Javascript Email Contact Form
Javascript Email Contact Form - Adding a new email service. Want to pick up javasscript quickly? Click on email service on your. We will need to load one additional css file in. Web there are 3 ways to send form data: Let's create a simple html form and send its. Web creating a contact form. Input the required details and click on sign up. Using formdata bound to a <<strong>form</strong>> element. I would however like after the mail submits to stay on.
Here is a tutorial guide to tell you about complete. Input the required details and click on sign up. Using a standalone formdata object. Web contact forms for javascript websites build a working contact form for your javascript website. I am following a blog post to create it so i didn't write it from scratch, but i'm. Web once done, you should have received a test email and would confirm that the added service works! Web there are 3 ways to send form data: Example var x = document.getelementbyid(myemail); Send javascript form data to email using api in three simple steps. Try it yourself » tip:
Web updated on july 1, 2020. We have our contact service email service and contact form email template from the previous steps. Email template emailjs provides a generic email template. Web go to emailjs and click on create free account. Learn creating contact form using simple javascript codes. Send javascript form data to email using api in three simple steps. Web the best method is one that makes it easy for site visitors to fill out your contact form quickly and submit it. Adding a new email service. Here is a tutorial guide to tell you about complete. I am following a blog post to create it so i didn't write it from scratch, but i'm.
Form Validation Using JavaScript FormGet
Web go to emailjs and click on create free account. Web i'm building a contact form for my website and i am struggling with the javascript. I would however like after the mail submits to stay on. Want to pick up javasscript quickly? Web im trying to use a contact form for email which by default after submitting the mail.
Email Form Html Javascript Sablyan
Let's create a simple html form and send its. Web once done, you should have received a test email and would confirm that the added service works! Using formdata bound to a <<strong>form</strong>> element. Web there are 3 ways to send form data: Send javascript form data to email using api in three simple steps.
Contact Form 7 Email Add On Ready to use customizable email templates
Web go to emailjs and click on create free account. Adding a new email service. Web creating a contact form. Web updated on july 1, 2020. Using formdata bound to a <<strong>form</strong>> element.
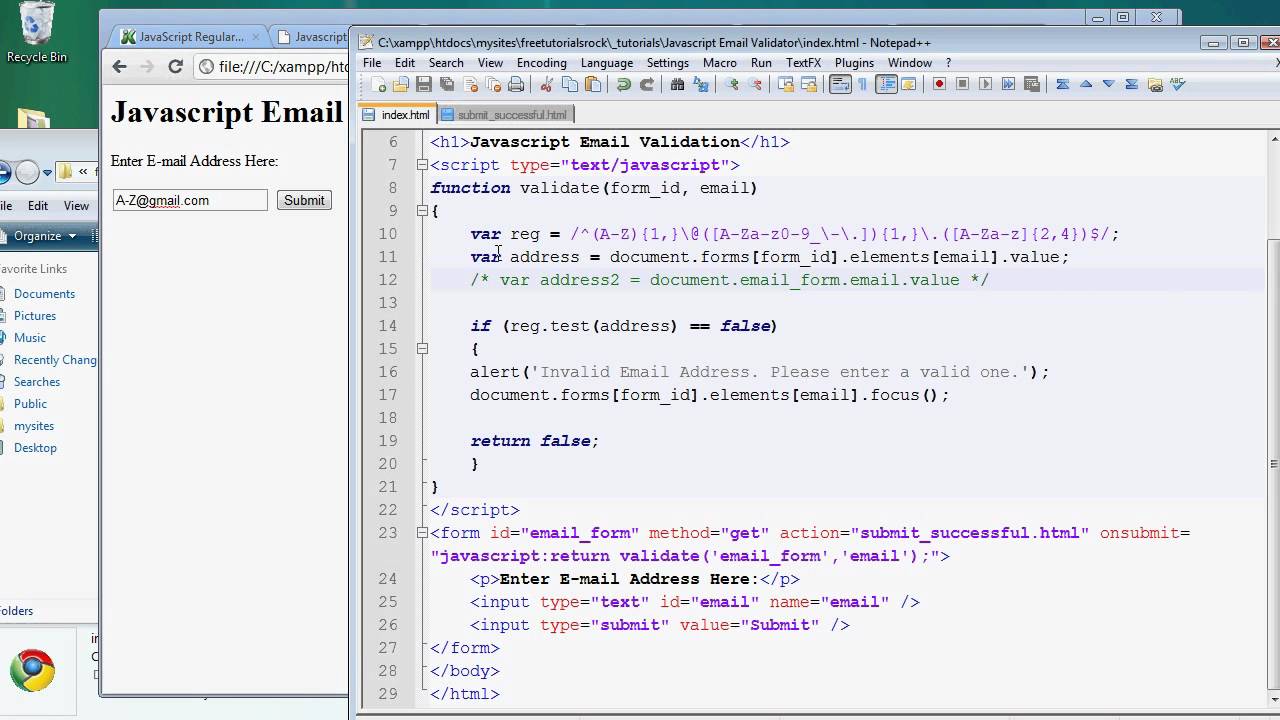
Javascript Email Validation Form Using Regular Expressions Part 2 of 2
Here is a tutorial guide to tell you about complete. Web contact forms for javascript websites build a working contact form for your javascript website. Send javascript form data to email using api in three simple steps. Email template emailjs provides a generic email template. We have our contact service email service and contact form email template from the previous.
Contact Us Form Validation Using Javascript Form Validation In
Example var x = document.getelementbyid(myemail); Let's create a simple html form and send its. Web there are 3 ways to send form data: Using formdata bound to a <<strong>form</strong>> element. Input the required details and click on sign up.
37 Email Validation In Javascript Using Regular Expression W3schools
Let's create a simple html form and send its. Web the best method is one that makes it easy for site visitors to fill out your contact form quickly and submit it. Using formdata bound to a <<strong>form</strong>> element. I would however like after the mail submits to stay on. Web go to emailjs and click on create free account.
New Contact Information Email Template PDF Template
Let's create a simple html form and send its. Web im trying to use a contact form for email which by default after submitting the mail redirects to another page. Web you can access an element with type=email by using getelementbyid (): Web in this tutorial, we will create a contact form with a blue theme and fields for name,.
GitHub SecuritySense/ObfuscatedEmailContactForm Javascript
Using a standalone formdata object. Web im trying to use a contact form for email which by default after submitting the mail redirects to another page. Web creating a contact form. Learn creating contact form using simple javascript codes. Web once done, you should have received a test email and would confirm that the added service works!
Contact form in JavaScript example with validation
Learn creating contact form using simple javascript codes. Web contact forms for javascript websites build a working contact form for your javascript website. I am following a blog post to create it so i didn't write it from scratch, but i'm. Web i'm building a contact form for my website and i am struggling with the javascript. We will need.
Contact Form JavaScript Validation
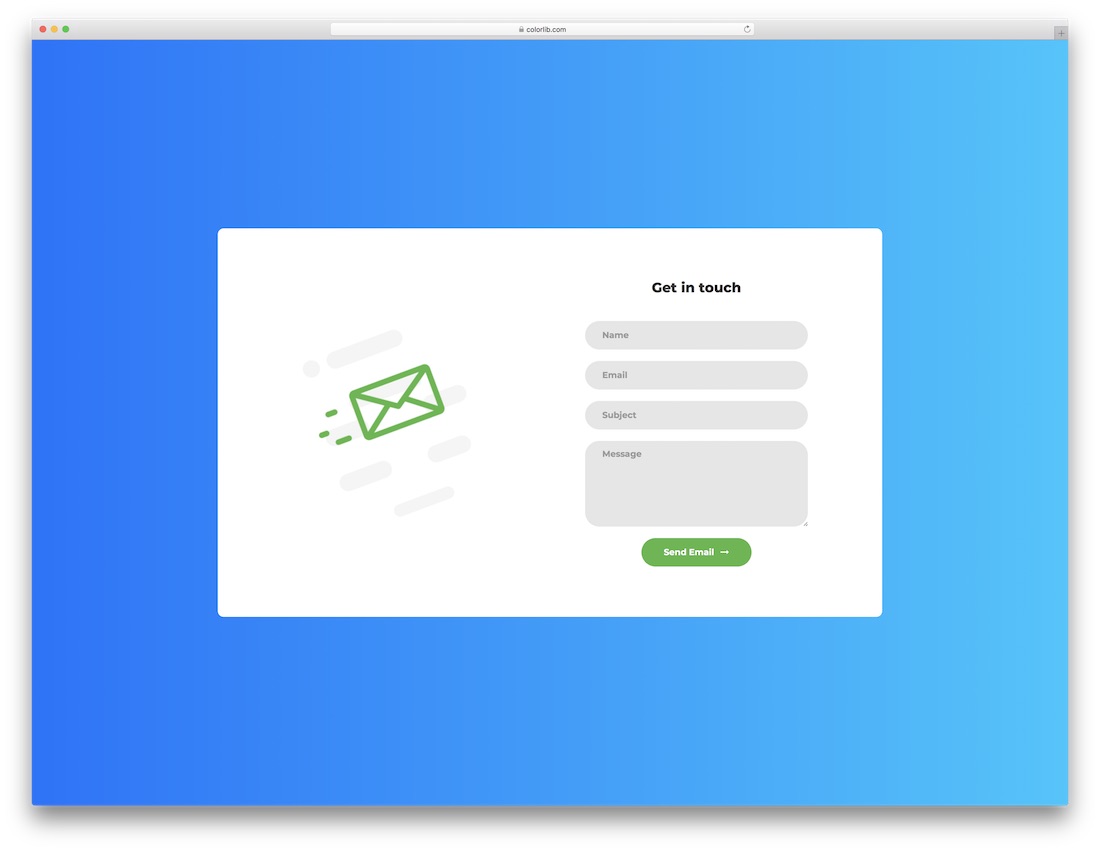
Web in this tutorial, we will create a contact form with a blue theme and fields for name, email, subject, and message. I am following a blog post to create it so i didn't write it from scratch, but i'm. We have our contact service email service and contact form email template from the previous steps. Web im trying to.
Web Updated On July 1, 2020.
Web once done, you should have received a test email and would confirm that the added service works! Web there are 3 ways to send form data: I am following a blog post to create it so i didn't write it from scratch, but i'm. Learn creating contact form using simple javascript codes.
Input The Required Details And Click On Sign Up.
Send javascript form data to email using api in three simple steps. Web the best method is one that makes it easy for site visitors to fill out your contact form quickly and submit it. Example var x = document.getelementbyid(myemail); Using a standalone formdata object.
Adding A New Email Service.
Web you can access an element with type=email by using getelementbyid (): Web in this tutorial, we will create a contact form with a blue theme and fields for name, email, subject, and message. Let's create a simple html form and send its. Web go to emailjs and click on create free account.
Email Template Emailjs Provides A Generic Email Template.
Using formdata bound to a <<strong>form</strong>> element. Try it yourself » tip: Web creating a contact form. Click on email service on your.