Form Upload Multiple Files
Form Upload Multiple Files - Web enter the text you want to display for the question. By default, the file upload field can upload a single file only. Web a multi file upload form template is an awesome webform that helps you collect several files using a single form. Web in this article, we will look at how to upload multiple files with html and php. Fd.append (filetoupload, document.getelementbyid ('filetoupload').files [0]); Professional, secure, personalized web forms & surveys. Open your google forms > click on the addon icon > select formfacade > select customize this form > click on the proceed button. I'm trying to use one file input element to upload multiple files to drive using html form. It is also possible to upload multiple files simultaneously and have the information organized automatically in arrays. Web i've searched many different sites/forums but can't seem to find instruction how to build a flow for multiple file upload questions, that ones responses are submitted.
Web how can form users upload multiple files on my 123formbuilder form? I'm trying to use one file input element to upload multiple files to drive using html form. It is also possible to upload multiple files simultaneously and have the information organized automatically in arrays. The upload file button is inactive for you as the form author. Updatelist = function () { var input = document.getelementbyid ('fileuploader'); Web i've searched many different sites/forums but can't seem to find instruction how to build a flow for multiple file upload questions, that ones responses are submitted. Web var filelist = new array (); Open your google forms > click on the addon icon > select formfacade > select customize this form > click on the proceed button. This seems to work only for one file, although the. For a files input element to support uploading multiple files.
Professional, secure, personalized web forms & surveys. The upload file button is inactive for you as the form author. Web learn how to set up a single and multiple file upload form using getform and your basic html skills. However, if you enable the multiple files. Web var filelist = new array (); Web in this article, we will look at how to upload multiple files with html and php. Web viewed 97k times. Web if you want to upload multiple files using one form field, create a subclass of the field’s widget and set the allow_multiple_selected attribute on it to true. Updatelist = function () { var input = document.getelementbyid ('fileuploader'); Web a multi file upload form template is an awesome webform that helps you collect several files using a single form.
Upload Multiple Files with Form Data using jQuery, Ajax, and PHP
Web if you want to upload multiple files using one form field, create a subclass of the field’s widget and set the allow_multiple_selected attribute on it to true. Web uploading multiple files using formdata () var fd = new formdata (); The upload file button is inactive for you as the form author. By default, the file upload field can.
Pin on UX UI
For a files input element to support uploading multiple files. Web in this article, i am going to show how to use a single html file input to upload multiple files. However, if you enable the multiple files. By default, the file upload field can upload a single file only. In addition to that, i will demonstrate using multiple file.
File upload Google forms file upload allow multiple files
It will be active for your form responders. Web a multi file upload form template is an awesome webform that helps you collect several files using a single form. In your google form, select the panel that includes the question you want to add a file to. In addition to that, i will demonstrate using multiple file inputs. Web multiple.
Form Upload Image amulette
Web in this article, we will look at how to upload multiple files with html and php. Web viewed 97k times. Multiple image upload allows the user to select multiple files at once and upload. Web in this article, i am going to show how to use a single html file input to upload multiple files. Optimized for both small.
Help Upload multiple files on form 123FormBuilder
Web i've searched many different sites/forums but can't seem to find instruction how to build a flow for multiple file upload questions, that ones responses are submitted. Web var filelist = new array (); Web how can form users upload multiple files on my 123formbuilder form? User can browse or drag files easily and upload them either on desktop and.
Pin on Dashboard Design
However, if you enable the multiple files. Open your google forms > click on the addon icon > select formfacade > select customize this form > click on the proceed button. Web in this article, i am going to show how to use a single html file input to upload multiple files. Optimized for both small and big screens. In.
How to Create a File Upload Form in WordPress
The upload file button is inactive for you as the form author. Web multiple file upload forms get formidable forms professional drag & drop upload forms finally, a drag and drop file upload form that looks beautiful on every screen size. Fd.append (filetoupload, document.getelementbyid ('filetoupload').files [0]); Web if you want to upload multiple files using one form field, create a.
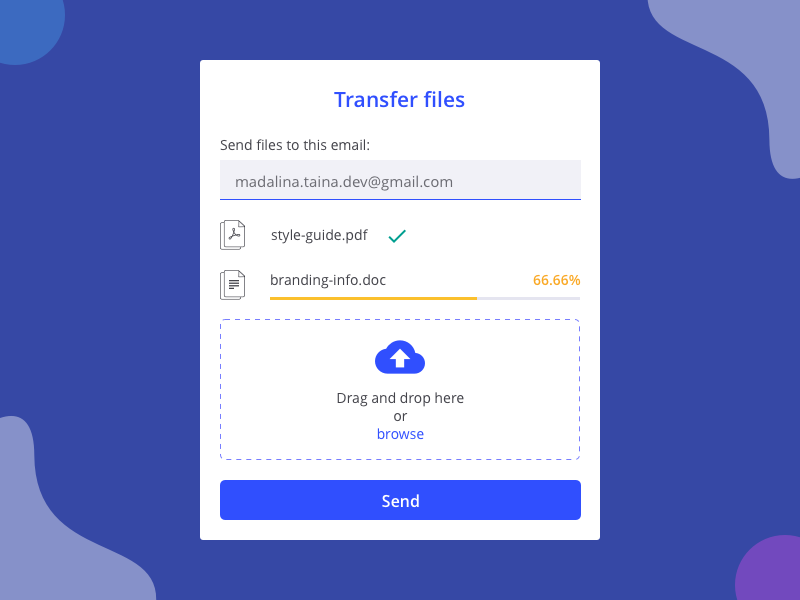
Transfer files card by Madalina Taina for Inotec Agency on Dribbble
Web multiple file upload forms get formidable forms professional drag & drop upload forms finally, a drag and drop file upload form that looks beautiful on every screen size. You can customize to fit requirements like file size, file. Professional, secure, personalized web forms & surveys. Web a multi file upload form template is an awesome webform that helps you.
Upload multiple files request 2017031438 Free SVG
By default, the file upload field can upload a single file only. Web multiple files can be uploaded using different name for input. Web if you want to provide your users with the option to upload multiple files, you can specify the max files for the file upload question in the formfacade customize interface. In addition to that, i will.
Form Upload Image amulette
I'm trying to use one file input element to upload multiple files to drive using html form. This seems to work only for one file, although the. User can browse or drag files easily and upload them either on desktop and on. By default, the file upload field can upload a single file only. Web learn how to set up.
In This Blog Post, We Will Walk You Through On How To Set Up A.
It is also possible to upload multiple files simultaneously and have the information organized automatically in arrays. Professional, secure, personalized web forms & surveys. Web multiple files can be uploaded using different name for input. Web enter the text you want to display for the question.
Fd.append (Filetoupload, Document.getelementbyid ('Filetoupload').Files [0]);
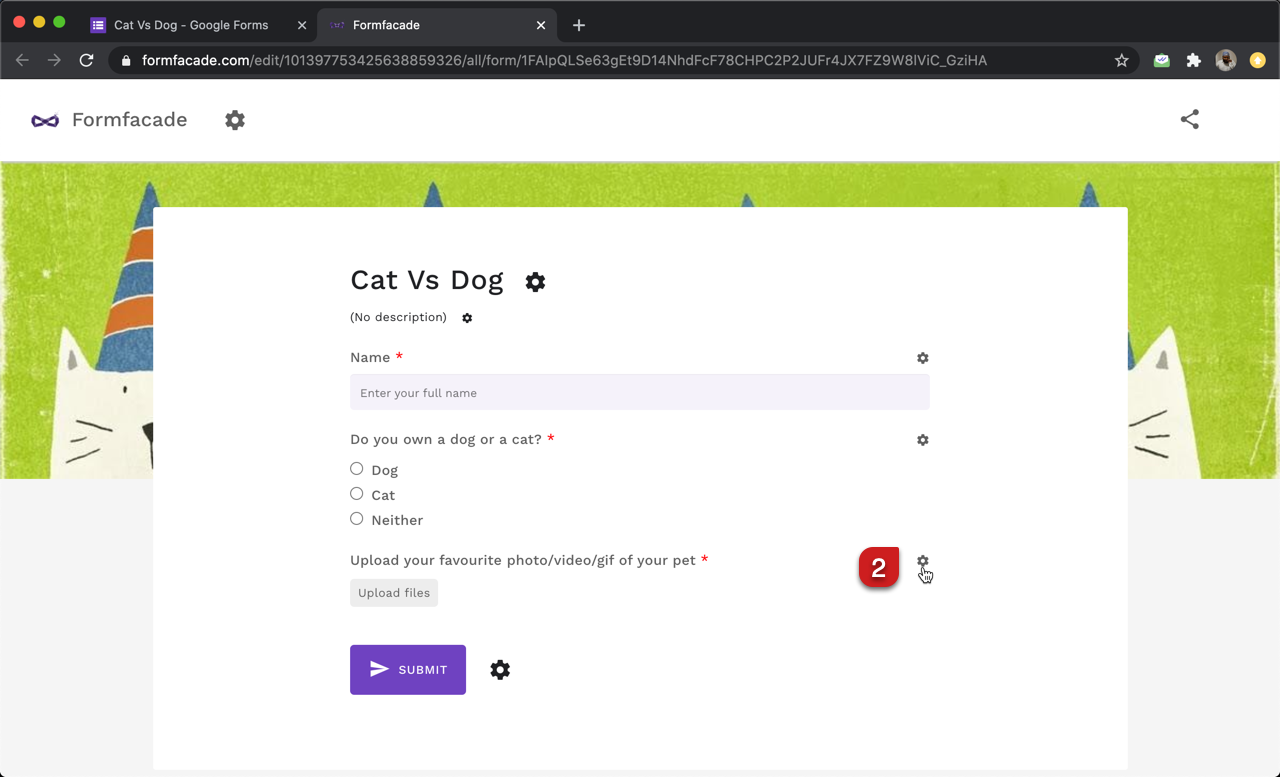
Web if you want to provide your users with the option to upload multiple files, you can specify the max files for the file upload question in the formfacade customize interface. In your google form, select the panel that includes the question you want to add a file to. Web multiple file upload forms get formidable forms professional drag & drop upload forms finally, a drag and drop file upload form that looks beautiful on every screen size. Web var filelist = new array ();
In Addition To That, I Will Demonstrate Using Multiple File Inputs.
Web in this article, we will look at how to upload multiple files with html and php. Web if you want to upload multiple files using one form field, create a subclass of the field’s widget and set the allow_multiple_selected attribute on it to true. Web uploading multiple files to google drive with google app script. Updatelist = function () { var input = document.getelementbyid ('fileuploader');
Web How Can Form Users Upload Multiple Files On My 123Formbuilder Form?
Open your google forms > click on the addon icon > select formfacade > select customize this form > click on the proceed button. However, if you enable the multiple files. This seems to work only for one file, although the. Web learn how to set up a single and multiple file upload form using getform and your basic html skills.