Quasar Form Validation
Quasar Form Validation - Recommended package for form validations is vuelidate. Web it has support for labels, hints, errors, validation, and comes in a variety of styles and colors. Web the quasar way. Metalsadman apr 17, 2019, 10:54 am. Web we can control form validation within the component object. Web is there a way to make quasar input fields validate on load? So when you change the value in textbox, rules for checkboxes are not re. Get started with the documentation. Get started with the documentation. Installation of vuelidaterelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputmore related searchesrelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputsome results have been removedpagination1234next</ol></main>see more
Web the quasar way. The qinput component is used to capture text input from the user. In some situations, i would like to validate all fields in the page as soon as the page is loaded. Recommended package for form validations is vuelidate. Web quasars internal form validation should be good for most cases, however check out vuelidate if you need more punch. Developing vue apps with the quasar library — form validation. Recommended package for form validations is vuelidate. Web is there a way to make quasar input fields validate on load? It has support for errors and validation, and comes in a variety. Get started with the documentation.
Web quasars internal form validation should be good for most cases, however check out vuelidate if you need more punch. In some situations, i would like to validate all fields in the page as soon as the page is loaded. With the combination of vuejs +. Get started with the documentation. Get started with the documentation. It has support for errors and validation, and comes in a variety. Recommended package for form validations is vuelidate. Web we can control form validation within the component object. So when you change the value in textbox, rules for checkboxes are not re. Web field (wrapper) the qform component renders a <<strong>form</strong>> dom element and allows you to easily validate child form components (like qinput, qselect or your qfield.
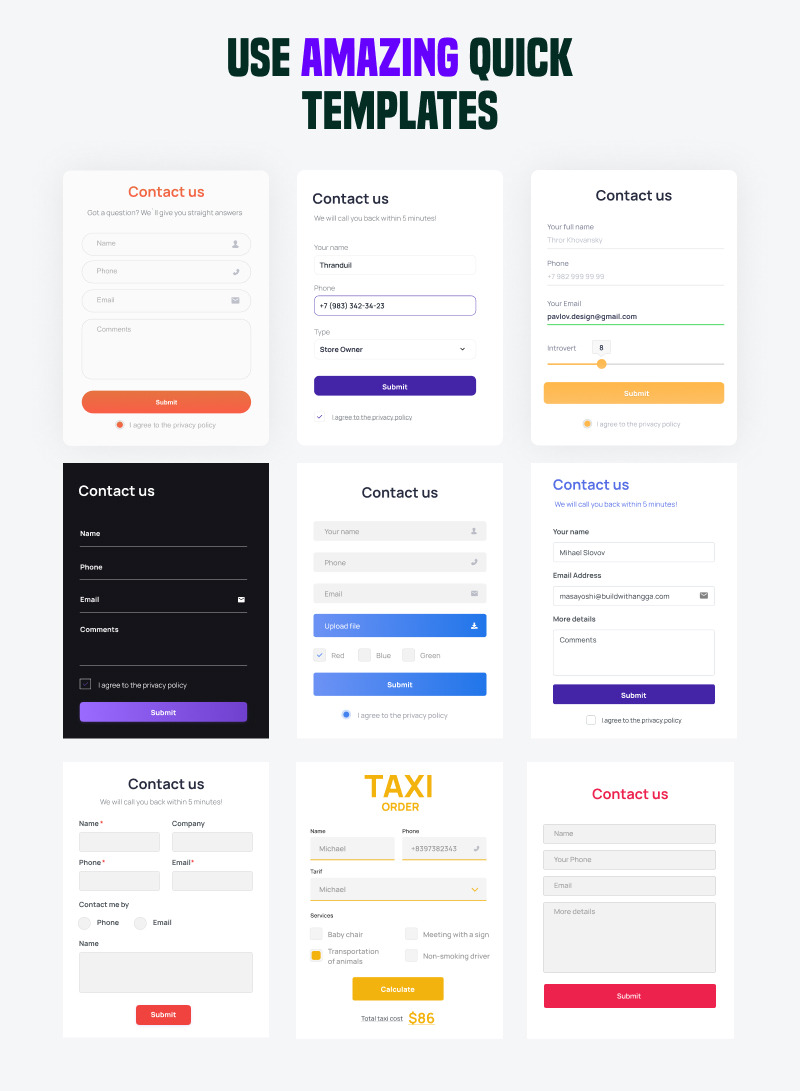
Quasar form Pro WordPress Plugin 107973 TemplateMonster
Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations. Metalsadman apr 17, 2019, 10:54 am. The qinput component is used to capture text input from the user. Web quasar always check the rules only for the component which model has changed. Developing vue.
Answering Questions Thoughts On Form Validation With Quasar YouTube
Recommended package for form validations is vuelidate. Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations. Recommended package for form validations is vuelidate. Get started with the documentation. Metalsadman apr 17, 2019, 10:54 am.
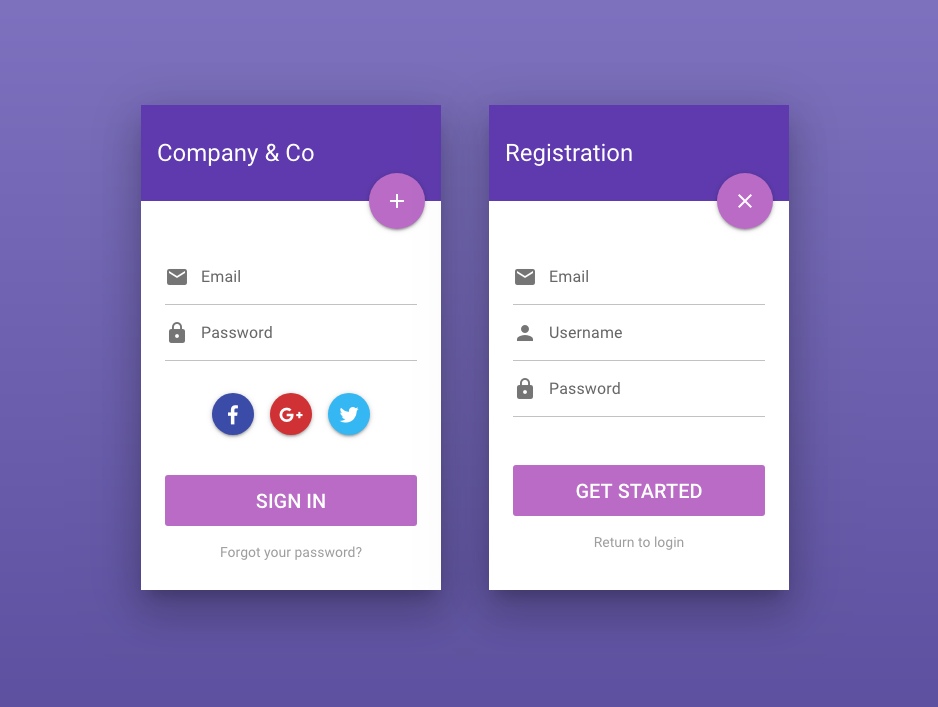
Quasar Framework Login & Registration Form Card Component Example · GitHub
Metalsadman apr 17, 2019, 10:54 am. Web is there a way to make quasar input fields validate on load? Recommended package for form validations is vuelidate. The qinput component is used to capture text input from the user. Get started with the documentation.
Form with validation API should be redesign · Issue 8471
Metalsadman apr 17, 2019, 10:54 am. Recommended package for form validations is vuelidate. Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations. Get started with the documentation. Web is there a way to make quasar input fields validate on load?
Form Validation With Quasar Framework and the Vue.js Composition API
Recommended package for form validations is vuelidate. Recommended package for form validations is vuelidate. Web in this post we are going to see how to setup and how validate a simple form using vuelidate. Metalsadman apr 17, 2019, 10:54 am. Installation of vuelidaterelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputmore related searchesrelated searches for quasar.
Create YOUR OWN Quasar Form Easy Validation with Quasar Framework
Web we can control form validation within the component object. Get started with the documentation. Web field (wrapper) the qform component renders a <<strong>form</strong>> dom element and allows you to easily validate child form components (like qinput, qselect or your qfield. Installation of vuelidaterelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputmore related searchesrelated searches for.
Quasar Framework 06 Formulários com validações (Parte 1) YouTube
Installation of vuelidaterelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputmore related searchesrelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputsome results have been removedpagination1234next</ol></main>see more Recommended package for form validations is vuelidate. Web we can control form validation within the component object. The qinput component is used to capture text input.
Quasar form Pro WordPress Plugin 107973 TemplateMonster
Recommended package for form validations is vuelidate. Get started with the documentation. Web quasars internal form validation should be good for most cases, however check out vuelidate if you need more punch. Get started with the documentation. Get started with the documentation.
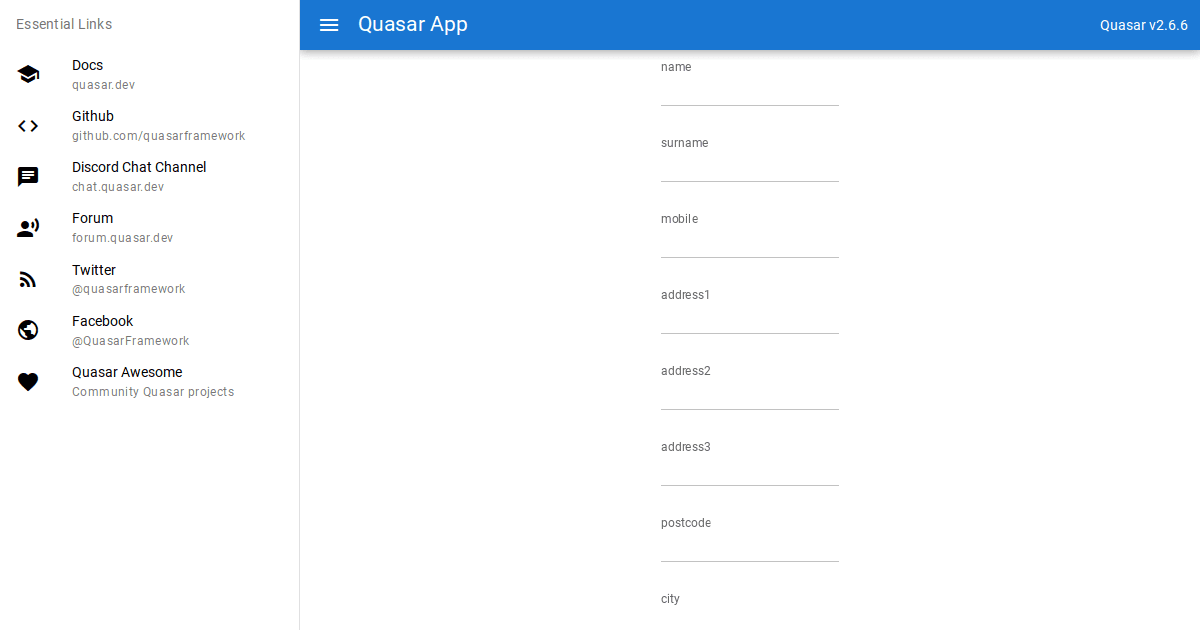
quasarformscrollonvalidation Codesandbox
Web it has support for labels, hints, errors, validation, and comes in a variety of styles and colors. With the combination of vuejs +. Get started with the documentation. Installation of vuelidaterelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputmore related searchesrelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputsome results have.
quasarformscrollonvalidation Codesandbox
Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations. Get started with the documentation. Recommended package for form validations is vuelidate. Web we can control form validation within the component object. Web the quasar way.
It Has Support For Errors And Validation, And Comes In A Variety.
Get started with the documentation. Developing vue apps with the quasar library — form validation. Recommended package for form validations is vuelidate. Qfield allows you to display any form control (or almost anything as a matter of.
In Some Situations, I Would Like To Validate All Fields In The Page As Soon As The Page Is Loaded.
Web it has support for labels, hints, errors, validation, and comes in a variety of styles and colors. Metalsadman apr 17, 2019, 10:54 am. Recommended package for form validations is vuelidate. Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations.
Web We Can Control Form Validation Within The Component Object.
Get started with the documentation. Get started with the documentation. The qinput component is used to capture text input from the user. So when you change the value in textbox, rules for checkboxes are not re.
Installation Of Vuelidaterelated Searches For Quasar Form Validationquasar Form Builderhow Does A Quasar Formquasar Inputmore Related Searchesrelated Searches For Quasar Form Validationquasar Form Builderhow Does A Quasar Formquasar Inputsome Results Have Been Removedpagination1234Next</Ol></Main>See More
Web we can control form validation within the component object. Get started with the documentation. Get started with the documentation. Recommended package for form validations is vuelidate.