Lightning Record Edit Form
Lightning Record Edit Form - Rapidly develop apps with our responsive, reusable building blocks. In below example, i’m creating “lead” object record using. <<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. Creating a record using specified fields. Web the component library is the lightning components developer reference. Web use getobjectinfo to pull (among others) the map of record types. Custom rendering of record data. Web the correct way to do this is this: Creating a record using specified fields. If you don’t need or don’t want to.
Web how lightning record edit form can help your business and developer. <<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. Creating a record using specified fields. Web use getobjectinfo to pull (among others) the map of record types. Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. If you don’t need or don’t want to. In below example, i’m creating “lead” object record using. Get account details by clicking new button and the page which have been. Custom rendering of record data.
Creating a record using specified fields. Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. Web the component library is the lightning components developer reference. Web the correct way to do this is this: Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. Creating a record using specified fields. Web editing a record’s specified fields, given the record id. Web use getobjectinfo to pull (among others) the map of record types. Editing a record’s specified fields, given the record id. Web how lightning record edit form can help your business and developer.
lightningrecordeditform Prepopulate Fields Salesforce News
If you don’t need or don’t want to. Web editing a record’s specified fields, given the record id. Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. Custom rendering of record data. Web for the most part, you should use the lightning.
lightningrecordform Lightning Web Component (LWC) Salesforce News
Get account details by clicking new button and the page which have been. Web editing a record’s specified fields, given the record id. If you don’t need or don’t want to. Editing a record’s specified fields, given the record id. <<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=.
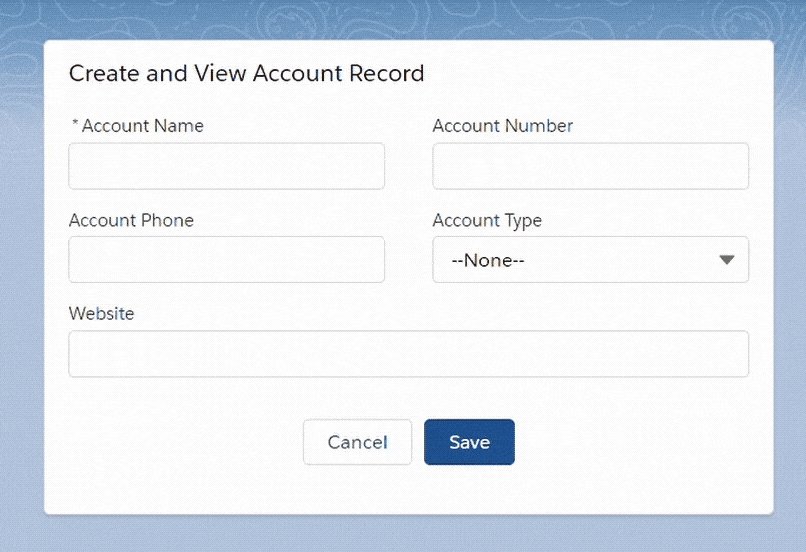
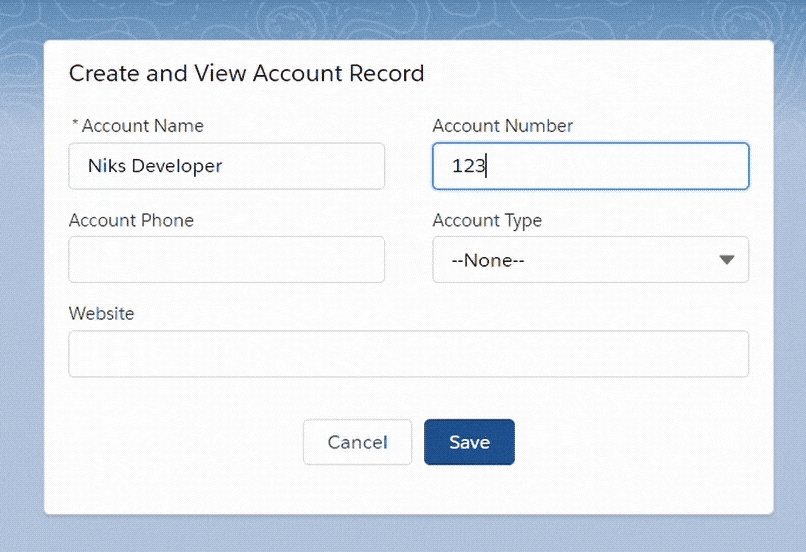
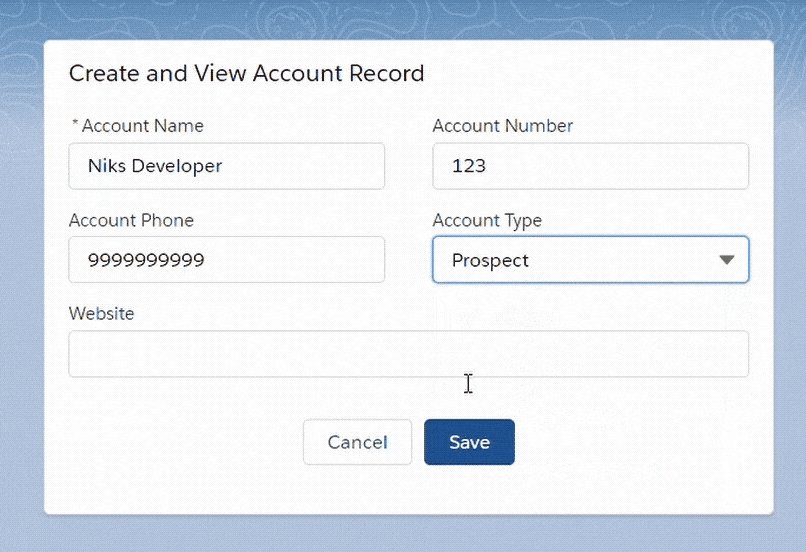
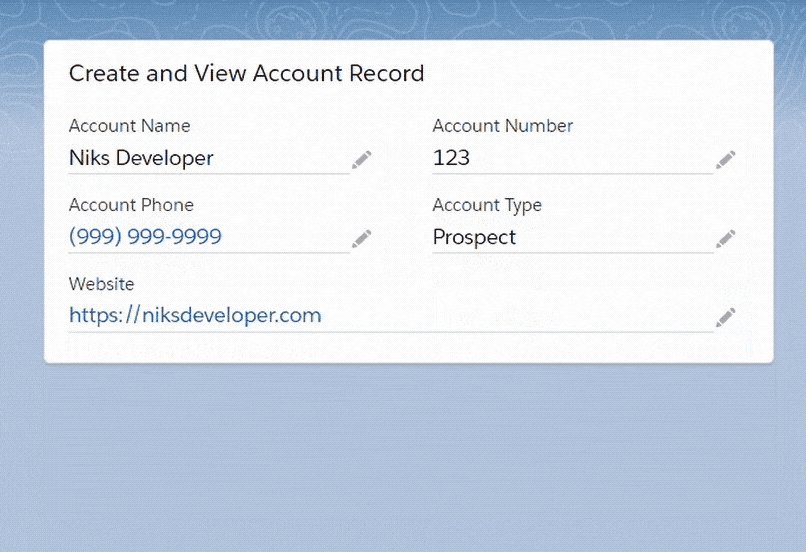
lightningrecordeditform and lightningrecordviewform in LWC Niks
Web the correct way to do this is this: Creating a record using specified fields. Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. Editing a.
lightningrecordform in LWC Niks Developer
Web editing a record’s specified fields, given the record id. Get account details by clicking new button and the page which have been. Web how lightning record edit form can help your business and developer. If you don’t need or don’t want to. Creating a record using specified fields.
lightningrecordeditform Prepopulate Fields Salesforce News
If you don’t need or don’t want to. Custom rendering of record data. Web the correct way to do this is this: In below example, i’m creating “lead” object record using. Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box.
lightningrecordeditform Prepopulate Fields Salesforce News
Web the component library is the lightning components developer reference. Creating a record using specified fields. Get account details by clicking new button and the page which have been. Custom rendering of record data. Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform.
Lightning Record Edit Form Simplified SalesforceBlue
<<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. If you don’t need or don’t want to. Web how lightning record edit form can help your business and developer. Web the correct way to do this is this: In below example, i’m creating “lead” object record using.
How can I display sections in standard lightningrecordeditform
Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. Web how lightning record edit form can help your business and developer. Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. Creating a record using specified.
lightningrecordeditform not showing dependency properly if default
<<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. Custom rendering of record data. Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. In below example, i’m creating “lead” object record using. If you don’t need or don’t want to.
Dynamic lightningrecordform component for Viewing a Record with
Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. If you don’t need or don’t want to. Creating a record using specified fields. Web how lightning record edit form can help your business and developer. Web the component library is the lightning components developer reference.
Rapidly Develop Apps With Our Responsive, Reusable Building Blocks.
If you don’t need or don’t want to. <<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. Web use getobjectinfo to pull (among others) the map of record types. Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box.
Get Account Details By Clicking New Button And The Page Which Have Been.
Web how lightning record edit form can help your business and developer. Creating a record using specified fields. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform.
Creating A Record Using Specified Fields.
Editing a record’s specified fields, given the record id. In below example, i’m creating “lead” object record using. Web editing a record’s specified fields, given the record id. Web the component library is the lightning components developer reference.
Web The Correct Way To Do This Is This:
Custom rendering of record data.