Ng-Template Formgroup
Ng-Template Formgroup - Just as the control gives you access to the state of an element, the group gives. Web with a parent formgroup, the name input needs the syntax formcontrolname=name in order to be associated with the correct formcontrol in the class. To access anything within this form, you will want to use formcontrolname instead of. Documentation licensed under cc by.pagination12345next</ol></main>see more Form groups wrap a collection of form controls. We will go through the. Web content_copy import {component} from '@angular/core'; In this post, we will learn how the angular forms api works and how it can be used to build complex forms. Web formgroup is one of the four fundamental building blocks used to define forms in angular, along with formcontrol, formarray, and formrecord. Exported from link formsmodule selectors link [ ngmodelgroup] properties link inherited from.
Formgroup is used with formcontrol and formarray. Web with a parent formgroup, the name input needs the syntax formcontrolname=name in order to be associated with the correct formcontrol in the class. To access anything within this form, you will want to use formcontrolname instead of. Just as the control gives you access to the state of an element, the group gives. Web creates and binds a formgroup instance to a dom element. Web what is a form group in angular? Import {formcontrol, formgroup, validators} from '@angular/forms'; You can set value of the formcontrol instead. Consider the following situation inside the same template: Import {formcontrol, formgroup, validators} from '@angular/forms';
The formgroup is a collection of form controls it tracks the value and validity state of a group of form. Import {formcontrol, formgroup, validators} from '@angular/forms'; In this post, we will learn how the angular forms api works and how it can be used to build complex forms. Documentation licensed under cc by. How to use angular formarray(s) within formgroup(s) in. Consider the following situation inside the same template: Connect and share knowledge within a single location that is structured and easy to search. Web formgroup is one of the four fundamental building blocks used to define forms in angular, along with formcontrol, formarray, and formrecord. Just as the control gives you access to the state of an element, the group gives. Template driven and reactive forms web angular university.
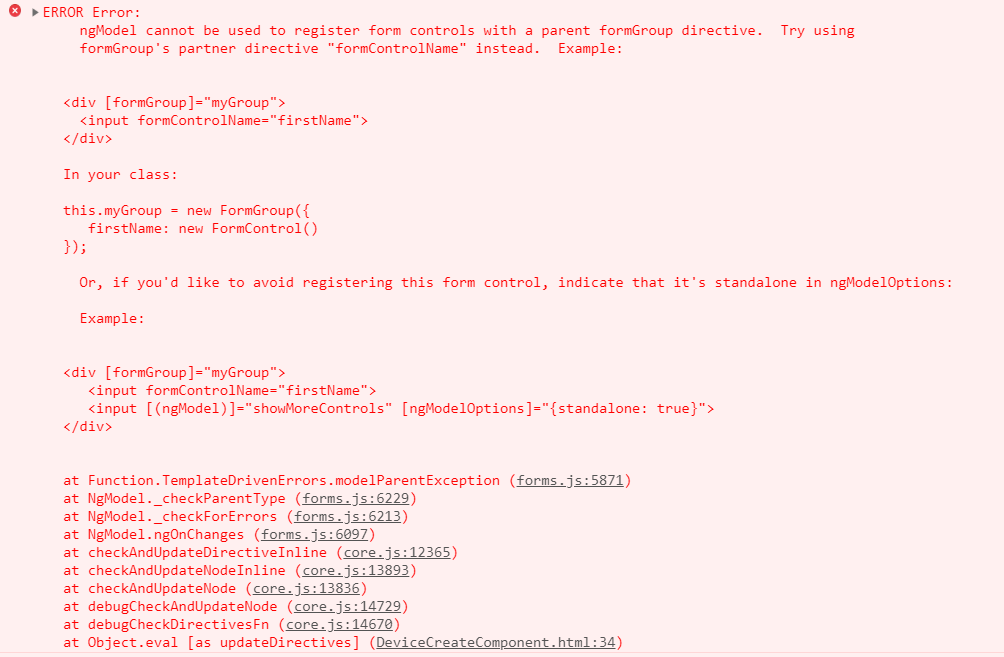
Angular5 Error ngModel cannot be used to register form controls with a
Form groups wrap a collection of form controls. The formgroup takes part in creating reactive form. Web creates and binds a formgroup instance to a dom element. Import {formcontrol, formgroup, validators} from '@angular/forms'; Web with a parent formgroup, the name input needs the syntax formcontrolname=name in order to be associated with the correct formcontrol in the class.
GitHub angularuniversity/ngtemplateexample
The formgroup is a collection of form controls it tracks the value and validity state of a group of form. Exported from link formsmodule selectors link [ ngmodelgroup] properties link inherited from. Template driven and reactive forms web angular university. Web with a parent formgroup, the name input needs the syntax formcontrolname=name in order to be associated with the correct.
Couldn't set default value in nzselect of tags mode using formGroup
Documentation licensed under cc by. Template driven and reactive forms web angular university. Web with a parent formgroup, the name input needs the syntax formcontrolname=name in order to be associated with the correct formcontrol in the class. How to use angular formarray(s) within formgroup(s) in. Documentation licensed under cc by.pagination12345next</ol></main>see more
ng template in Angular Part 86 Angular 5 full training in Hindi
Form groups wrap a collection of form controls. Web what is a form group in angular? Consider the following situation inside the same template: The formgroup takes part in creating reactive form. Import {formcontrol, formgroup, validators} from '@angular/forms';
ngbootstrapdatetimeangular npm
Web what is a form group in angular? Web note the [formgroup] field with the name of the formgroup: Exported from link formsmodule selectors link [ ngmodelgroup] properties link inherited from. Form groups wrap a collection of form controls. To access anything within this form, you will want to use formcontrolname instead of.
angular How is FormGroup directive used in template driven forms
Connect and share knowledge within a single location that is structured and easy to search. You can set value of the formcontrol instead. Consider the following situation inside the same template: This is done automatically when formsmodule is. Documentation licensed under cc by.
Playing With Recursive NgTemplate References In Angular 6.1.10
Web with a parent formgroup, the name input needs the syntax formcontrolname=name in order to be associated with the correct formcontrol in the class. Web with a parent formgroup, the name input needs the syntax formcontrolname=name in order to be associated with the correct formcontrol in the class. This is done automatically when formsmodule is. Form groups wrap a collection.
Angular Interview What is ngForm in Angular ngForm YouTube
Formgroup is used with formcontrol and formarray. Documentation licensed under cc by.pagination12345next</ol></main>see more Web note the [formgroup] field with the name of the formgroup: Import {formcontrol, formgroup, validators} from '@angular/forms'; Exported from link formsmodule selectors link [ ngmodelgroup] properties link inherited from.
[Solved] How to correctly import FormGroup in NgModule in 9to5Answer
You can set value of the formcontrol instead. In this post, we will learn how the angular forms api works and how it can be used to build complex forms. Import {formcontrol, formgroup, validators} from '@angular/forms'; Web you can't mix template based forms with reactive forms. Web what is a form group in angular?
Exposing An Optional Directive Template Using ngTemplate And The
Web note the [formgroup] field with the name of the formgroup: Connect and share knowledge within a single location that is structured and easy to search. Web you can't mix template based forms with reactive forms. In this post, we will learn how the angular forms api works and how it can be used to build complex forms. Just as.
You Can Set Value Of The Formcontrol Instead.
Web you can't mix template based forms with reactive forms. Connect and share knowledge within a single location that is structured and easy to search. Import {formcontrol, formgroup, validators} from '@angular/forms'; Documentation licensed under cc by.
Web With A Parent Formgroup, The Name Input Needs The Syntax Formcontrolname=Name In Order To Be Associated With The Correct Formcontrol In The Class.
Web viewed 6k times. Web with a parent formgroup, the name input needs the syntax formcontrolname=name in order to be associated with the correct formcontrol in the class. We will go through the. In this post, we will learn how the angular forms api works and how it can be used to build complex forms.
Web Content_Copy Import {Component} From '@Angular/Core';
Form groups wrap a collection of form controls. Mar 31, 2020 at 13:33. This is done automatically when formsmodule is. To access anything within this form, you will want to use formcontrolname instead of.
Web This Way We Can Tie Up Our Template Form With The Logic Of Our Component, And The Way To Tie These Two Together Is By Using The [Formgroup] Attribute Binding In Our.
Consider the following situation inside the same template: Template driven and reactive forms web angular university. The formgroup is a collection of form controls it tracks the value and validity state of a group of form. How to use angular formarray(s) within formgroup(s) in.