Marketo Form Embed Code
Marketo Form Embed Code - Web it is quite common to want to track form submissions as critical events in google analytics. Find the line that begins with mktoforms2.loadform and retrieve the three values that follow within the. Select the form you want. To begin, you will need to choose the marketo form you want to use and get its embed code, which will. Web your embed code includes a form element like this: Web to embed advanced routing with marketo, you'll first need to generate the code that you'll place on the website containing your marketo form. Select marketo form and get embed code. You must have a marketo account to make use of these capabilities. The line in bold is the one. Proven by 1,000+ of the world's top brands to drive execution in the field.
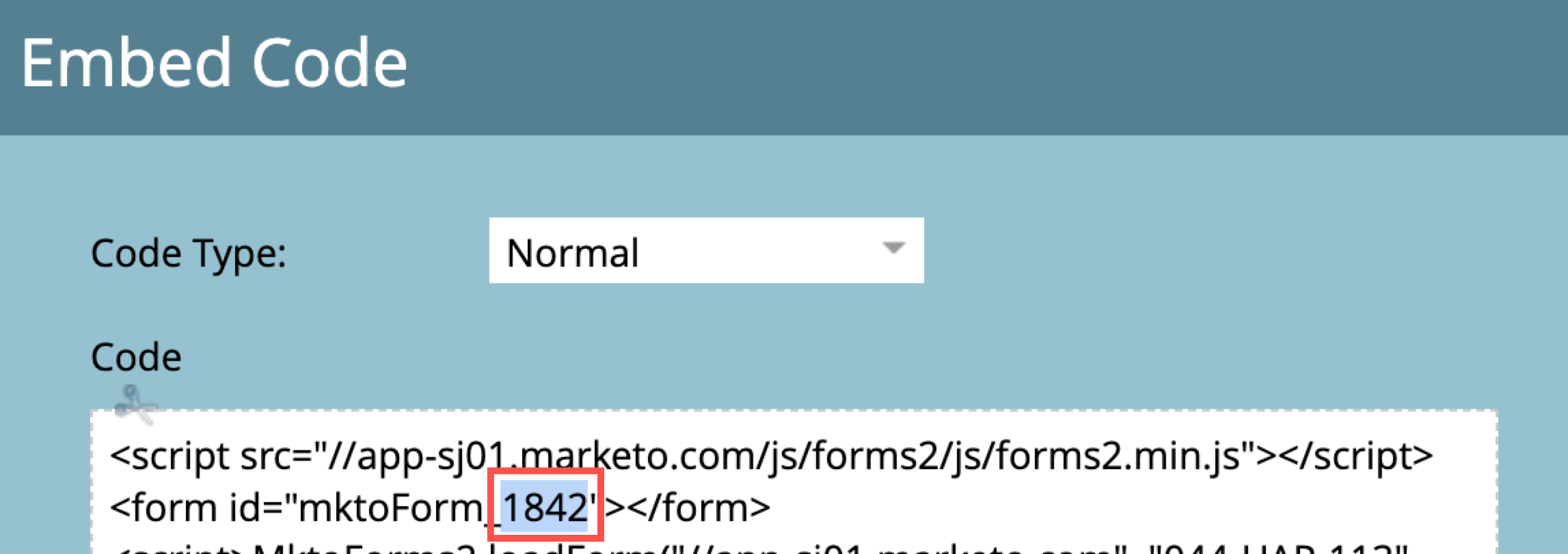
The line in bold is the one. Retrieve the required id codes. Select marketo form and get embed code. Web go to form actions > embed code. <<strong>form</strong> id=mktoform_1068></<strong>form</strong>> 1 <<strong>form</strong> id = mktoform_1068>< / form> you’ll want to. Your marketo instance automatically provides preconfigured tracking code snippets to embed code on your external pages which will track activity. Find the line that begins with mktoforms2.loadform and retrieve the three values that follow within the. Web to embed advanced routing with marketo, you'll first need to generate the code that you'll place on the website containing your marketo form. To begin, you will need to choose the marketo form you want to use and get its embed code, which will. Web you must use the !important property after all your css declarations when styling a marketo form.
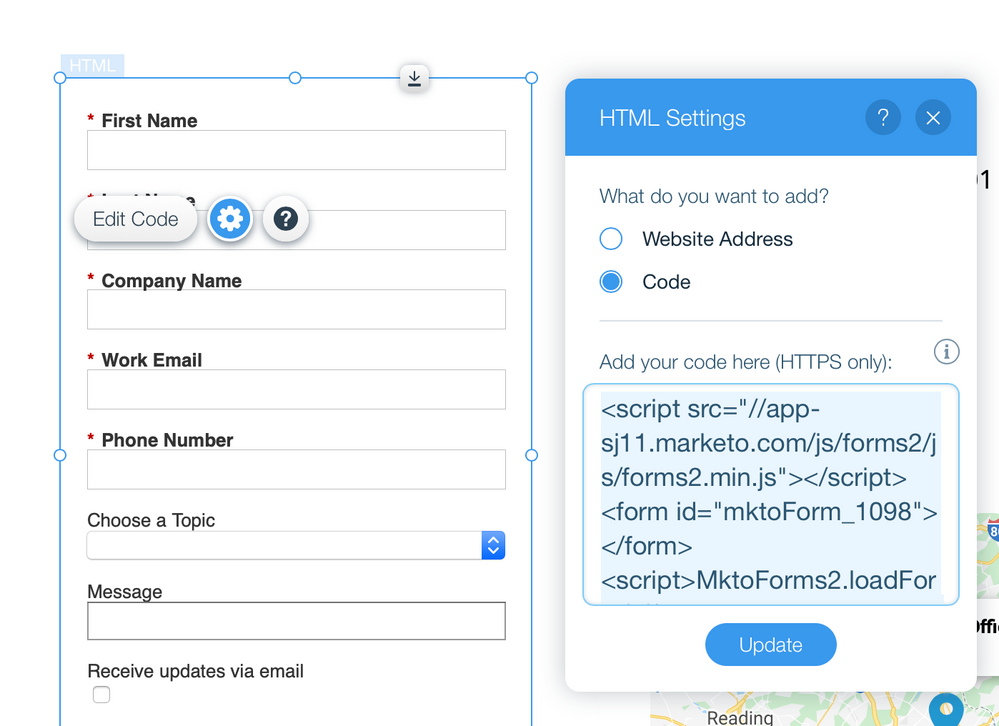
Select the form you want. Web if you do not see a form in the elements panel, select a new template or talk to your template creator. To do this, you can embed the following code into the page. Web your embed code includes a form element like this: Web it is quite common to want to track form submissions as critical events in google analytics. Web if you’d like to embed marketo forms on your ion experiences, check out this post to easily repurpose your marketo embed code into a reusable ion widget. Find the line that begins with mktoforms2.loadform and retrieve the three values that follow within the. Web you must use the !important property after all your css declarations when styling a marketo form. Proven by 1,000+ of the world's top brands to drive execution in the field. You must have a marketo account to make use of these capabilities.
Marketo Forms Digital Design System
Web if you’d like to embed marketo forms on your ion experiences, check out this post to easily repurpose your marketo embed code into a reusable ion widget. It could have been embedded on your website by copying and pasting. To do this, you can embed the following code into the page. You must have a marketo account to make.
UMAC Marketo request form University Marketing & Communications
Web go to form actions > embed code. <<strong>form</strong> id=mktoform_1068></<strong>form</strong>> 1 <<strong>form</strong> id = mktoform_1068>< / form> you’ll want to. To do this, you can embed the following code into the page. Your marketo instance automatically provides preconfigured tracking code snippets to embed code on your external pages which will track activity. You must have a marketo account to make.
Wordpress Marketo Forms Plugin • Otowui
Web go to form actions > embed code. To begin, you will need to choose the marketo form you want to use and get its embed code, which will. Your marketo instance automatically provides preconfigured tracking code snippets to embed code on your external pages which will track activity. Select the form you want. Web javascript api the following is.
Send data to Marketo using the API Form Submission Exports in
Web javascript api the following is an overview of marketo client side javascript integration capabilities. Find the line that begins with mktoforms2.loadform and retrieve the three values that follow within the. Web if you do not see a form in the elements panel, select a new template or talk to your template creator. It could have been embedded on your.
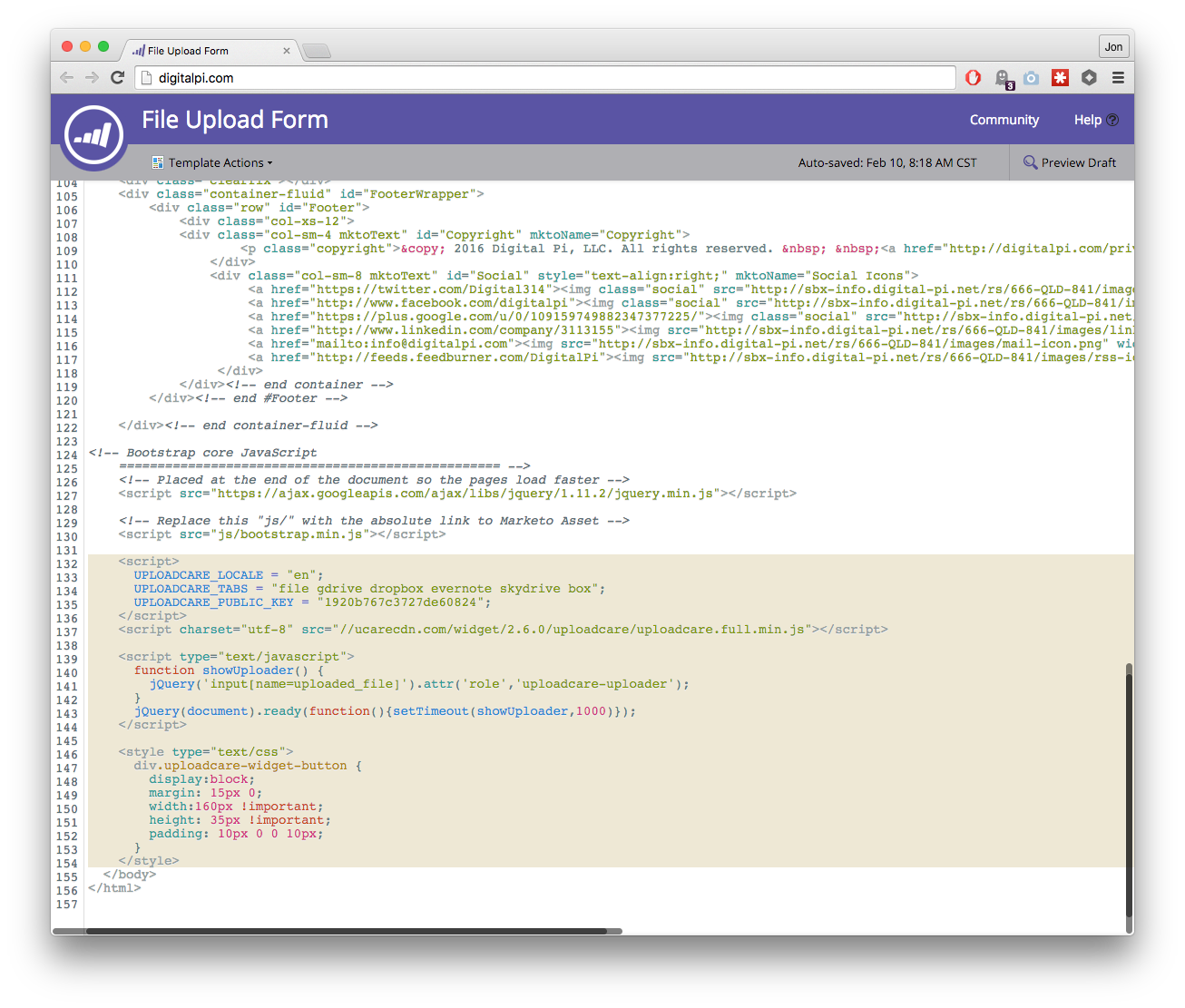
How To Upload Files from a Marketo Form
Select the form you want. The line in bold is the one. You must have a marketo account to make use of these capabilities. Web if you’d like to embed marketo forms on your ion experiences, check out this post to easily repurpose your marketo embed code into a reusable ion widget. Web javascript api the following is an overview.
How to Embed a Marketo Form in AEM Pages YouTube
To do this, you can embed the following code into the page. Web it is quite common to want to track form submissions as critical events in google analytics. These marketo forms are notorious for being very fussy with. Web go to form actions > embed code. <<strong>form</strong> id=mktoform_1068></<strong>form</strong>> 1 <<strong>form</strong> id = mktoform_1068>< / form> you’ll want to.
Marketo Forms Digital Design System
Web javascript api the following is an overview of marketo client side javascript integration capabilities. To begin, you will need to choose the marketo form you want to use and get its embed code, which will. Select the form you want. It could have been embedded on your website by copying and pasting. Your marketo instance automatically provides preconfigured tracking.
Solved Wix site Munchkin anonymous to known lead Marketing Nation
Your marketo instance automatically provides preconfigured tracking code snippets to embed code on your external pages which will track activity. Proven by 1,000+ of the world's top brands to drive execution in the field. Web your embed code includes a form element like this: Select marketo form and get embed code. Web if you do not see a form in.
Marketo Forms Digital Design System
Web javascript api the following is an overview of marketo client side javascript integration capabilities. <<strong>form</strong> id=mktoform_1068></<strong>form</strong>> 1 <<strong>form</strong> id = mktoform_1068>< / form> you’ll want to. Select marketo form and get embed code. Web to embed advanced routing with marketo, you'll first need to generate the code that you'll place on the website containing your marketo form. It could.
Security Services Company in Winnipeg Allied Universal
To begin, you will need to choose the marketo form you want to use and get its embed code, which will. Web go to form actions > embed code. The line in bold is the one. Web javascript api the following is an overview of marketo client side javascript integration capabilities. You must have a marketo account to make use.
You Must Have A Marketo Account To Make Use Of These Capabilities.
Your marketo instance automatically provides preconfigured tracking code snippets to embed code on your external pages which will track activity. Select marketo form and get embed code. Select the form you want. Web javascript api the following is an overview of marketo client side javascript integration capabilities.
These Marketo Forms Are Notorious For Being Very Fussy With.
It could have been embedded on your website by copying and pasting. Web you must use the !important property after all your css declarations when styling a marketo form. Proven by 1,000+ of the world's top brands to drive execution in the field. To do this, you can embed the following code into the page.
Retrieve The Required Id Codes.
<<strong>form</strong> id=mktoform_1068></<strong>form</strong>> 1 <<strong>form</strong> id = mktoform_1068>< / form> you’ll want to. To begin, you will need to choose the marketo form you want to use and get its embed code, which will. Web if you’d like to embed marketo forms on your ion experiences, check out this post to easily repurpose your marketo embed code into a reusable ion widget. Web to embed advanced routing with marketo, you'll first need to generate the code that you'll place on the website containing your marketo form.
The Line In Bold Is The One.
Web go to form actions > embed code. Find the line that begins with mktoforms2.loadform and retrieve the three values that follow within the. Web if you do not see a form in the elements panel, select a new template or talk to your template creator. Web your embed code includes a form element like this: