Material Ui Calendar
Material Ui Calendar - Install the package, configure your application and start using the components. Web could someone help me out in creating a calendar component using react and material ui. You also can play the demo prototype how this calendar works with your prototype. The desktopdaterangepicker component which works best for mouse devices and large screens. It renders the views inside a. Web material ui calendar with reactjs. Contribute to vasswann/calendar development by creating an account on github. Web calendar ui kit to help you save your time designing calendar for your future projects. It allows the user to navigate through months and to switch to. Web the component is available in four variants:
Web a calendar component build with react and material ui that works with google calendar The desktopdaterangepicker component which works best for mouse devices and large screens. Web the component is available in four variants: It renders the views inside a. Web if you're into the material ui theme, look no further than mui x calendar, which natively integrates with the material ui design aesthetic. Web material ui calendar with reactjs. You also can play the demo prototype how this calendar works with your prototype. Web calendar ui kit to help you save your time designing calendar for your future projects. Install the package, configure your application and start using the components. Drag & drop, dark mode, event resizing and more.
The calendar should be similar to the one as shown in the link. Web the component is available in four variants: It renders the views inside a. Get started with the date and time pickers. Web event calendar and date picker for react, angular, vue and plain js. Drag & drop, dark mode, event resizing and more. Web a calendar component build with react and material ui that works with google calendar You also can play the demo prototype how this calendar works with your prototype. Web calendar ui kit to help you save your time designing calendar for your future projects. Web the calendar header is available on any component that renders a calendar to select a date or a range of dates.
React Scheduler for Google Material Design
The datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. Web material ui calendar with reactjs. Contribute to vasswann/calendar development by creating an account on github. Web datepicker | angular material. The desktopdaterangepicker component which works best for mouse devices and large screens.
reactmaterialuicalendar examples CodeSandbox
Web datepicker | angular material. The calendar should be similar to the one as shown in the link. Web the component is available in four variants: Web could someone help me out in creating a calendar component using react and material ui. The datepicker allows users to enter a date either through text input, or by choosing a date from.
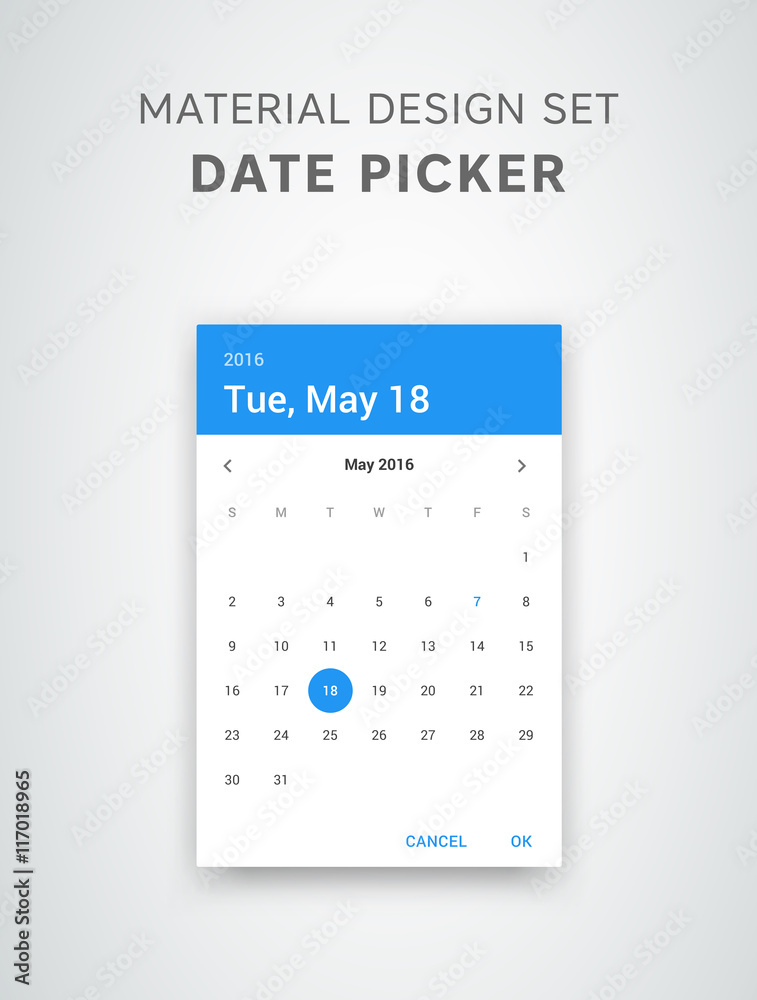
Material design date picker. Clean calendar ui design. GUI elements
Get started with the date and time pickers. Install the package, configure your application and start using the components. Web datepicker | angular material. Web could someone help me out in creating a calendar component using react and material ui. Web material ui calendar with reactjs.
Material Design Calendar App UI Design OnAirCode
Web could someone help me out in creating a calendar component using react and material ui. Drag & drop, dark mode, event resizing and more. Web event calendar and date picker for react, angular, vue and plain js. The desktopdaterangepicker component which works best for mouse devices and large screens. Web calendar ui kit to help you save your time.
reactmaterialuicalendar npm
Web a calendar component build with react and material ui that works with google calendar Contribute to vasswann/calendar development by creating an account on github. Web could someone help me out in creating a calendar component using react and material ui. Web calendar ui kit to help you save your time designing calendar for your future projects. Get started with.
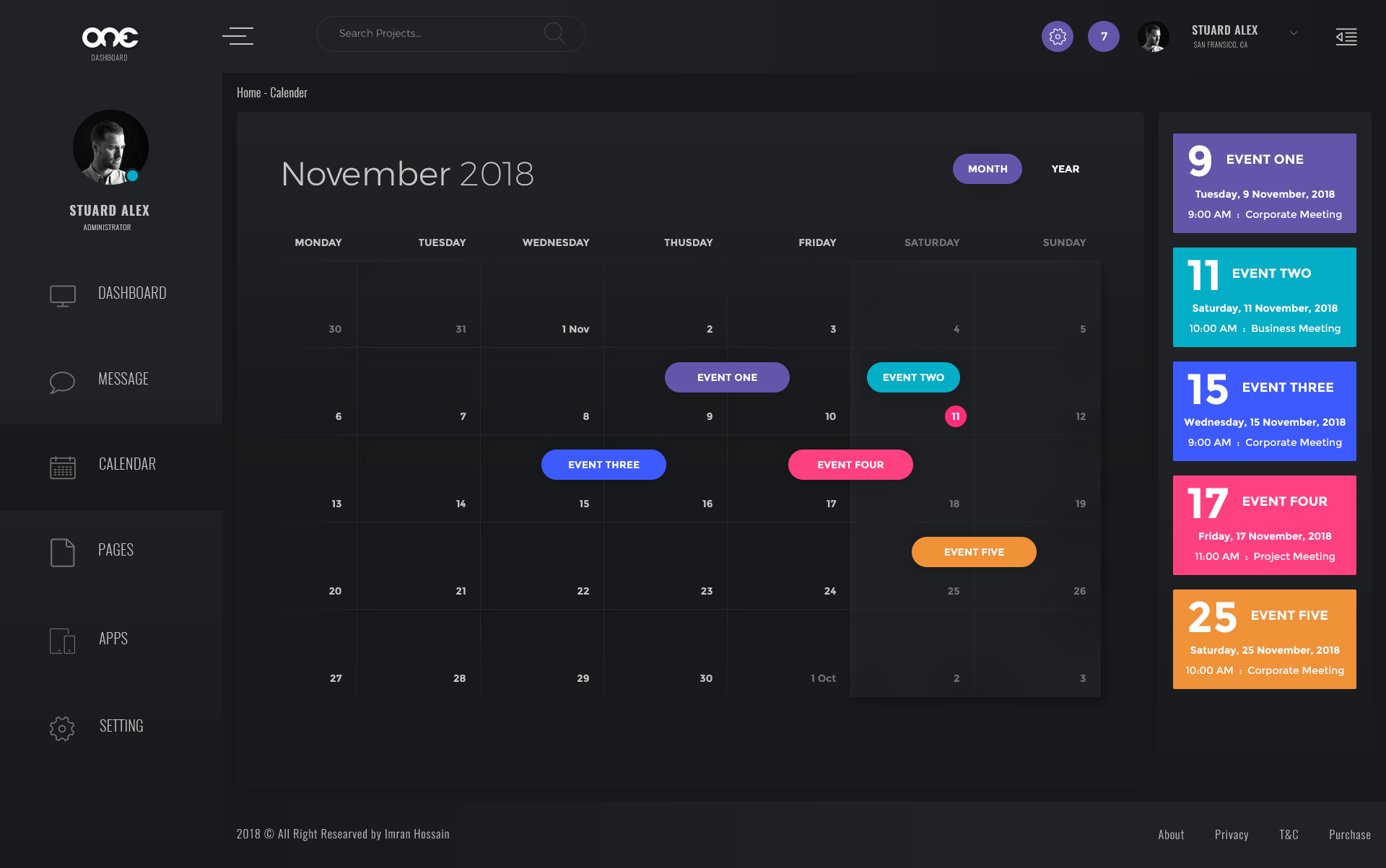
Dribbble calender_ui.jpg by Imran Hossain
Get started with the date and time pickers. Web if you're into the material ui theme, look no further than mui x calendar, which natively integrates with the material ui design aesthetic. Web datepicker | angular material. The datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. Web a calendar.
Material Design Calendar App UI Design OnAirCode
Web the calendar header is available on any component that renders a calendar to select a date or a range of dates. Web a calendar component build with react and material ui that works with google calendar You also can play the demo prototype how this calendar works with your prototype. The calendar should be similar to the one as.
Material Design Calendar App UI Design OnAirCode
Web material ui calendar with reactjs. Web if you're into the material ui theme, look no further than mui x calendar, which natively integrates with the material ui design aesthetic. Web a calendar component build with react and material ui that works with google calendar Contribute to vasswann/calendar development by creating an account on github. It allows the user to.
Responsive Material UI Calendar (Similar) Figma
Web material ui calendar with reactjs. Contribute to vasswann/calendar development by creating an account on github. Install the package, configure your application and start using the components. You also can play the demo prototype how this calendar works with your prototype. Get started with the date and time pickers.
[Free PSD] Material Calendar UI Free PSD Download FreeImages
Web a calendar component build with react and material ui that works with google calendar The desktopdaterangepicker component which works best for mouse devices and large screens. Get started with the date and time pickers. Web the calendar header is available on any component that renders a calendar to select a date or a range of dates. Web could someone.
Web Could Someone Help Me Out In Creating A Calendar Component Using React And Material Ui.
It allows the user to navigate through months and to switch to. The calendar should be similar to the one as shown in the link. Web calendar ui kit to help you save your time designing calendar for your future projects. Web the component is available in four variants:
Web A Calendar Component Build With React And Material Ui That Works With Google Calendar
The desktopdaterangepicker component which works best for mouse devices and large screens. Web datepicker | angular material. Web material ui calendar with reactjs. It renders the views inside a.
Drag & Drop, Dark Mode, Event Resizing And More.
Web the calendar header is available on any component that renders a calendar to select a date or a range of dates. Web if you're into the material ui theme, look no further than mui x calendar, which natively integrates with the material ui design aesthetic. Install the package, configure your application and start using the components. Get started with the date and time pickers.
You Also Can Play The Demo Prototype How This Calendar Works With Your Prototype.
Contribute to vasswann/calendar development by creating an account on github. Web event calendar and date picker for react, angular, vue and plain js. The datepicker allows users to enter a date either through text input, or by choosing a date from the calendar.








![[Free PSD] Material Calendar UI Free PSD Download FreeImages](https://images.freeimages.com/365/images/previews/f9b/free-psd-material-calendar-ui-61758.jpg)