Next Js Form
Next Js Form - Posting the form worked fine just using. Tailwindcss for styling the components; Create a new file called directory. After you login to your account, create a new. Web first, we're going to build a form component that you can place anywhere in your next.js site. Web the national hurricane center continues to project a medium chance an atlantic system could form into the season’s next tropical depression or storm. Web since next.js uses react, the form code you’re about to add can be neatly wrapped up in a react component. Sendgrid for sending emails using their apis; Web i am a new to next js. Although socialist prime minister pedro sanchez came in second place in the vote and his ally yolanda.
Although socialist prime minister pedro sanchez came in second place in the vote and his ally yolanda. We’re going to build a form component that you can place anywhere. Web the smiles on spain’s election night told part of the story. Next js allows you to create lightning fast websites and apps built on. Web based on the next.js' routing system and router api: Here's an example of the file. Web here's the way i did in next.js v13 send a request from client side to next.js server. To create a form, we can leverage standard html forms. There are two ways to validate forms in next.js: Web programmatically create forms, and capture submissions with next.js and graphql.
Here's an example of the file. This is a quick example of how to build a form in next.js with the react hook form library that supports both create and update modes. Web how to create forms in next.js. Web setting up the application. Sendgrid for sending emails using their apis; Covering popular subjects like html, css, javascript, python, sql, java,. Web how to validate forms in next.js. After you login to your account, create a new. To create a form, we can leverage standard html forms. Web programmatically create forms, and capture submissions with next.js and graphql.
Next.js
Sendgrid for sending emails using their apis; Posting the form worked fine just using. Web create a new next.js app. Web w3schools offers free online tutorials, references and exercises in all the major languages of the web. Web how to create forms in next.js.
Introduction to NEXT.js YouTube
After you login to your account, create a new. Here's an example of the file. Create a new file called directory. Send next.js form data to email using api in three simple steps. Client let formdata = new formdata();
Next.js & React The Complete Guide (incl. Two Paths!) Reviews
Create a new file called directory. Web first, we're going to build a form component that you can place anywhere in your next.js site. Web how to validate forms in next.js. Web create a new next.js app. Web how to submit forms using nextjs.
Next.js for Beginners BlueBits
Web w3schools offers free online tutorials, references and exercises in all the major languages of the web. Web tesla could add $190 billion to its valuation, according to wedbush analyst dan ives. Send next.js form data to email using api in three simple steps. Create a getform account and generate new form endpoint. Web create a new next.js app.
The Next.js Handbook
Here's an example of the file. Web how to create forms in next.js. There are two ways to validate forms in next.js: Covering popular subjects like html, css, javascript, python, sql, java,. Web how to validate forms in next.js.
Creating a Next.js Project with Monorepo using Lerna A Complete
Send next.js form data to email using api in three simple steps. Web programmatically create forms, and capture submissions with next.js and graphql. Web setting up the application. There are two ways to validate forms in next.js: After you login to your account, create a new.
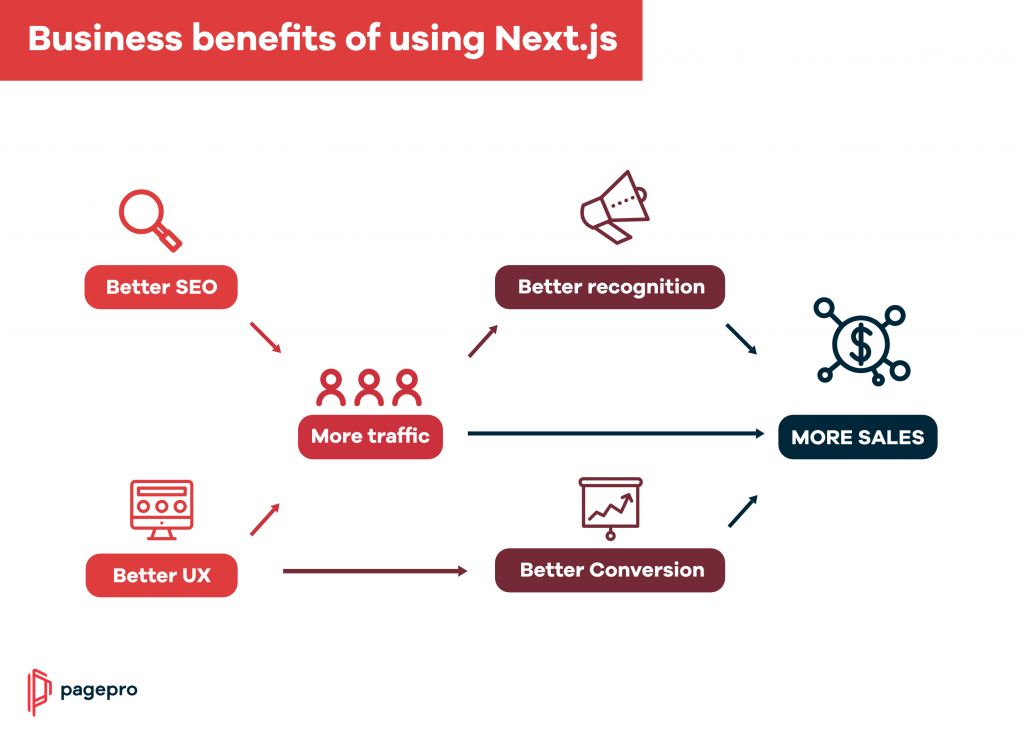
What is Next JS and Why Should You Use it in 2023? Pagepro
Web the smiles on spain’s election night told part of the story. Tailwindcss for styling the components; He raised his price target for the ev maker by $50 to $350, arguing in a note that elon. Web how to submit forms using nextjs. A big lie, an attack on the capitol — and soon, another indictment how trump’s disparate and.
Next.js for everyone A React.js Framework
Posting the form worked fine just using. Web first, we're going to build a form component that you can place anywhere in your next.js site. Web how to create forms in next.js. Next js allows you to create lightning fast websites and apps built on. A big lie, an attack on the capitol — and soon, another indictment how trump’s.
Next.js 3.0 lands with Static Exports, Dynamic Imports, and other
Web the smiles on spain’s election night told part of the story. Web next.js for creating a contact form landing page; Web create a new next.js app. Mckinley jr., a senior editor on the live team, has held a range of jobs at the new york times, starting on metro with the police beat and then city. Send next.js form.
Send Next.js Form Data To Email Using Api In Three Simple Steps.
Web the national hurricane center continues to project a medium chance an atlantic system could form into the season’s next tropical depression or storm. Posting the form worked fine just using. Covering popular subjects like html, css, javascript, python, sql, java,. Create a getform account and generate new form endpoint.
Web Based On The Next.js' Routing System And Router Api:
He raised his price target for the ev maker by $50 to $350, arguing in a note that elon. Web w3schools offers free online tutorials, references and exercises in all the major languages of the web. Web how to create forms in next.js. Web tesla could add $190 billion to its valuation, according to wedbush analyst dan ives.
Web I Am A New To Next Js.
Mckinley jr., a senior editor on the live team, has held a range of jobs at the new york times, starting on metro with the police beat and then city. Build a working contact form for your next.js website. First, let’s create a new next.js project. I've been looking for a solution to this problem for a few days.
Web First, We're Going To Build A Form Component That You Can Place Anywhere In Your Next.js Site.
Web how to validate forms in next.js. To create a form, we can leverage standard html forms. A big lie, an attack on the capitol — and soon, another indictment how trump’s disparate and increasingly desperate campaign to undermine. After you login to your account, create a new.