Heatmaps Calendar In React
Heatmaps Calendar In React - A calendar heatmap component built on svg, inspired by github’s commit calendar graph. The world’s most exciting sport is set to return to the central european country next season. Create comprehensible and actionable heatmaps using apexcharts.js. Web react component create calendar heatmap to visualize time series data, a la github contribution graph. A heat map for each day of the year in blocks). A calendar heatmap component built on svg, inspired by github's commit calendar graph. The component expands to size of container and is. Web a calendar heatmap component built on svg, inspired by github's commit calendar graph. A lightweight calendar heatmap react component built on svg, customizable version of github's contribution graph. The component expands to size of container and is.
Web ultimate calendar for your react app. The component expands to size of container and is. Web find heatmap calendar react examples and templates. A calendar heatmap component built on svg, inspired by github's commit calendar graph. Web 19 sep 2024. Try it out on website example. Ideally i'd like it to look something like so: The component expands to size of container and is. A calendar heatmap component built on svg, inspired by github's commit calendar graph. Web a calendar heatmap component built on svg, inspired by github's commit calendar graph.
Web a calendar heatmap component built on svg, inspired by github's commit calendar graph. Each cell in the grid is assigned a different color based on its value,. Web after npm install heatmap.js you can create a basic working heatmap using the following code: A calendar heatmap component built on svg, inspired by github's commit calendar graph. A lightweight calendar heatmap react component built on svg, customizable version of github's contribution graph. Balaton park in hungary is set to be included on the. Web ultimate calendar for your react app. The world’s most exciting sport is set to return to the central european country next season. It starts by describing how the data should be organized and. Web find heatmap calendar react examples and templates.
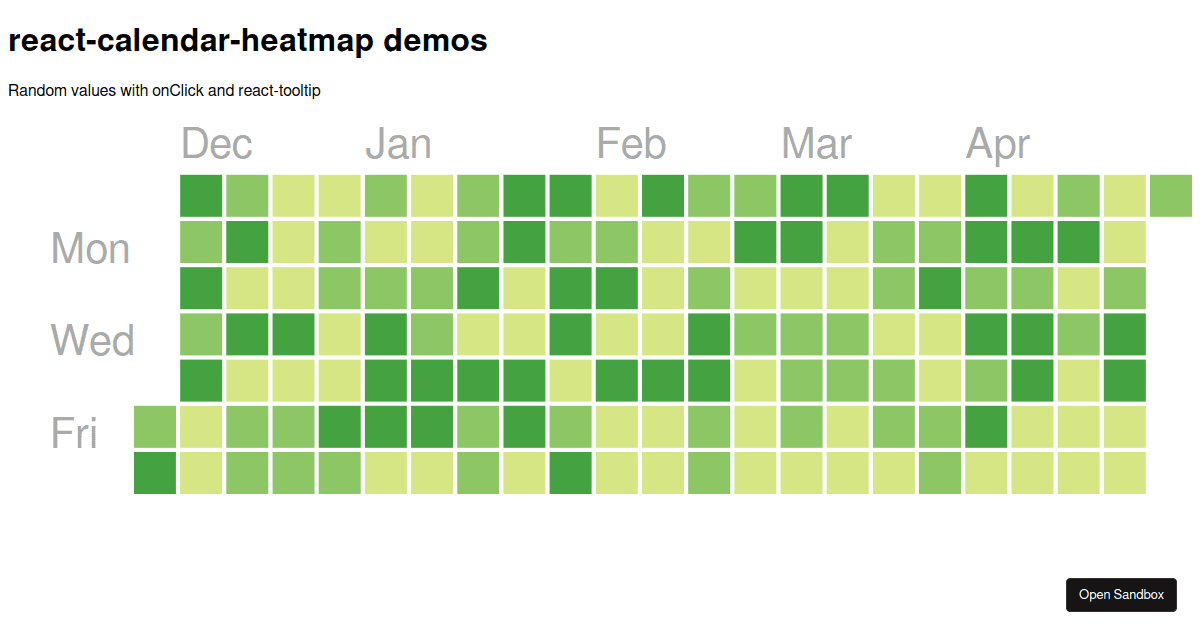
reactcalendarheatmap examples CodeSandbox
Web react component create calendar heatmap to visualize time series data, a la github contribution graph. Try it out on website example. The component expands to size of container and is. A heat map for each day of the year in blocks). The world’s most exciting sport is set to return to the central european country next season.
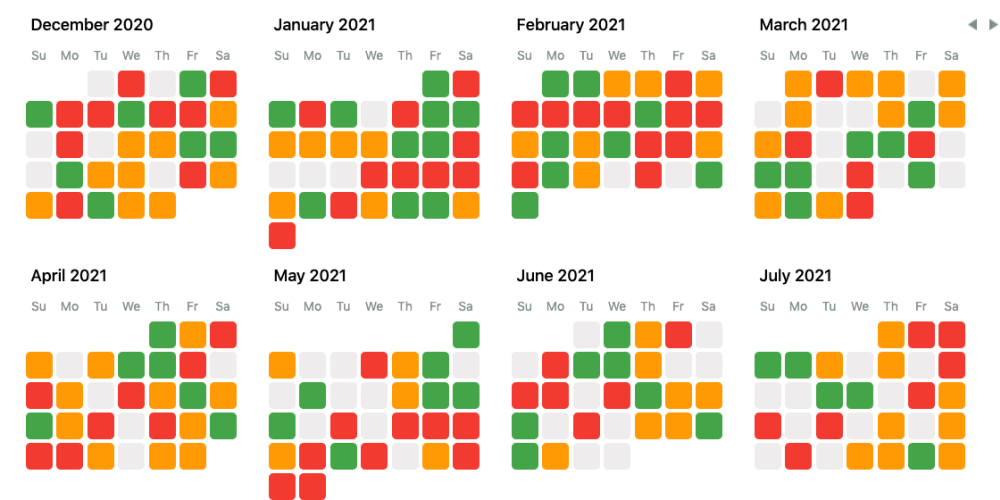
Calendar Heatmap using React on JSitor DEV Community
The component expands to size of container and is. Try it out on website example. Try it out on website example. Balaton park in hungary is set to be included on the. Ideally i'd like it to look something like so:
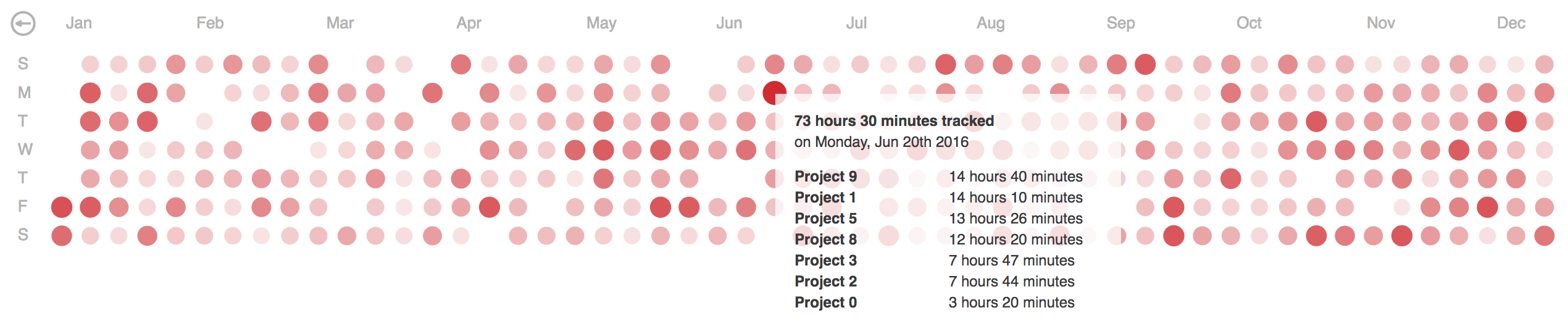
A calendar heatmap component built on SVG
A calendar heatmap component built on svg, inspired by github’s commit calendar graph. Web find heatmap calendar react examples and templates. A calendar heatmap component built on svg, inspired by github's commit calendar graph. Try it out on website example. Web after npm install heatmap.js you can create a basic working heatmap using the following code:
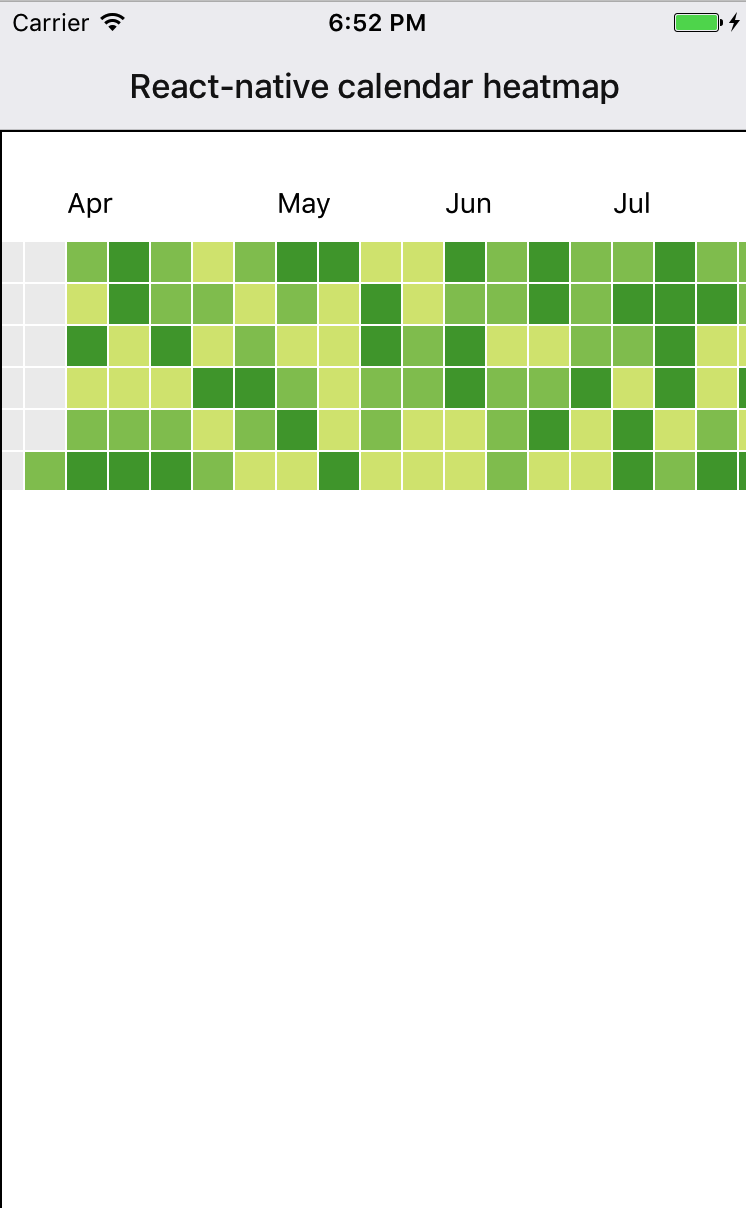
reactnativecalendarheatmap npm
Web a calendar heatmap component built on svg, inspired by github's commit calendar graph. The component expands to size of container and is. Web after npm install heatmap.js you can create a basic working heatmap using the following code: Create comprehensible and actionable heatmaps using apexcharts.js. The world’s most exciting sport is set to return to the central european country.
reactcalendarheatmap examples CodeSandbox
It starts by describing how the data should be organized and. Pick days, months, years, or even decades. Web after npm install heatmap.js you can create a basic working heatmap using the following code: Web react component create calendar heatmap to visualize time series data, a la github contribution graph. Each cell in the grid is assigned a different color.
GitHub tjallen/reactactivitygraph calendar React component for
The component expands to size of container and is. Import react, {useeffect} from react; Web react component create calendar heatmap to visualize time series data, a la github contribution graph. Web find heatmap calendar react examples and templates. Try it out on website example.
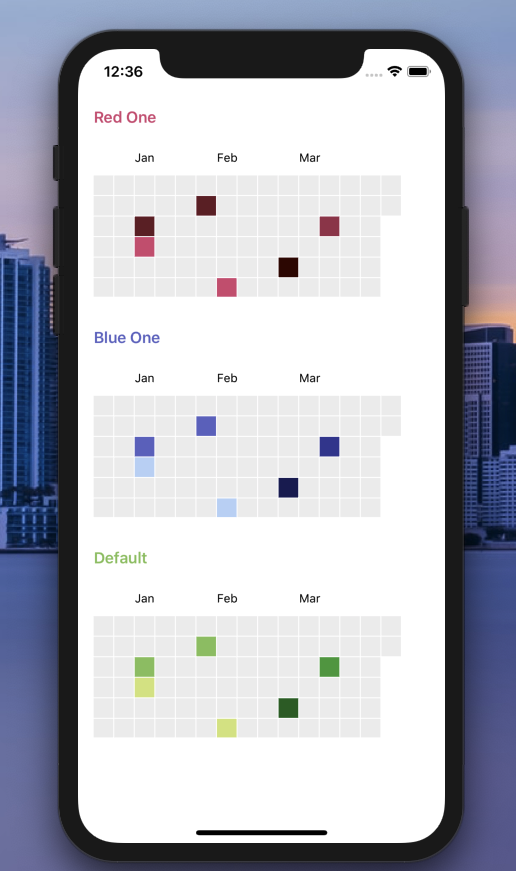
GitHub g1eb/reactjscalendarheatmap React component for d3.js
The world’s most exciting sport is set to return to the central european country next season. Web a lightweight calendar heatmap react component built on svg, customizable version of github's contribution graph. The component expands to size of container and is. Try it out on website example. Import react, {useeffect} from react;
reactsimpleheatmap npm
Web find heatmap calendar react examples and templates. A calendar heatmap component built on svg, inspired by github's commit calendar graph. Each cell in the grid is assigned a different color based on its value,. Web a lightweight calendar heatmap react component built on svg, customizable version of github's contribution graph. It starts by describing how the data should be.
Lightweight Calendar Heatmap for React
Pick days, months, years, or even decades. Try it out on website example. A calendar heatmap component built on svg, inspired by github's commit calendar graph. A calendar heatmap component built on svg, inspired by github’s commit calendar graph. Web react heatmap describes a set of data through variations in coloring.
Github Inspired Calendar Heatmap For React Native Reactscript
The component expands to size of container and is. The component expands to size of container and is. A heat map for each day of the year in blocks). A calendar heatmap component built on svg, inspired by github's commit calendar graph. Web react heatmap describes a set of data through variations in coloring.
Try It Out On Website Example.
Web 19 sep 2024. Web react heatmap describes a set of data through variations in coloring. A calendar heatmap component built on svg, inspired by github's commit calendar graph. Web a calendar heatmap component built on svg, inspired by github's commit calendar graph.
A Heat Map For Each Day Of The Year In Blocks).
Web after npm install heatmap.js you can create a basic working heatmap using the following code: Import react, {useeffect} from react; Web ultimate calendar for your react app. Web find heatmap calendar react examples and templates.
It Starts By Describing How The Data Should Be Organized And.
A calendar heatmap component built on svg, inspired by github's commit calendar graph. A lightweight calendar heatmap react component built on svg, customizable version of github's contribution graph. The world’s most exciting sport is set to return to the central european country next season. Create comprehensible and actionable heatmaps using apexcharts.js.
Ideally I'd Like It To Look Something Like So:
Web a lightweight calendar heatmap react component built on svg, customizable version of github's contribution graph. The component expands to size of container and is. The component expands to size of container and is. Try it out on website example.