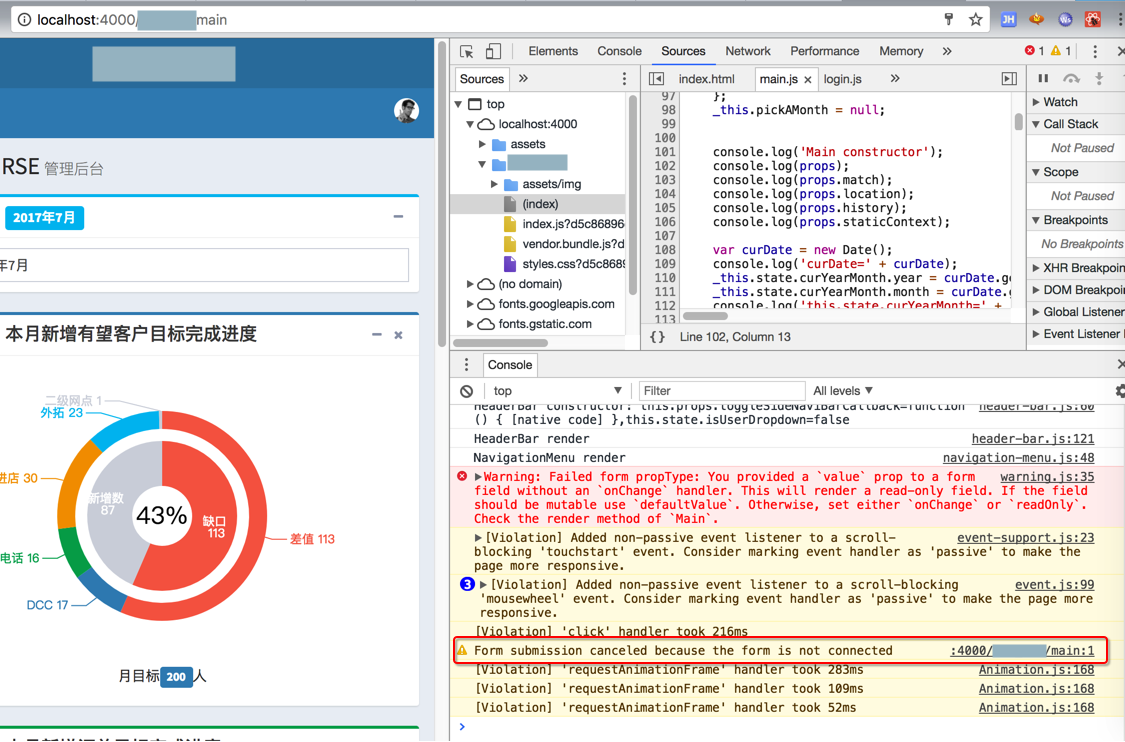
Form Submission Canceled Because The Form Is Not Connected React
Form Submission Canceled Because The Form Is Not Connected React - Manasmahanand1 august 4, 2020, 2:56pm #1. Other possible reasons include the wrong implementation of your coding. I'm new to react.js, i'm programming my first practice app, and i found this. Web 1 3 related topics javascript programming 3 comments best add a comment wellpaidgeek • 6 yr. Form submission canceled because the form is not connected, react.js. I have created a form in react, but. I am getting this error in my console. I’m working on a project for my final year and i’m using react to create the ui. I'm making netflix clone using reactjs and firebase.i have login from firebase. For your back button, add type=button to the declaration, like this:
Web i'm getting the console error: I am getting this error in my console. Web error in reactjs form submission canceled because the form is not connected. When i submit the form, i get a warning form submission cancelled because the form is not connected. Web form submission canceled because the form is not connected. For your back button, add type=button to the declaration, like this: Web in the form element you need to define submit method (ngsubmit), something like: Form submission canceled because the form is not connected. Web i have a form with one textarea and it seems that submission doesn't go through, (i don't get anything on netlify form), and the console throws this warning form. Form submission canceled because the form is not connected, react.js.
I’m working on a project for my final year and i’m using react to create the ui. <<strong>form</strong> ngnativevalidate (ngsubmit)=onsubmit () #add_form=ngform> <button. Web form submission canceled because the form is not connected. I'm making netflix clone using reactjs and firebase.i have login from firebase. Web modified 4 years, 8 months ago. Form submission canceled because the form is not connected according to this thread i need to add the following line. Because if you make that button type. I am getting this error in my console. Web 1 3 related topics javascript programming 3 comments best add a comment wellpaidgeek • 6 yr. Web i'm getting the console error:
Submission Guideline
Web modified 4 years, 8 months ago. For your back button, add type=button to the declaration, like this: Web form submission cancelled because the form is not connected. Web i'm getting the console error: Web 1 3 related topics javascript programming 3 comments best add a comment wellpaidgeek • 6 yr.
formsubmissioncanceledbecausetheformisnotconnectedinreactjs
I'm new to react.js, i'm programming my first practice app, and i found this. For your back button, add type=button to the declaration, like this: When i submit the form, i get a warning form submission cancelled because the form is not connected. I created a react app in which there is a list of boxes with data and i.
[React] Form submission canceled because the form is not connected
Web form submission cancelled because the form is not connected. Form submission canceled because the form is not connected, react.js. Manasmahanand1 august 4, 2020, 2:56pm #1. Web 1 3 related topics javascript programming 3 comments best add a comment wellpaidgeek • 6 yr. Web i have a form inside a class component.
[React] Form submission canceled because the form is not connected
I’m working on a project for my final year and i’m using react to create the ui. Web i have a form inside a class component. I have created a form in react, but. When i submit the form, i get a warning form submission cancelled because the form is not connected. Web error in reactjs form submission canceled because.
Form Submission Canceled Because the Form Is Not Connected Fixed
Web form submission cancelled because the form is not connected. Web the given error is occurring because your form is not connected to the body of your document. Web i have a form with one textarea and it seems that submission doesn't go through, (i don't get anything on netlify form), and the console throws this warning form. Web the.
[React] Form submission canceled because the form is not connected 해결방법
Web form submission cancelled because the form is not connected. I have created a form in react, but. Web i'm getting the console error: Web form submission canceled because the form is not connected. I'm making netflix clone using reactjs and firebase.i have login from firebase.
Form Connector The Form Submission Step Gravity Flow
Web modified 4 years, 8 months ago. Web form submission canceled because the form is not connected. Web error in reactjs form submission canceled because the form is not connected. Web i'm getting the console error: <<strong>form</strong> ngnativevalidate (ngsubmit)=onsubmit () #add_form=ngform> <button.
Form Submission Canceled Not Connected Aulaiestpdm Blog
Web i have a form with one textarea and it seems that submission doesn't go through, (i don't get anything on netlify form), and the console throws this warning form. I'm making netflix clone using reactjs and firebase.i have login from firebase. Web modified 4 years, 8 months ago. <<strong>form</strong> ngnativevalidate (ngsubmit)=onsubmit () #add_form=ngform> <button. Web form submission cancelled because.
[Solved] React Form submission canceled because the 9to5Answer
Because if you make that button type. When i submit the form, i get a warning form submission cancelled because the form is not connected. Web form submission canceled because the form is not connected. Form submission canceled because the form is not connected, react.js. Web error in reactjs form submission canceled because the form is not connected.
[React] Form submission canceled because the form is not connected
The button having type=submit must not have an onclick handler otherwise the error will remain. Web the given error is occurring because your form is not connected to the body of your document. I’m working on a project for my final year and i’m using react to create the ui. Form submission canceled because the form is not connected according.
Web Form Submission Canceled Because The Form Is Not Connected.
For your back button, add type=button to the declaration, like this: Because if you make that button type. Web the given error is occurring because your form is not connected to the body of your document. I’m working on a project for my final year and i’m using react to create the ui.
Web Modified 4 Years, 8 Months Ago.
Web i have a form inside a class component. The button having type=submit must not have an onclick handler otherwise the error will remain. Web form submission canceled because the form is not connected. Web form submission canceled because the form is not connected.
Web 1 3 Related Topics Javascript Programming 3 Comments Best Add A Comment Wellpaidgeek • 6 Yr.
I have created a form in react, but. I created a react app in which there is a list of boxes with data and i click on the add button. I am getting this error in my console. Other possible reasons include the wrong implementation of your coding.
Web I Have A Form With One Textarea And It Seems That Submission Doesn't Go Through, (I Don't Get Anything On Netlify Form), And The Console Throws This Warning Form.
When i submit the form, i get a warning form submission cancelled because the form is not connected. I'm new to react.js, i'm programming my first practice app, and i found this. This button is tied directly to the form's onsubmit event. Form submission canceled because the form is not connected, react.js.


![[React] Form submission canceled because the form is not connected](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https:%2F%2Fblog.kakaocdn.net%2Fdn%2Fquh4m%2FbtrKMGIRNT3%2FBn5dhBogVDkPuJX8B5vjf1%2Fimg.png)
![[React] Form submission canceled because the form is not connected](https://velog.velcdn.com/images/koyk0408/post/e2cbd83b-15b2-4e56-a91f-a481cb4a91e1/image.png)

![[React] Form submission canceled because the form is not connected 해결방법](https://tistory1.daumcdn.net/tistory/4739259/attach/264a4af1f4184c9d83d2a6060aa8123a)


![[React] Form submission canceled because the form is not connected](https://velog.velcdn.com/images/koyk0408/post/bba2dd74-3adc-4f72-93cf-4a859a53b98a/image.png)