Powerapps Form Design Ideas
Powerapps Form Design Ideas - Seamlessly merge images with pen input control: Transform examples to power fx. There are still a number of tables, referred to here as classic tables, that retain the appearance and capabilities from earlier versions. That would take you 30 minutes to. Web power apps form design & ux guidelines. Select the “onselect” property of the icon. Make sure you insert it into this box, so the icon ties itself to each item in the gallery. Sql batch create, read, update, and delete custom connector. Web the answer lies with html and microsoft flow. The gallery look book app contains 5 power apps gallery design ideas as showcased in this blog.
Add an icon to your power app screen. So it may not be possible to edit the fields directly from a gallery. For details, go to transform natural language to power fx formulas. Web gallery is a control that contains other controls and shows a set of data. That would take you 30 minutes to. Web add a form select a data card arrange cards in columns resize cards across multiple columns manipulate controls in a card turning off snap to columns set width and height easily create an attractive and efficient form when you build a canvas app in power apps. I have built these apps from scratch and/or extended sample templates provided for canvas powerapps. I used a simple icon for my button. Preparation import the ui metadata create ui metadata collection create the user input collection create dynamic ui label text input date picker slider checkbox button collect user input text input date picker slider. We recommend the ‘cancel’ icon and putting the icon next to the field you want to clear.
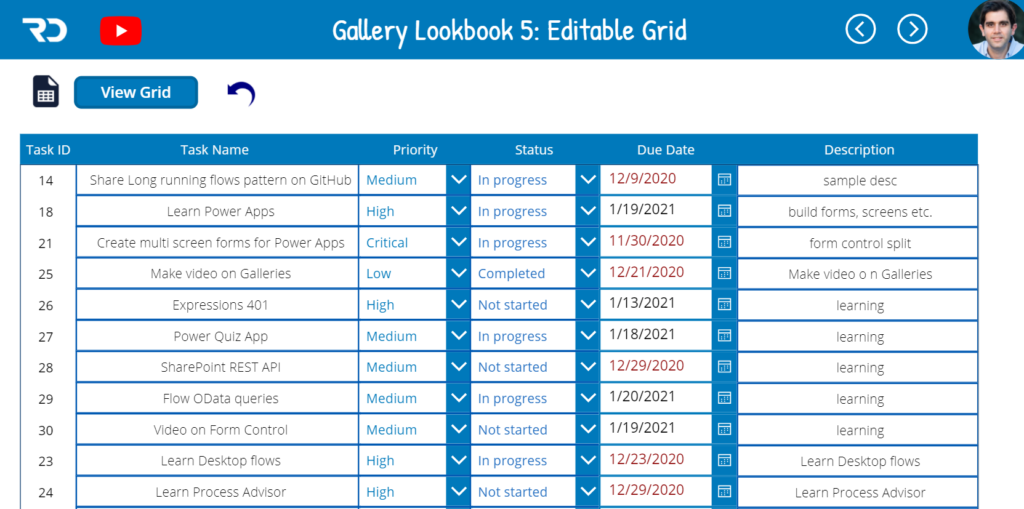
In this powerapps video, we will leverage the same form control for new, edit and view forms thereby reducing the need to create multiple screens for forms. So it may not be possible to edit the fields directly from a gallery. Add the formula reset (searchbox) to the onselect property. Web in this power apps form control design tutorial video, i will showcase how to transform the out of the box form control styles (ui/ux). Web build a dynamic form in power apps table of contents table of contents this post will cover the following steps: These tables are used less often. Address article article comment bulk delete operation connection discount Select the “onselect” property of the icon. Web the answer lies with html and microsoft flow. Web by following these best practices, you can create beautiful and efficient power apps solutions.
Possible to print out entire PowerApps form? Power Platform Community
If you want to edit and create a new record, an edit form would be needed. You can slap in a 40 question form in a minute using a form control. Web in this power apps form control design tutorial video, i will showcase how to transform the out of the box form control styles (ui/ux). Address article article comment.
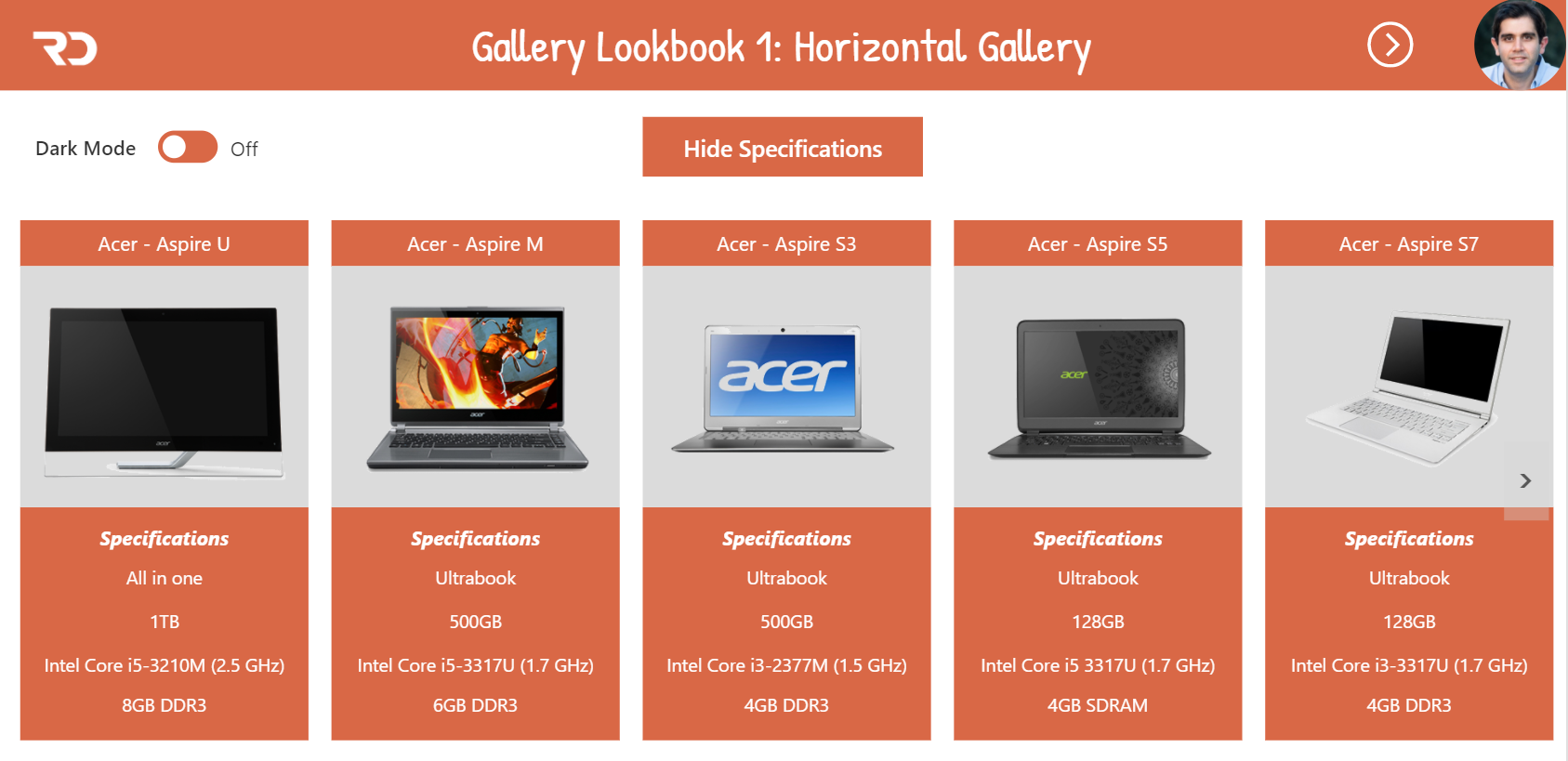
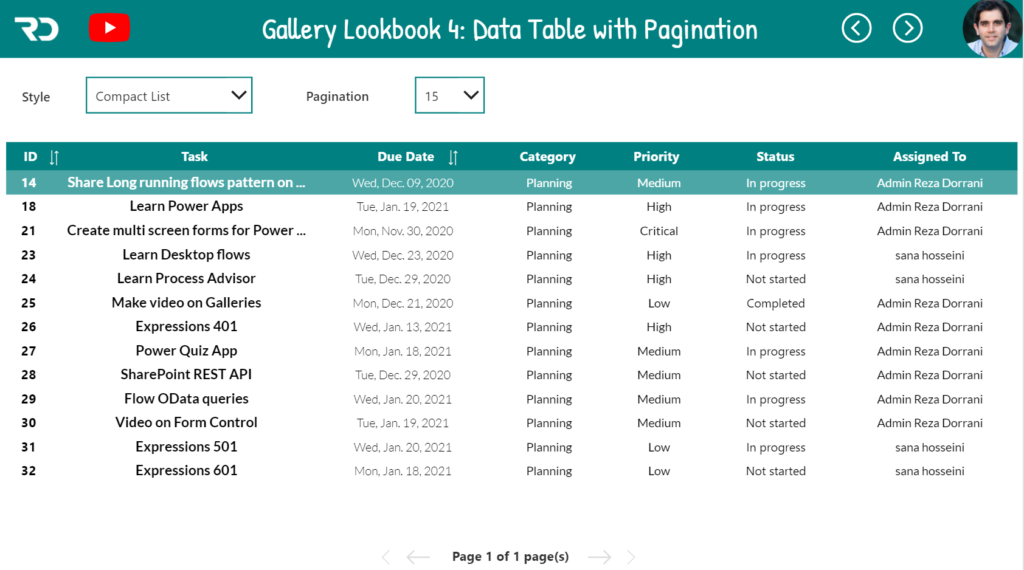
Power Apps Gallery Designs Reza's Blog
Web add a form select a data card arrange cards in columns resize cards across multiple columns manipulate controls in a card turning off snap to columns set width and height easily create an attractive and efficient form when you build a canvas app in power apps. For details, go to transform natural language to power fx formulas. If you.
PowerApps Appoinment Form Demo YouTube
I will demo my top 10 power apps examples / scenarios in this showcase video. Sql batch create, read, update, and delete custom connector. The sales team members are dynamically added to access the record on the account form. Web in this power apps form control design tutorial video, i will showcase how to transform the out of the box.
Power Apps Gallery Designs Reza's Blog
Divergence academy student attendance app. Web this video on power apps gallery design ideas provides 5 different gallery design styles. We can use it browse for a record. These tables are used less often. Add the formula reset (searchbox) to the onselect property.
Power Apps Gallery Designs Reza's Blog
Add the formula reset (searchbox) to the onselect property. Make sure you insert it into this box, so the icon ties itself to each item in the gallery. We will connect the gallery & the form control on the same screen. After we announced public preview of power apps ideas, including writing power fx formulas with natural language generating formulas.
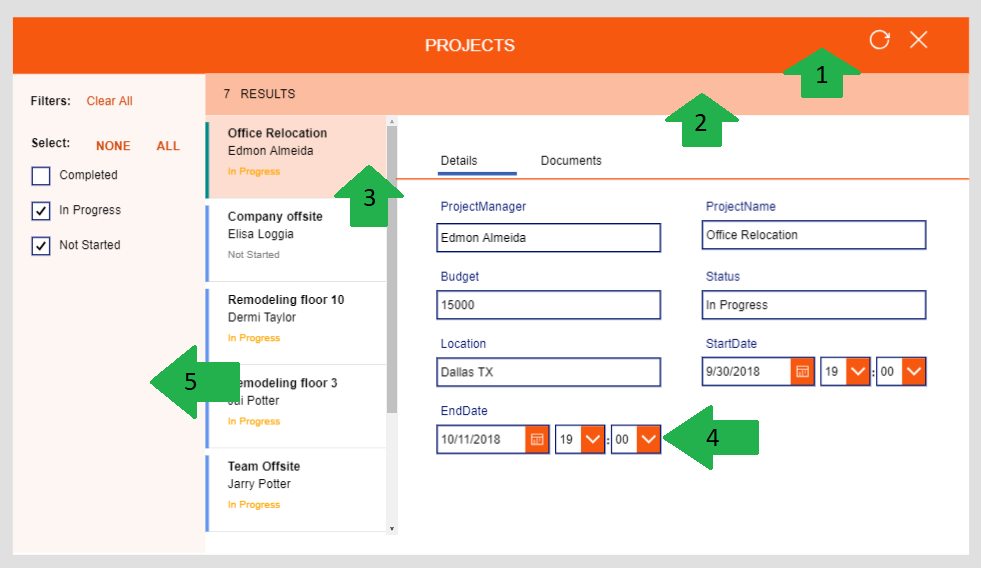
[PowerApps] Building a modern "Idea Hub" Modern Work Blog Project
We can use it browse for a record. We will connect the gallery & the form control on the same screen. Select the “onselect” property of the icon. Power apps gallery design ideas. Web in the designing phase, you'll prepare the specifications and designs of your app.
[PowerApps] New form editor dedicated to the Microsoft
It could take me an hour or more (depending on which question formats i used) to build similar functionaliy in powerapps. We will build a data card like gallery design experience in power apps. Web in this power apps form control design tutorial video, i will showcase how to transform the out of the box form control styles (ui/ux). Next,.
Powerapps Design Ideas [powerapps] Building A Modern "idea Hub
The sales team members are dynamically added to access the record on the account form. So it may not be possible to edit the fields directly from a gallery. Details list for sharepoint doc library custom page in model driven apps. Web power apps form design & ux guidelines. I have built these apps from scratch and/or extended sample templates.
Possible to print out entire PowerApps form? Page 2 Power Platform
Download gallery look book app and checkout all the 5 gallery samples. Power apps gallery design ideas. Then this video is for you. Make sure you insert it into this box, so the icon ties itself to each item in the gallery. Web add a form select a data card arrange cards in columns resize cards across multiple columns manipulate.
PowerApps Color Consistency Abe Saldana
When a power apps form is very long a tabbed form can make it more organized and easier to use. Web by following these best practices, you can create beautiful and efficient power apps solutions. Details list for sharepoint doc library custom page in model driven apps. Web power apps provides many options for designing forms using the form designer..
Web In The Designing Phase, You'll Prepare The Specifications And Designs Of Your App.
That would take you 30 minutes to. It could take me an hour or more (depending on which question formats i used) to build similar functionaliy in powerapps. Add an icon to your power app screen. Web for this example, let’s use the field name “searchbox”.
Sql Batch Create, Read, Update, And Delete Custom Connector.
There are still a number of tables, referred to here as classic tables, that retain the appearance and capabilities from earlier versions. We will build a data card like gallery design experience in power apps. We recommend the ‘cancel’ icon and putting the icon next to the field you want to clear. Download gallery look book app and checkout all the 5 gallery samples.
For Example, Consider This Basic Form For Recording Sales Orders:
Divergence academy student attendance app. Next, you will need to generate a printable view of your form from html. Add the formula reset (searchbox) to the onselect property. After we announced public preview of power apps ideas, including writing power fx formulas with natural language generating formulas from examples, we continued tuning the design and improving our ai model to make ideas work better for you.
Web Gallery Is A Control That Contains Other Controls And Shows A Set Of Data.
I used a simple icon for my button. We will connect the gallery & the form control on the same screen. These tables are used less often. Web power apps provides many options for designing forms using the form designer.





![[PowerApps] Building a modern "Idea Hub" Modern Work Blog Project](https://i1.wp.com/ppmblog.org/wp-content/uploads/2018/11/5-customization-idea-app.jpg?ssl=1)
![[PowerApps] New form editor dedicated to the Microsoft](https://i0.wp.com/ppmblog.org/wp-content/uploads/2019/09/newform3.png?w=1154&ssl=1)
![Powerapps Design Ideas [powerapps] Building A Modern "idea Hub](https://i.ytimg.com/vi/Cuq3x_O41nA/maxresdefault.jpg)