How To Center A Form
How To Center A Form - Web with the following code, it shows me that the form is centered on its right side which isn't what i'm going for. Web i can center the form using flexbox like so: Web the national hurricane center continues to project a medium chance an atlantic system could form into the season’s next tropical depression or storm. Using css we found not one but two different ways to help this user center the cognito form. And i'm trying to replace the form at the middle/center of. Web how to center a form introduction. Web use the css margin property to center a form in html. However, if someone wants to use out of the box bootstrap 4 css classes. But this aligns the controls. I struggle to align the form in the center of the page from.
Center the text vertically between the top and bottom margins. Click create a new form, or choose an existing event to copy the order form from. Web is there a way to center a form over top of another form? This will copy all the order form questions. Web use the css margin property to center a form in html. But this aligns the controls. Center an image to center. Go to order form (under order options). Web i can center the form using flexbox like so: Do you want to center your forms on wpforms?
From the cascading menu, choose one of the following: For more examples on how to align text, see the css text chapter. Web the common solutions given when doing a web search says you can put a div around the form and apply align=center attribute to it. Keeping your arms at your sides, bend at the hips and knees to lower your body until your thighs are parallel to the floor, hold, then. By default, all wpforms are set to 100% width of the. And i'm trying to replace the form at the middle/center of. Using css we found not one but two different ways to help this user center the cognito form. } try it yourself » tip: Web select the controls or groups to center. Web with the following code, it shows me that the form is centered on its right side which isn't what i'm going for.
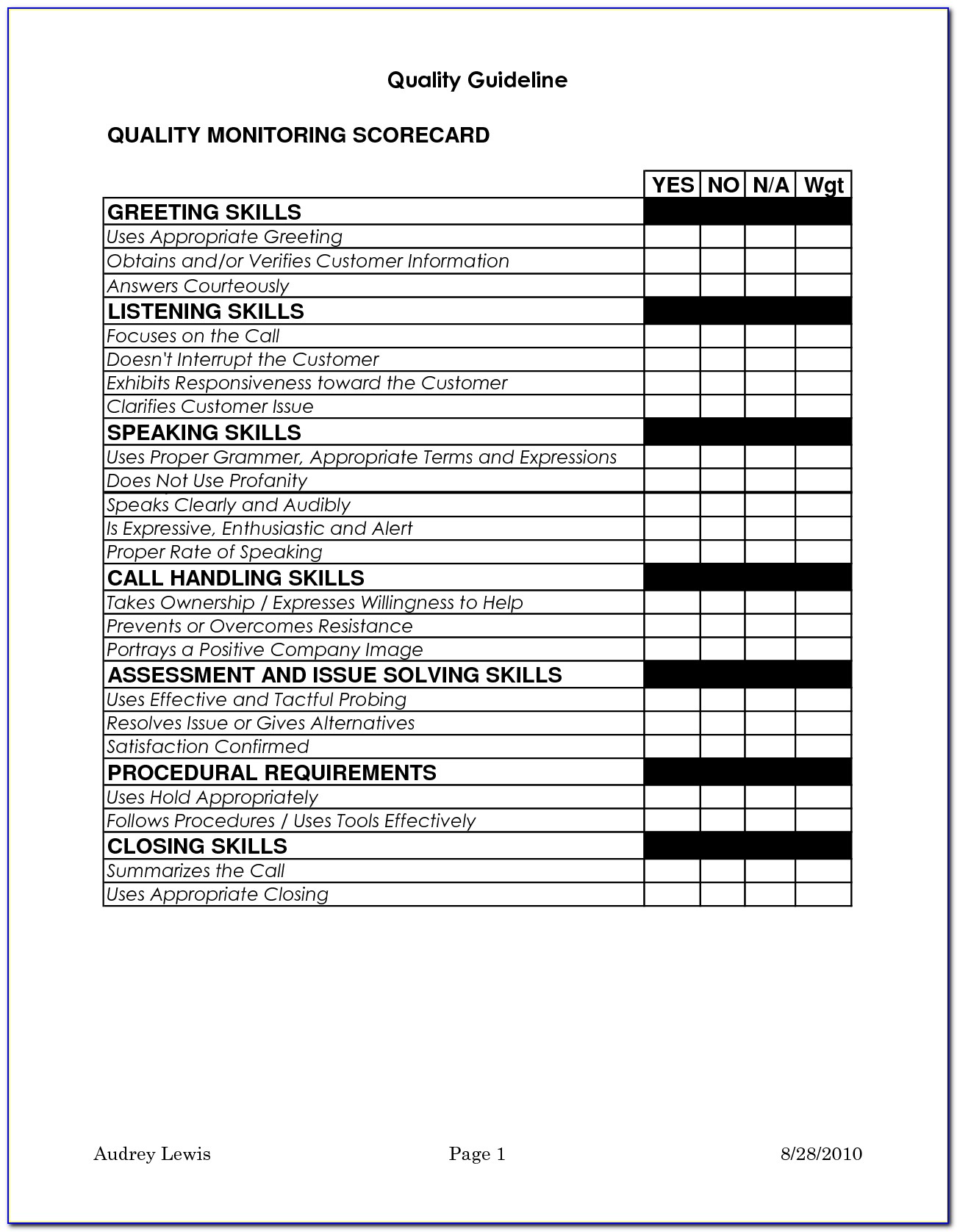
Sample Call Center Quality Assurance Forms Excel Form Resume
Web the common solutions given when doing a web search says you can put a div around the form and apply align=center attribute to it. I struggle to align the form in the center of the page from. To it and it will center left and right on the page. Do you want to center your forms on wpforms? Web.
Center A Form to another form in C The Stranger Tech
However, if someone wants to use out of the box bootstrap 4 css classes. And i'm trying to replace the form at the middle/center of the screen. Using css we found not one but two different ways to help this user center the cognito form. } try it yourself » tip: }.wil horizontally center the form in the page.
Tutorial How to vertical center align a login form or container DIV?
Using css we found not one but two different ways to help this user center the cognito form. In this video, i'll show you how we can center a. I struggle to align the form in the center of the page from. Web i have a form within the body. Web how to center a form introduction.
html Bootstrap4 move login form towards to the center Stack Overflow
Web is there a way to center a form over top of another form? } try it yourself » tip: Web all above answers perfectly gives the solution to center the form using bootstrap 4. Do you want to center your forms on wpforms? Click create a new form, or choose an existing event to copy the order form from.
Thau Center Form & Fitness Form à Frontignan Tarifs, Avis, Horaires
Web wrap your form in a div. Web in this video, i'll show you how we can center a form with html and css, attempting to use as few lines of code as possible. Web i have a form within the body. To center a div on the page, you need to set the width of your container, then apply.
How to center a Form in HTML & CSS Part 1 YouTube
I struggle to align the form in the center of the page from. From the cascading menu, choose one of the following: From the format menu, choose center in form. Web i can center the form using flexbox like so: As @moomoochoo correctly pointed out, this rule will only work if the block element (your form, in this case) has.
Center Form Belfort 22 Avenue d'Altkirch
By checking the i agree box below, you agree and acknowledge that 1) your application will not be signed in the sense of a traditional paper. Web the national hurricane center continues to project a medium chance an atlantic system could form into the season’s next tropical depression or storm. In this video, i'll show you how we can center.
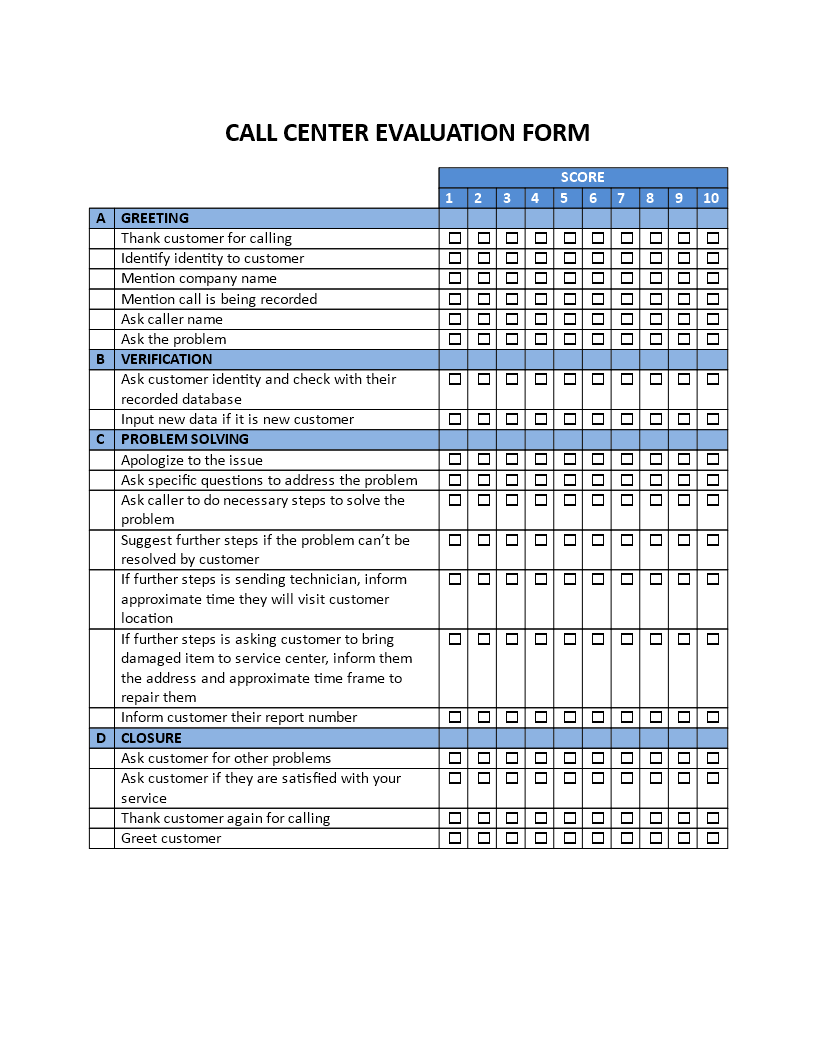
Call Center Evaluation Form Templates at
Web with the following code, it shows me that the form is centered on its right side which isn't what i'm going for. Web 11 1 add a comment 1 answer sorted by: }.wil horizontally center the form in the page. To it and it will center left and right on the page. Center an image to center.
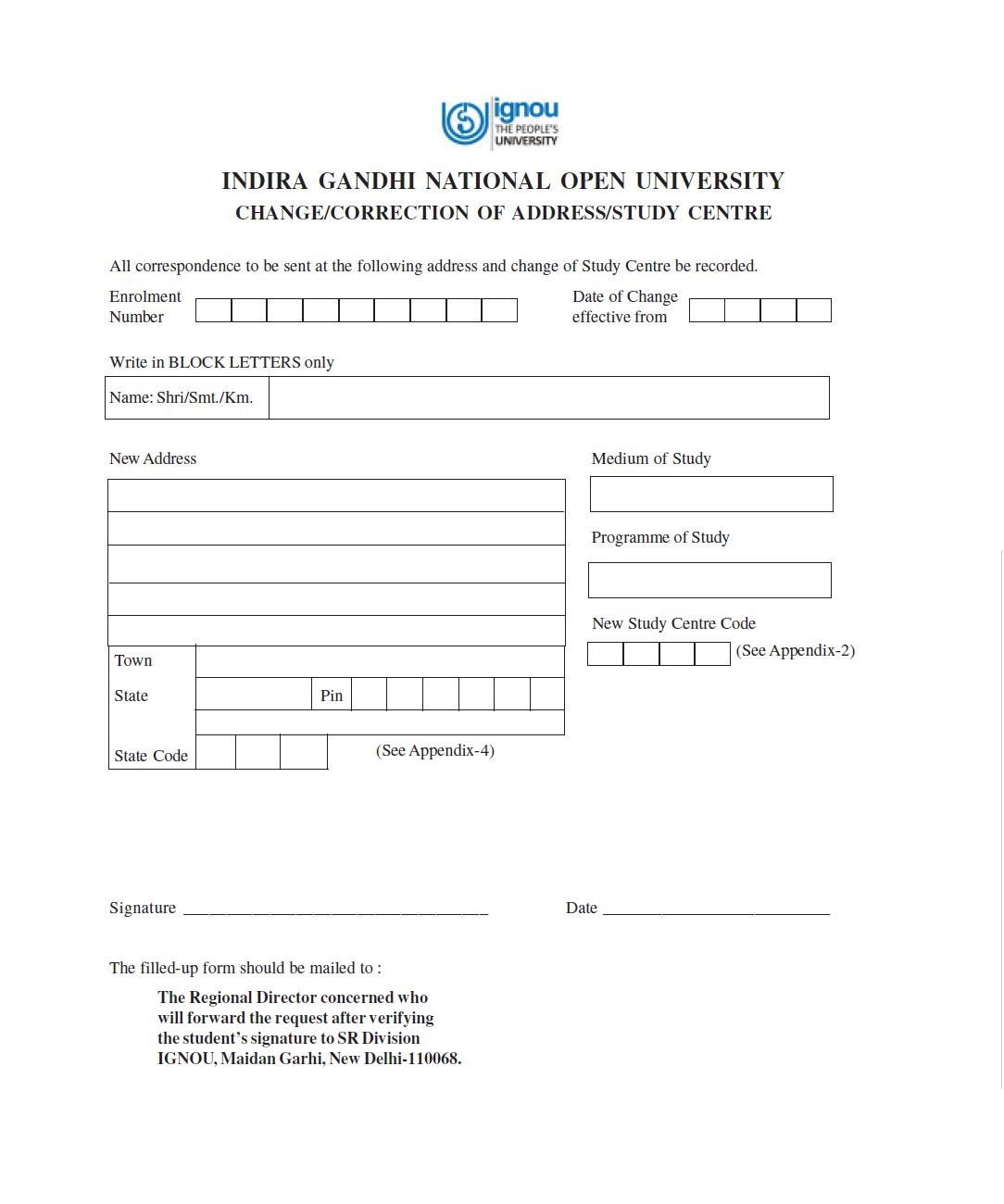
How to Change IGNOU Study Center Online Complete Procedure Ignou news
By checking the i agree box below, you agree and acknowledge that 1) your application will not be signed in the sense of a traditional paper. For more examples on how to align text, see the css text chapter. Web i can center the form using flexbox like so: Web 11 1 add a comment 1 answer sorted by: This.
Visual Basic Examples Tutorial 1
And i'm trying to replace the form at the middle/center of the screen. Web how to center a form introduction. } try it yourself » tip: I struggle to align the form in the center of the page from. Keeping your arms at your sides, bend at the hips and knees to lower your body until your thighs are parallel.
Web All Above Answers Perfectly Gives The Solution To Center The Form Using Bootstrap 4.
Web i can center the form using flexbox like so: Center the text vertically between the top and bottom margins. This will copy all the order form questions. Web select the controls or groups to center.
And I'm Trying To Replace The Form At The Middle/Center Of.
For more examples on how to align text, see the css text chapter. Web the common solutions given when doing a web search says you can put a div around the form and apply align=center attribute to it. Web wrap your form in a div. However, if someone wants to use out of the box bootstrap 4 css classes.
And I'm Trying To Replace The Form At The Middle/Center Of The Screen.
From the cascading menu, choose one of the following: Center an image to center. By checking the i agree box below, you agree and acknowledge that 1) your application will not be signed in the sense of a traditional paper. To center a div on the page, you need to set the width of your container, then apply margin:0 auto;
I Struggle To Align The Form In The Center Of The Page From.
Web with the following code, it shows me that the form is centered on its right side which isn't what i'm going for. Keeping your arms at your sides, bend at the hips and knees to lower your body until your thighs are parallel to the floor, hold, then. From the format menu, choose center in form. Web is there a way to center a form over top of another form?