Placeholder Django Form
Placeholder Django Form - When you define your filter, provide the placeholder attribute via the attrs kwarg of the widget constructor: Python manage.py makemigrations python manage.py migrate. Web django forms are a way to create and handle html forms in a django web application. Web here is how to make a templatetag which lets you add the html placeholder attribute to your form field inputs and textareas in a django/jinja html template. Web #1 hi everyone, my first post, fingers crossed :). Web whenever you specify a field on a form, django will use a default widget that is appropriate to the type of data that is to be displayed. Web placeholders are an easy way to define sections in an html template that will be filled with content from the database when the page is rendered. This content is edited using. Widgets = { sent_to : Web if you will change that remember you need to run:
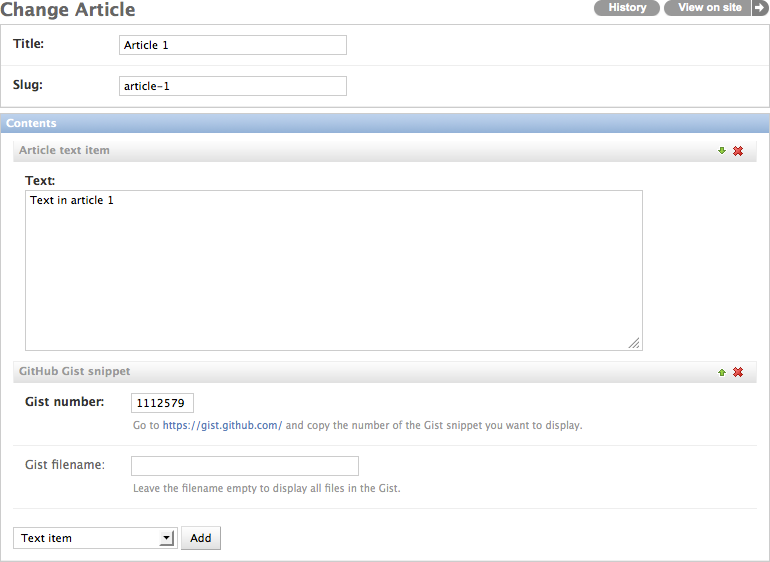
Web for each placeholder added you will get a corresponding field in the administration interface so you can insert dynamic content. Web whenever you specify a field on a form, django will use a default widget that is appropriate to the type of data that is to be displayed. Just started learning django and need a help with setting “placeholder” value for the django form in email field. Web here is how to make a templatetag which lets you add the html placeholder attribute to your form field inputs and textareas in a django/jinja html template. Web as an example, the login form for the django admin contains several elements: Web setting a placeholder attribute on a html element is straightforward, but in django you normally let a form class deal with rendering your html form. Web we need to add a placeholder attribute in our form class constructor. This content is edited using. Web html5 introduces a 'placeholder' attribute to form inputs, providing a text hint which disappears when the user highlights it, which greatly improves the ux of a page. To find which widget is used on.
Placeholders can be filled with plugins, which store or generate content. Web setting a placeholder attribute on a html element is straightforward, but in django you normally let a form class deal with rendering your html form. This content is edited using. When you define your filter, provide the placeholder attribute via the attrs kwarg of the widget constructor: Widgets = { sent_to : Just started learning django and need a help with setting “placeholder” value for the django form in email field. You can make as many templates as you want, and. Web placeholders are an easy way to define sections in an html template that will be filled with content from the database when the page is rendered. Web whenever you specify a field on a form, django will use a default widget that is appropriate to the type of data that is to be displayed. Web html5 introduces a 'placeholder' attribute to form inputs, providing a text hint which disappears when the user highlights it, which greatly improves the ux of a page.
A Complete Beginner's Guide to Django Part 3
Web whenever you specify a field on a form, django will use a default widget that is appropriate to the type of data that is to be displayed. Web if you will change that remember you need to run: Python manage.py makemigrations python manage.py migrate. Web django forms are a way to create and handle html forms in a django.
Django Dependent Drop Down List Example Integration with Django Forms
Web we need to add a placeholder attribute in our form class constructor. One of type=text for the username, one of type=password for the password,. Python manage.py makemigrations python manage.py migrate. Web in order to add a placeholder to a form in django, we have to place a widget=form.textinput (or widget= form.emailinput, if email input) within the form field. Web.
Advanced Django Tricks Dynamically & Automatically Generate Form
When you define your filter, provide the placeholder attribute via the attrs kwarg of the widget constructor: Widgets = { sent_to : Web whenever you specify a field on a form, django will use a default widget that is appropriate to the type of data that is to be displayed. You’ll write a django form, and django will convert it.
How to Render Django Form Manually
Just started learning django and need a help with setting “placeholder” value for the django form in email field. Widgets = { sent_to : Placeholders can be filled with plugins, which store or generate content. You can make as many templates as you want, and. Web as an example, the login form for the django admin contains several elements:
Handling Multiple Instances of Django Forms in Templates Codementor
Web we need to add a placeholder attribute in our form class constructor. You can make as many templates as you want, and. To find which widget is used on. You’ll write a django form, and django will convert it to an html <<strong>form</strong>> element when rendering. Web for each placeholder added you will get a corresponding field in the.
【Django】Formクラス|widgetの基本inputをtextareaへ変更、placeholder、labelの設定方法
Web as an example, the login form for the django admin contains several elements: You’ll write a django form, and django will convert it to an html <<strong>form</strong>> element when rendering. Web whenever you specify a field on a form, django will use a default widget that is appropriate to the type of data that is to be displayed. Web.
html Djangocms adding a video with a placeholder Stack Overflow
Python manage.py makemigrations python manage.py migrate. Web as an example, the login form for the django admin contains several elements: Widgets = { sent_to : Web in order to add a placeholder to a form in django, we have to place a widget=form.textinput (or widget= form.emailinput, if email input) within the form field. This content is edited using.
djangoでformにplaceholderを追加する方法(Meta内) 日々報道
Web as an example, the login form for the django admin contains several elements: Web django forms are a way to create and handle html forms in a django web application. When you define your filter, provide the placeholder attribute via the attrs kwarg of the widget constructor: In order to edit field widget attributes, we need to use the.
Quick start guide — djangofluentcontents 2.0.7 documentation
You can make as many templates as you want, and. Web django forms are a way to create and handle html forms in a django web application. Web setting a placeholder attribute on a html element is straightforward, but in django you normally let a form class deal with rendering your html form. This content is edited using. Widgets =.
Django Forms How to Create a Django Form with Examples
Web here is how to make a templatetag which lets you add the html placeholder attribute to your form field inputs and textareas in a django/jinja html template. This content is edited using. Web we need to add a placeholder attribute in our form class constructor. Web in order to add a placeholder to a form in django, we have.
One Of Type=Text For The Username, One Of Type=Password For The Password,.
Web django forms are a way to create and handle html forms in a django web application. They provide a convenient way to interact with user input and validate data, as well as. Python manage.py makemigrations python manage.py migrate. Web if you will change that remember you need to run:
Just Started Learning Django And Need A Help With Setting “Placeholder” Value For The Django Form In Email Field.
Web in order to add a placeholder to a form in django, we have to place a widget=form.textinput (or widget= form.emailinput, if email input) within the form field. Widgets = { sent_to : In order to edit field widget attributes, we need to use the following code template self. You can make as many templates as you want, and.
Web Html5 Introduces A 'Placeholder' Attribute To Form Inputs, Providing A Text Hint Which Disappears When The User Highlights It, Which Greatly Improves The Ux Of A Page.
Web whenever you specify a field on a form, django will use a default widget that is appropriate to the type of data that is to be displayed. Web as an example, the login form for the django admin contains several elements: Web placeholders are an easy way to define sections in an html template that will be filled with content from the database when the page is rendered. Placeholders can be filled with plugins, which store or generate content.
Web Here Is How To Make A Templatetag Which Lets You Add The Html Placeholder Attribute To Your Form Field Inputs And Textareas In A Django/Jinja Html Template.
Web #1 hi everyone, my first post, fingers crossed :). Web for each placeholder added you will get a corresponding field in the administration interface so you can insert dynamic content. You’ll write a django form, and django will convert it to an html <<strong>form</strong>> element when rendering. When you define your filter, provide the placeholder attribute via the attrs kwarg of the widget constructor: