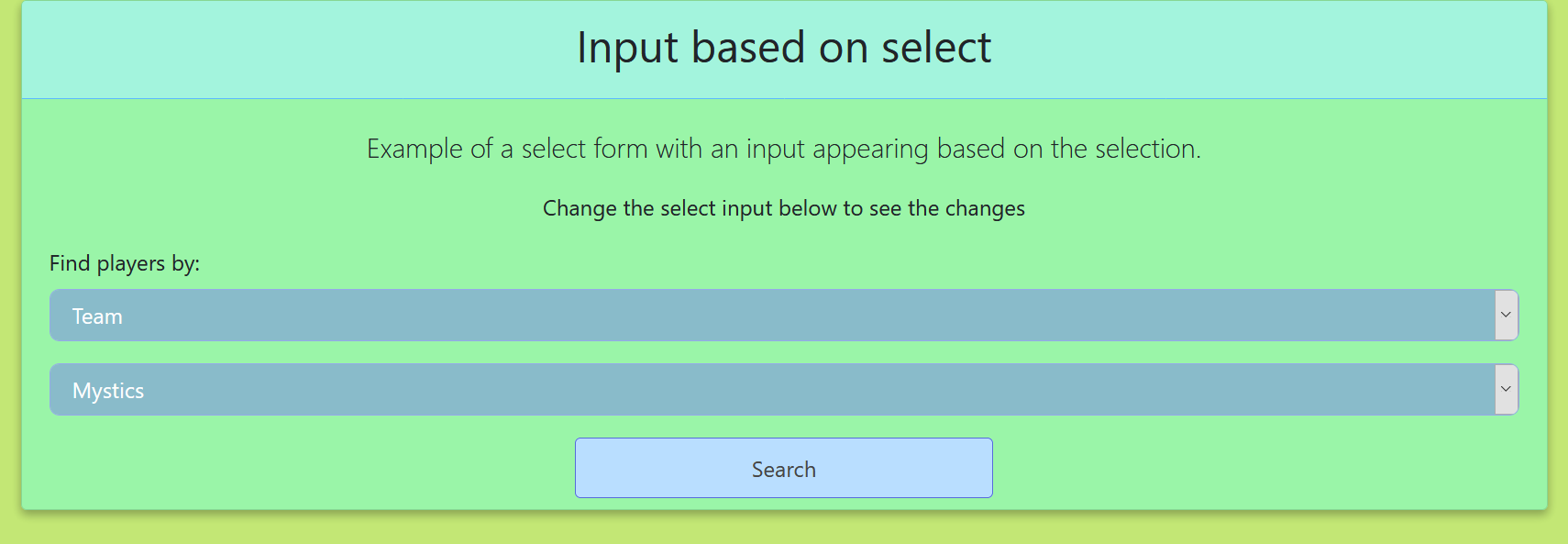
HTML form inputs based on a select element
Syntax $ (:image) jquery selectors color picker Definition and usage the <input. Web first provide a name for your form and then click to select a template. Add image title and perform editing tasks, as mentioned below. Web add question as photo.
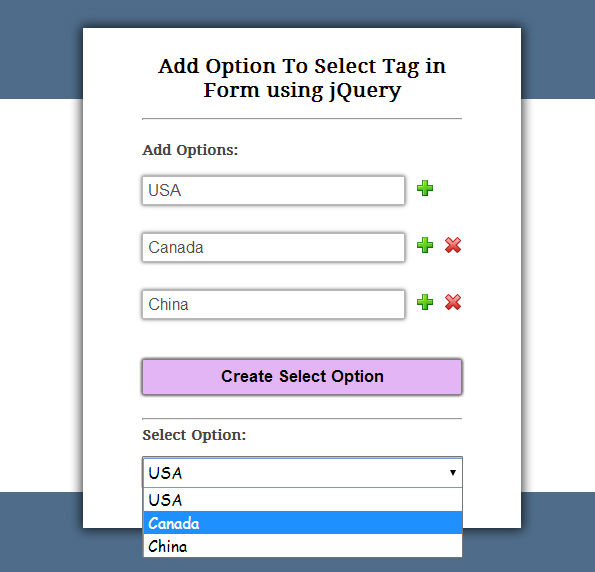
jQuery Add Option To Select Tag In Form FormGet
Add image title and perform editing tasks, as mentioned below. Web using image inputs. Definition and usage the <input. We’ll be using the simple contact form as the starting point. Show page table of contents generate.
php Form select box {!!Formselect()!!} Laravel Stack Overflow
Meme = forms.modelchoicefield (photo.objects.all (),. The select image field is a form field that presents images as selectable list options. Your resource to get inspired, discover and connect with designers worldwide. Web using image inputs. Add image title and perform editing tasks, as mentioned below.
FreeForm Select . Szparowanie on Behance
Web add question as photo. Optionally specify options based on an array, array of objects, or an object. Web the select image field is a list field that presents images as selectable list options. The select image field is a form field that presents images as selectable list options. This will launch the wpforms.
Using bootstrap styles for select form element Stack Overflow
We’ll be using the simple contact form as the starting point. Web try it yourself » more try it yourself examples below. The select image field is a form field that presents images as selectable list options. Show page table of contents generate. This will launch the wpforms.
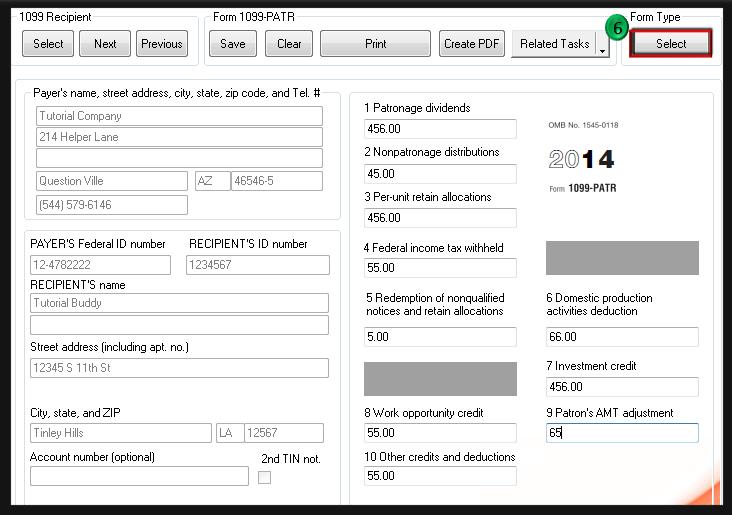
SELECT FORM SELECT patr W2 Mate® Software Tutorials
Web definition and usage the :image selector selects input elements with type=image. Wait for the image to load. Web let users select images on your forms. Add our free image picker widget to let users select from a gallery of pictures you’ve uploaded onto your form. The select image field is a form field that presents images as selectable list.
php Form select box {!!Formselect()!!} Laravel Stack Overflow
Definition and usage the <input. Web add question as photo. Web try it yourself » more try it yourself examples below. Syntax $ (:image) jquery selectors color picker Optionally specify options based on an array, array of objects, or an object.
Web Try It Yourself » More Try It Yourself Examples Below.
Web form select bootstrap custom <<strong>select</strong>> using custom styles. Web using image inputs. Add image title and perform editing tasks, as mentioned below. Web an insert image screen will open.
The Select Image Field Is A Form Field That Presents Images As Selectable List Options.
Select the field on the form. Definition and usage the Wait for the image to load. Web add question as photo. You can make this question as mandatory by. Meme = forms.modelchoicefield (photo.objects.all (),. This will launch the wpforms. We’ll be using the simple contact form as the starting point. Web your class selectablegroupbox is not suitable to let the user select one or more images. Web how to add a form to an image step 1) add html:Show Page Table Of Contents Generate.
Syntax $ (:Image) Jquery Selectors Color Picker