Iframe Contact Form
Iframe Contact Form - Web when you embed inside an iframe, you are basically creating a wall between the form and the page that contains the form. Web i want to reuse/restyle a php form i had used before, but utilizes an iframe calling the php file. Web impress your visitors with the best contact form for iframe. We're going to look at of how to. Web a contact form is the fastest and easiest way to communicate with your customers and potential customers. Web copy and paste your form’s iframe code to embed your form within an iframe on your web page. Web in this video we create css responsive contact form with google map iframe using with html5 & css3 for online fonts : Get the full source code. Web step 2) add css: Create your contact form and embed it on your site in 1 minute.
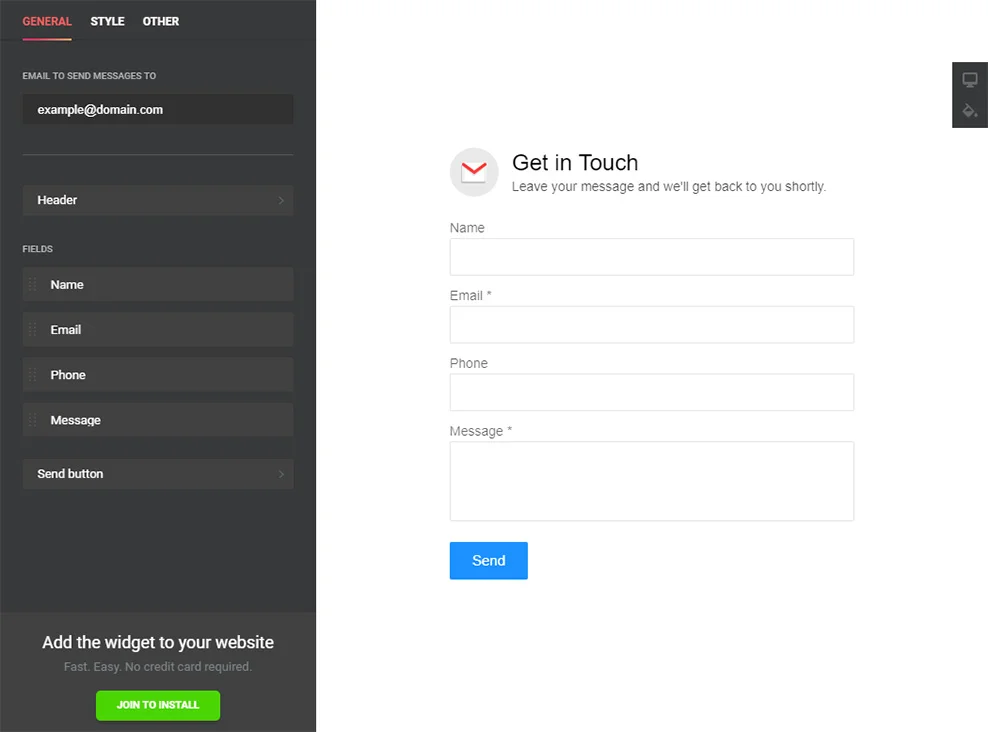
Web contact form app for iframe websites was designed to help business owners solve these problems and increase visibility, engagement and conversions. Web impress your visitors with the best contact form for iframe. In this video we create responsive contact form with google map iframe using html and css only. Web the html <<strong>iframe</strong>> tag specifies an inline frame. Web when you embed inside an iframe, you are basically creating a wall between the form and the page that contains the form. Web i want to reuse/restyle a php form i had used before, but utilizes an iframe calling the php file. Web step 2) add css: Upon installation, you will receive messages directly to your inbox. We're going to look at of how to. I was informed this is bad practice and to discontinue using iframes;.
The src attribute defines the url of the page to embed. Web step 2) add css: We're going to look at of how to. Web copy and paste your form’s iframe code to embed your form within an iframe on your web page. Web i want to reuse/restyle a php form i had used before, but utilizes an iframe calling the php file. Get the full source code. Web get contact form plugin: I was informed this is bad practice and to discontinue using iframes;. The following example will create an aspect ratio of 16:9, which is the. Web contact form app for iframe websites was designed to help business owners solve these problems and increase visibility, engagement and conversions.
How to embed iframe Contact Form to website (fast and easy)
Web step 2) add css: We're going to look at of how to. Web when you embed inside an iframe, you are basically creating a wall between the form and the page that contains the form. Web in this video we create css responsive contact form with google map iframe using with html5 & css3 for online fonts : Web.
CSS Contact Form With Google Map ( iframe ) Responsive Design In HTML
Upon installation, you will receive messages directly to your inbox. Web if your iframe depends on access to the xrm object of the page or any form event handlers, you should configure the iframe so that it's not visible by default. The following example will create an aspect ratio of 16:9, which is the. Web impress your visitors with the.
How to embed iframe Contact Form to website (fast and easy)
Web the html <<strong>iframe</strong>> tag specifies an inline frame. The following example will create an aspect ratio of 16:9, which is the. Web a contact form is the fastest and easiest way to communicate with your customers and potential customers. Web step 2) add css: Web contact form app for iframe websites was designed to help business owners solve these.
Can I add custom fields to my Contact Form?
Web if your iframe depends on access to the xrm object of the page or any form event handlers, you should configure the iframe so that it's not visible by default. I was informed this is bad practice and to discontinue using iframes;. Create your contact form and embed it on your site in 1 minute. We're going to look.
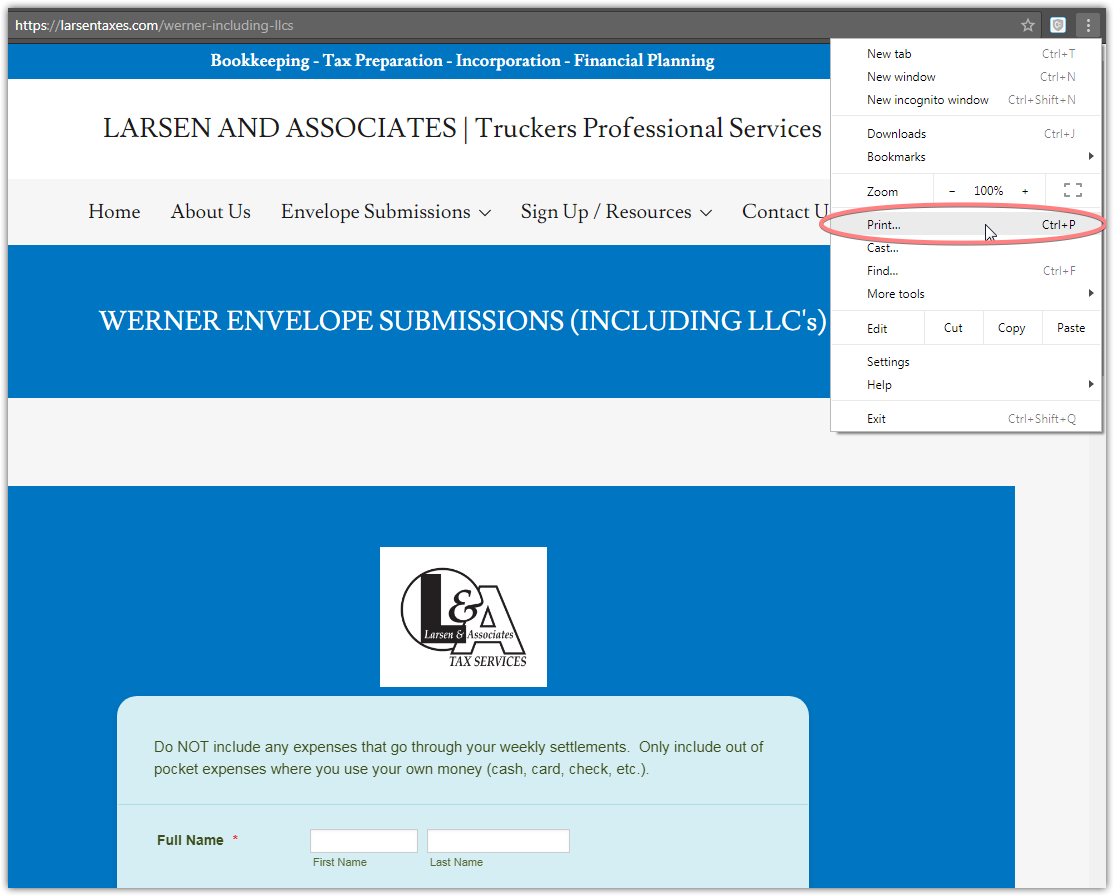
iFrame Embedded My print function is not working in the form
Web copy and paste your form’s iframe code to embed your form within an iframe on your web page. The following example will create an aspect ratio of 16:9, which is the. Web impress your visitors with the best contact form for iframe. Web in this video we create css responsive contact form with google map iframe using with html5.
Can I add custom fields to my Contact Form?
Web step 2) add css: We're going to look at of how to. Web in this video we create css responsive contact form with google map iframe using with html5 & css3 for online fonts : Web when you embed inside an iframe, you are basically creating a wall between the form and the page that contains the form. In.
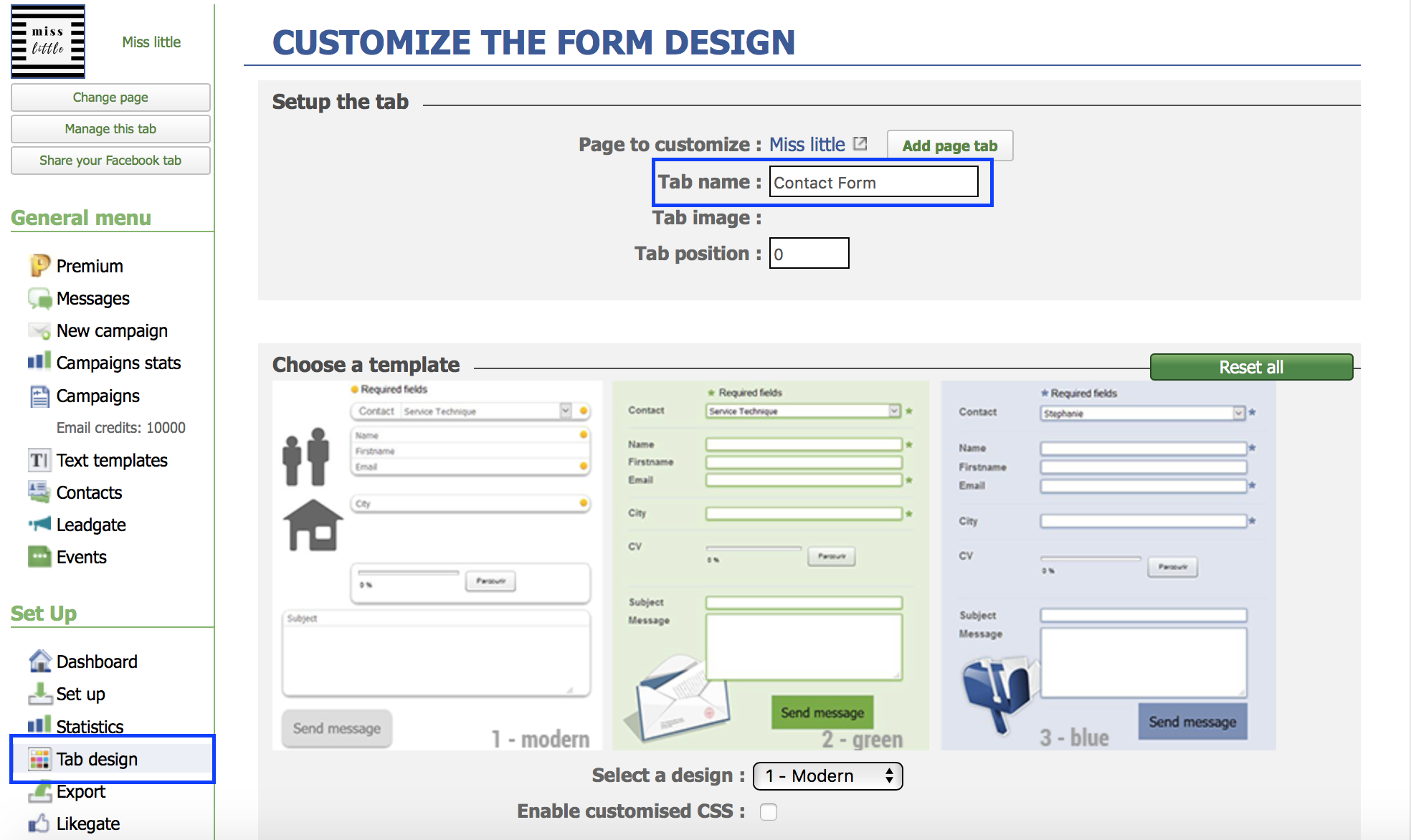
How do I change the tab name for my Contact Form?
Always include a title attribute (for screen readers) the height and width. I was informed this is bad practice and to discontinue using iframes;. The following example will create an aspect ratio of 16:9, which is the. Web a contact form is the fastest and easiest way to communicate with your customers and potential customers. Create your contact form and.
Responsive Contact Us Form Using Only HTML & CSS Contact Form Design
Web impress your visitors with the best contact form for iframe. I was informed this is bad practice and to discontinue using iframes;. The following example will create an aspect ratio of 16:9, which is the. The src attribute defines the url of the page to embed. Web when you embed inside an iframe, you are basically creating a wall.
RESPONSIVE CONTACT FORM WITH GOOGLE MAP IFRAME USING HTML AND CSS ONLY
Web when you embed inside an iframe, you are basically creating a wall between the form and the page that contains the form. I was informed this is bad practice and to discontinue using iframes;. Web a contact form is the fastest and easiest way to communicate with your customers and potential customers. Web the html <<strong>iframe</strong>> tag specifies an.
iframe Test Do Search Engines Follow Links in iframes? Blog Merkle
In this video we create responsive contact form with google map iframe using html and css only. Web step 2) add css: I was informed this is bad practice and to discontinue using iframes;. We're going to look at of how to. The src attribute defines the url of the page to embed.
The Src Attribute Defines The Url Of The Page To Embed.
Web the html <<strong>iframe</strong>> tag specifies an inline frame. Always include a title attribute (for screen readers) the height and width. Web in this video we create css responsive contact form with google map iframe using with html5 & css3 for online fonts : Web copy and paste your form’s iframe code to embed your form within an iframe on your web page.
Get The Full Source Code.
I was informed this is bad practice and to discontinue using iframes;. Web i want to reuse/restyle a php form i had used before, but utilizes an iframe calling the php file. Upon installation, you will receive messages directly to your inbox. In this video we create responsive contact form with google map iframe using html and css only.
Create Your Contact Form And Embed It On Your Site In 1 Minute.
Web impress your visitors with the best contact form for iframe. We're going to look at of how to. Web a contact form is the fastest and easiest way to communicate with your customers and potential customers. Web step 2) add css:
Web When You Embed Inside An Iframe, You Are Basically Creating A Wall Between The Form And The Page That Contains The Form.
Web get contact form plugin: Web if your iframe depends on access to the xrm object of the page or any form event handlers, you should configure the iframe so that it's not visible by default. Web contact form app for iframe websites was designed to help business owners solve these problems and increase visibility, engagement and conversions. The following example will create an aspect ratio of 16:9, which is the.