Html Calendar Input
Html Calendar Input - Web learn how to use the html input type=date attribute to create a date picker on your web page. I mean that i would like to force user to pick date using only calendar. Web well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. Try it yourself and see the result in the browser. Explore morevisual studio code is a code editor that supports html and other web languages with syntax highlighting, code completion, and debugging features. Web the html calendar input, created using the <<strong>input</strong> type=date> input element, offers an interactive dropdown for users to select dates. Html doesn’t care how the browser goes about displaying the content, as long as it’s displayed. For instance, markdown is designed to be easier to write and read for text documents and you could. <<strong>input</strong> type=date> does not show as a proper date field in ie11, and earlier. Web html preprocessors can make writing html more powerful or convenient.
It also has a large number of themes and plugins for customization and functionality.wordpressimage: Try it yourself and see the result in the browser. Web learn how to use the html input type date to create a calendar widget for users to select a date. Interviewbit.com web developers cannot construct a website just using html. <<strong>input</strong> type=date> does not show as a proper date field in ie11, and earlier. <<strong>input</strong> type=date> does not show as a proper date field in ie11, and earlier.missing: Markup languages that can be used with or embedded in html: Create the html structure with elements for calendar sections, for the heading, and for the calendar grid. It also has a rich collection of themes and templates.bootstrapwordpress is a web development tool that allows users to create and manage websites and blogs with html and other web languages. Explore 38 examples of different calendar designs, features, and.
Web learn how to use html5 input type date to select date from calendar and add custom restrictions. Web the html <<strong>input type</strong>=”date”> element provides a date picker interface for selecting dates. Web learn how to create interactive and stylish html calendars with css and javascript. Blog.hubspot.com it simply gives browsers the content it needs to display. Html doesn’t care how the browser goes about displaying the content, as long as it’s displayed. Web explore our collection of html calendar examples to find inspiration and learn how to implement functional calendars in your web projects. It also has a rich collection of themes and templates.bootstrapwordpress is a web development tool that allows users to create and manage websites and blogs with html and other web languages. Create the html structure with elements for calendar sections, for the heading, and for the calendar grid. Web learn how to use the html input type=date attribute to create a date picker on your web page. For suppose this is the code:
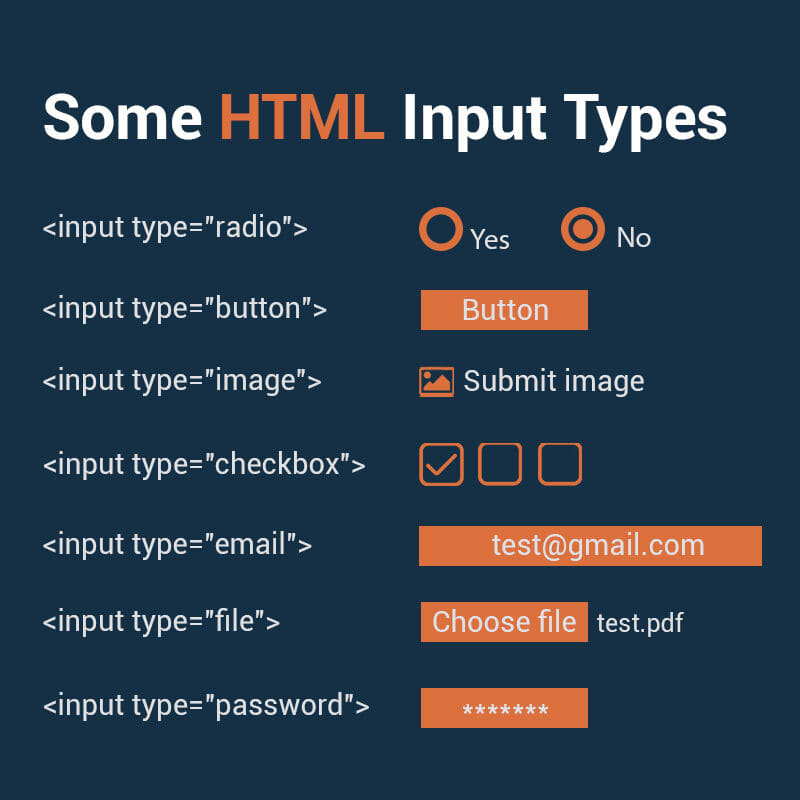
Complete Guide to HTML Input Types Lists with Examples
It is often assisted by technologies such as cascading style sheets and scripting languages such as javascript. Web the input date object represents an html element with type=date. Web explore our collection of html calendar examples to find inspiration and learn how to implement functional calendars in your web projects. For instance, markdown is designed to be easier to write.
How to Create a Calendar in HTML and CSS Codeconvey
It allows users to input dates using a calendar widget, ensuring. If you require alternative methods of application or screening, you must approach the employer directly to request.missing: Learn how to use the element to create input fields that let the user enter a date. It also has a large number of extensions and plugins.visual studio codesublime text is a.
CSS and HTML calendar examples to add to your site
See the syntax, browser support, and examples of this element. For a website to be aesthetically beautiful and effective, html data must be formatted using css or javascript. In other words, html has a structural purpose, not a functional one. For suppose this is the code: Web html preprocessors can make writing html more powerful or convenient.
20 Best Free HTML CSS Calendars for websites and Applications.
Web is there any way not to allow to edit date manually? Explore morevisual studio code is a code editor that supports html and other web languages with syntax highlighting, code completion, and debugging features. Markup languages that can be used with or embedded in html: If you require alternative methods of application or screening, you must approach the employer.
Create A Dynamic Calendar in HTML CSS & JavaScript
It is often as… new content will be added above the current area of focus upon selection hypertext markup language (html) is the standard markup language for documents designed to be displayed in a web browser. Interviewbit.com web developers cannot construct a website just using html. See examples, syntax, attributes and browser compatibility. Web learn how to use the html5.
HTML HTML Input Type Date, Open Calendar by default YouTube
It also has a large number of extensions and plugins.visual studio codesublime text is a code editor that supports html and other web languages with syntax highlighting, code completion, and multiple cursors. Try it yourself and see the result in the browser. Web learn how to use the html5 input type=date with a live example. Web is there any way.
20 Best Free HTML CSS Calendars for websites and Applications.
For a website to be aesthetically beautiful and effective, html data must be formatted using css or javascript. In other words, html has a structural purpose, not a functional one. It defines the content and structure of web content. It allows users to input dates using a calendar widget, ensuring. <<strong>input</strong> type=date> does not show as a proper date field.
How To Create Custom Input Date Using HTML & CSS Simple Calendar
Markup languages that can be used with or embedded in html: Web is there any way not to allow to edit date manually? Try it yourself and see the result in the browser. Web learn how to create interactive and stylish html calendars with css and javascript. Web well organized and easy to understand web building tutorials with lots of.
How to set value dynamically in input type date in html set value in
For instance, markdown is designed to be easier to write and read for text documents and you could. Html doesn’t care how the browser goes about displaying the content, as long as it’s displayed. It is often assisted by technologies such as cascading style sheets and scripting languages such as javascript. For suppose this is the code: <<strong>input</strong> type=date> does.
Form Input Type date time HTML5 YouTube
Try it yourself and see the result in the browser. It also has a rich collection of themes and templates.bootstrapwordpress is a web development tool that allows users to create and manage websites and blogs with html and other web languages. See examples, syntax, attributes and browser compatibility. <<strong>input</strong> type=date> does not show as a proper date field in ie11,.
Web As With Some Html Inputs, There Isn’t A Default One For A Fully Working Calendar, So You Have To Build One Yourself With Html And Css.
Web learn how to use the html input type=date attribute to create a date picker on your web page. It defines the content and structure of web content. If you require alternative methods of application or screening, you must approach the employer directly to request.missing: For suppose this is the code:
It Allows Users To Input Dates Using A Calendar Widget, Ensuring.
Web explore our collection of html calendar examples to find inspiration and learn how to implement functional calendars in your web projects. Web we will create a calendar using html, css, and javascript that displays the current month and year, and allows the user to navigate to previous and next. See examples, syntax, attributes and browser compatibility. For instance, markdown is designed to be easier to write and read for text documents and you could.
Html Doesn’t Care How The Browser Goes About Displaying The Content, As Long As It’s Displayed.
Learn how to use the element to create input fields that let the user enter a date. It is often assisted by technologies such as cascading style sheets and scripting languages such as javascript. See the syntax, browser support, and examples of this element. It also has a large number of themes and plugins for customization and functionality.wordpressimage:
Web Learn How To Create Interactive And Stylish Html Calendars With Css And Javascript.
Web the html calendar input, created using the <<strong>input</strong> type=date> input element, offers an interactive dropdown for users to select dates. Interviewbit.com web developers cannot construct a website just using html. Looking for projects that will stand out in your portfolio? Web learn how to use the html5 input type=date with a live example.