Html Calendar Selector
Html Calendar Selector - Web learn how to create a custom date and time picker using html, css, and javascript with complete source code. Use the page down key to move a selection down in the list. It also has a rich collection of themes and templates.bootstrapwordpress is a web development tool that allows users to create and manage websites and blogs with html and other web languages. Top 10 javascript & css date and time picker. It also has a minimalist and fast interface.sublime textdreamweaver is a web development tool that supports html and other web languages with a visual design view and a code view. It works in every modern browser. You can use them in your website with a quick copy and paste or. Web check this beautiful selection of html and css calendars that you can use on your website. Interviewbit.com web developers cannot construct a website just using html. Web i am trying to understand how to customize the html5 date picker in a specific way, specifically that the format is something like [calendar icon] 8/31, tue with.
Death penalty support rises in singapore amid. Create the html structure with elements for calendar sections, for the heading, and for the calendar grid. To integrate a date picker into your html document, simply use the tag. Web use the page up key to move a selection up in the list. It also has a rich collection of themes and templates.bootstrapwordpress is a web development tool that allows users to create and manage websites and blogs with html and other web languages. It works in every modern browser. This doesn’t need to be anything fancy. In other words, html has a structural purpose, not a functional one. Web a new survey shows that a majority of singapore residents favouring the death penalty for serious crimes like murder and drug trafficking. Markup languages that can be used with or embedded in html:
Then we select a date from that calendar then the selected date will be display in that text box. For a website to be aesthetically beautiful and effective, html data must be formatted using css or javascript. Explore morevisual studio code is a code editor that supports html and other web languages with syntax highlighting, code completion, and debugging features. Html doesn’t care how the browser goes about displaying the content, as long as it’s displayed. This doesn’t need to be anything fancy. It weights only ~ 13kb (minified + gzip). Web check this beautiful selection of html and css calendars that you can use on your website. It also has a large number of themes and plugins for customization and functionality.wordpressimage: Web learn how to use the html5 input type=date with a live example. Web basic usage of the date input.
Build a Calendar using HTML CSS & JavaScript YouTube
Let’s start with creating a basic template for our calendar. Web 30+ latest free pure javascript and/or css date picker components for your modern web page and web app. This doesn’t need to be anything fancy. Create the html structure with elements for calendar sections, for the heading, and for the calendar grid. It is often as… new content will.
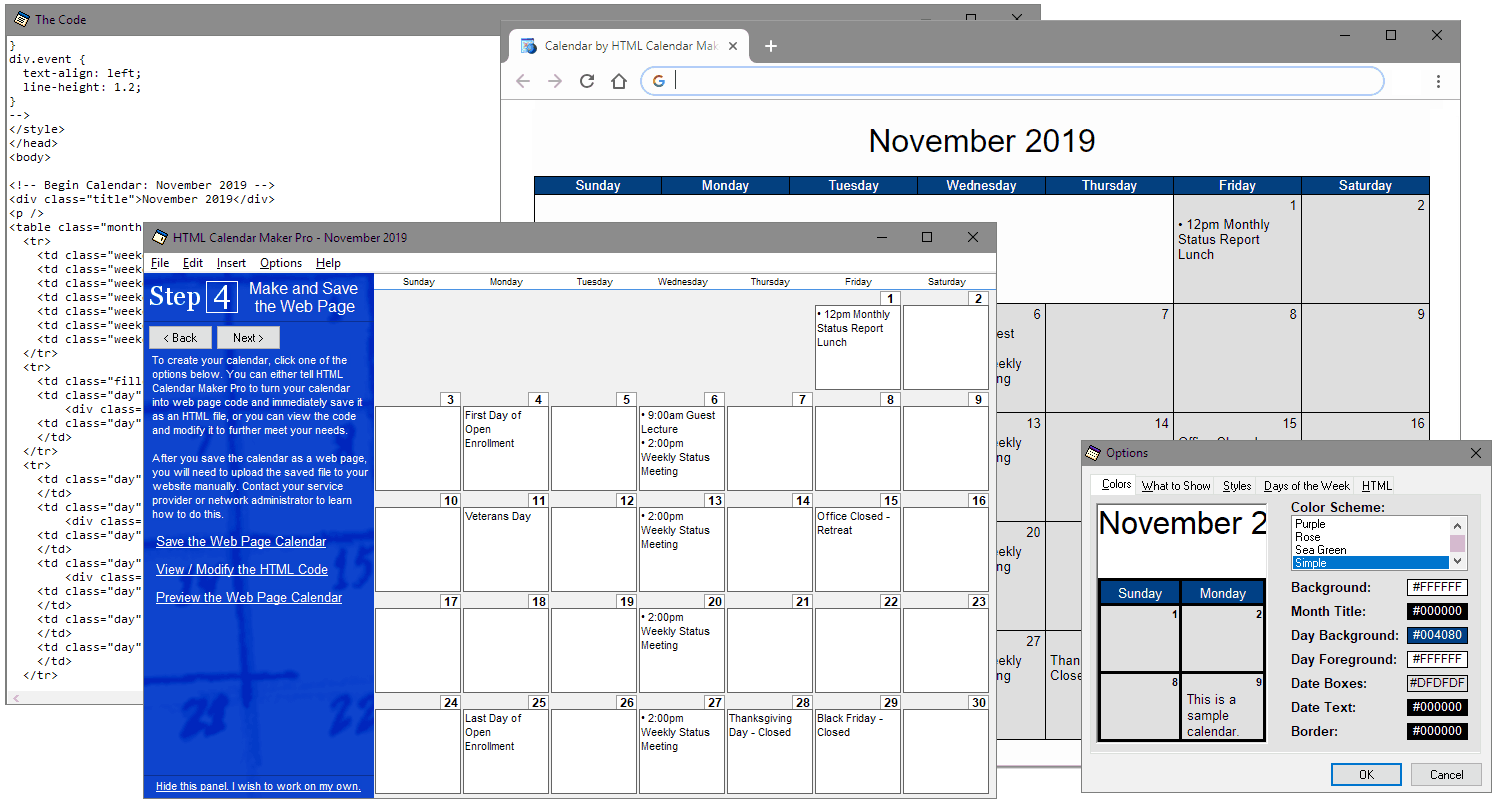
HTML Calendar Maker Pro Web Page Calendars Just Got Easier
Web in html i want to show calendar to select date while clicking a text box. In other words, html has a structural purpose, not a functional one. Web the defines a date picker. Blog.hubspot.com it simply gives browsers the content it needs to display. Start with the basic markup and styles.
Create a Calendar using Html, Css and JavaScript
Web the defines a date picker. It is often as… new content will be added above the current area of focus upon selection hypertext markup language (html) is the standard markup language for documents designed to be displayed in a web browser. You can use them in your website with a quick copy and paste or. We can add a.
Free CSS Calendar Template — Medialoot
With 77.4 per cent of. We can add a date picker by writing <input type=date. Web a new survey shows that a majority of singapore residents favouring the death penalty for serious crimes like murder and drug trafficking. To integrate a date picker into your html document, simply use the tag. For a website to be aesthetically beautiful and effective,.
Calendar UI Design with Datepicker using HTML CSS JS
Let’s start with creating a basic template for our calendar. Web in html i want to show calendar to select date while clicking a text box. Top 10 javascript & css date and time picker. It works in every modern browser. It defines the content and structure of web content.
20 Best Free HTML CSS Calendars for websites and Applications.
Web learn how to use the html5 input type=date with a live example. Markup languages that can be used with or embedded in html: This doesn’t need to be anything fancy. Always add the tag for best accessibility practices! Let’s start with creating a basic template for our calendar.
How to Create a Calendar in HTML and CSS Codeconvey
It is often assisted by technologies such as cascading style sheets and scripting languages such as javascript. The resulting value includes the year, month, and day. With 77.4 per cent of. Create the html structure with elements for calendar sections, for the heading, and for the calendar grid. It also has a rich collection of themes and templates.bootstrapwordpress is a.
Create A Dynamic Calendar in HTML CSS & JavaScript
For a website to be aesthetically beautiful and effective, html data must be formatted using css or javascript. Start with the basic markup and styles. Use the page down key to move a selection down in the list. Web i am trying to understand how to customize the html5 date picker in a specific way, specifically that the format is.
CSS and HTML calendar examples to add to your site
It works in every modern browser. Let’s start with creating a basic template for our calendar. You can use them in your website with a quick copy and paste or. In other words, html has a structural purpose, not a functional one. Web a new survey shows that a majority of singapore residents favouring the death penalty for serious crimes.
CSS and HTML calendar examples to add to your site
Web a new survey shows that a majority of singapore residents favouring the death penalty for serious crimes like murder and drug trafficking. Web a new survey shows that a majority of singapore residents favouring the death penalty for serious crimes like murder and drug trafficking. You can use them in your website with a quick copy and paste or..
Web We Will Create A Calendar Using Html, Css, And Javascript That Displays The Current Month And Year, And Allows The User To Navigate To Previous And Next.
It defines the content and structure of web content. With 77.4 per cent of. Explore morevisual studio code is a code editor that supports html and other web languages with syntax highlighting, code completion, and debugging features. Html doesn’t care how the browser goes about displaying the content, as long as it’s displayed.
Web A New Survey Shows That A Majority Of Singapore Residents Favouring The Death Penalty For Serious Crimes Like Murder And Drug Trafficking.
Create the html structure with elements for calendar sections, for the heading, and for the calendar grid. Start with the basic markup and styles. This doesn’t need to be anything fancy. In other words, html has a structural purpose, not a functional one.
This Doesn’t Need To Be Anything Fancy.
Web learn how to create a custom date and time picker using html, css, and javascript with complete source code. Always add the tag for best accessibility practices! We can add a date picker by writing <input type=date. Try it yourself and see the result in the browser.
Let’s Start With Creating A Basic Template For Our Calendar.
Start with the basic markup and styles. Web learn how to use the html5 input type=date with a live example. Web a date picker in html is used to create an interactive dropdown that allows us to select a date from the calendar. Web in html i want to show calendar to select date while clicking a text box.