React Boostrap Form
React Boostrap Form - We have only used a few bootstrap. Web bootstrap provides no default styling for the element, but there are some powerful browser features that are provided by default. Web responsive react registration form built with bootstrap 5. Web react bootstrap 5 input fields component input fields refer specifically to the text input fields, which are used to obtain data from the users. 8 this example seems operational: Web form controls give textual form controls like s and s an upgrade with custom styles, sizing, focus states, and more. Templates for signup forms, registration popups, register modal designs, registration validation & more. Web to learn to create a simple react form ui using bootstrap and react, visit here. Bootstrap at its core built. I would do this approach, taking advantage of the form attribute in html5.
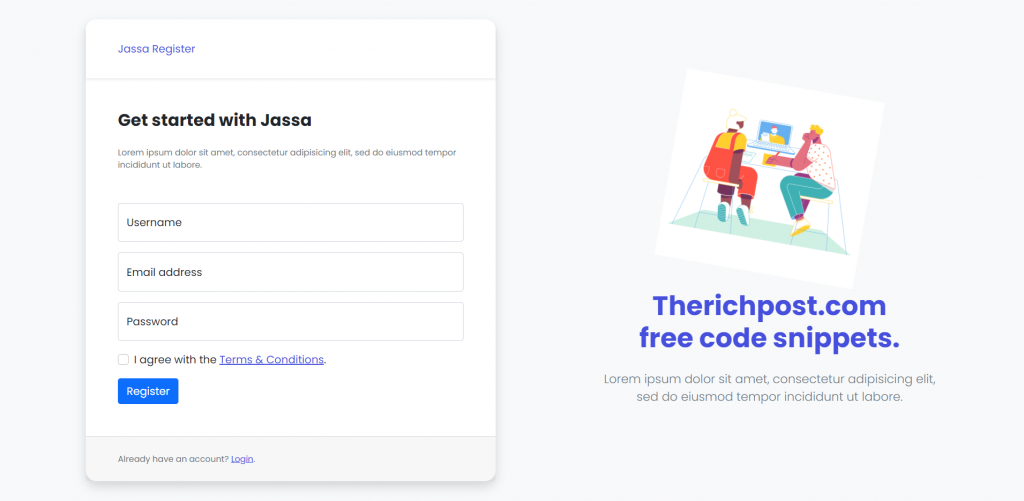
Web responsive react registration form built with bootstrap 5. It’s a set of react components that have bootstrap styles. Bootstrap at its core built. Templates for signup forms, registration popups, register modal designs, registration validation & more. Create a react component file called 'form.js'. Web react bootstrap is one version of bootstrap made for react. The component renders a form control with bootstrap styling. Web react 5 forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Web this form uses react bootstrap and styled components, if you don’t know react bootstrap or want to learn more about my journey with it read about it here. Web install node package react bootstrap.
Web bootstrap provides no default styling for the element, but there are some powerful browser features that are provided by default. Web this form uses react bootstrap and styled components, if you don’t know react bootstrap or want to learn more about my journey with it read about it here. Bootstrap at its core built. Web forms · bootstrap forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Add jsx to react form ui, visit here. Each component has been built from scratch as a true react component, without unneeded dependencies like jquery. It’s a set of react… react. 3 fields and a button error display onsubmit handler including form locking and a spinner but it's just starting. Build out your react form component structure (either functional, class or es6. Web to learn to create a simple react form ui using bootstrap and react, visit here.
GitHub mdbootstrap/reactaddressform Responsive Address Form with
Web responsive react registration form built with bootstrap 5. We have only used a few bootstrap. Web spread the love related posts react bootstrap — form controlsreact bootstrap is one version of bootstrap made for react. Each component has been built from scratch as a true react component, without unneeded dependencies like jquery. Templates for signup forms, registration popups, register.
Bootstrap image carousel jorditalian
This is a general overview with. Web spread the love related posts react bootstrap — form controlsreact bootstrap is one version of bootstrap made for react. Web form controls give textual form controls like s and s an upgrade with custom styles, sizing, focus states, and more. Web react 5 forms examples and usage guidelines for form control styles, layout.
14 Best React Bootstrap Templates 2022 Colorlib
In this article, we’ll look at how to add forms to a. Web to learn to create a simple react form ui using bootstrap and react, visit here. Web this form uses react bootstrap and styled components, if you don’t know react bootstrap or want to learn more about my journey with it read about it here. This is a.
Multi Step Form With React & Bootstrap YouTube
I would do this approach, taking advantage of the form attribute in html5. Form component provides a way to make a form and take user input and then. Web responsive react registration form built with bootstrap 5. Templates for signup forms, registration popups, register modal designs, registration validation & more. Example for textual form controls—like.
Reactjs Bootstrap 5 User Login Registration Forms Show Hide on Button
Web overview of react form validation example. It’s a set of react components that have bootstrap styles. Templates for signup forms, registration popups, register modal designs, registration validation & more. Web form controls give textual form controls like s and s an upgrade with custom styles, sizing, focus states, and more. Web install node package react bootstrap.
Best React Boostrap library ReactStrap Bootstrap 4
It’s a set of react… react. The component wraps a form control with proper spacing, along with support.</p> Web overview of react form validation example. Web react bootstrap 5 input fields component input fields refer specifically to the text input fields, which are used to obtain data from the users. Create a react component file called 'form.js'.
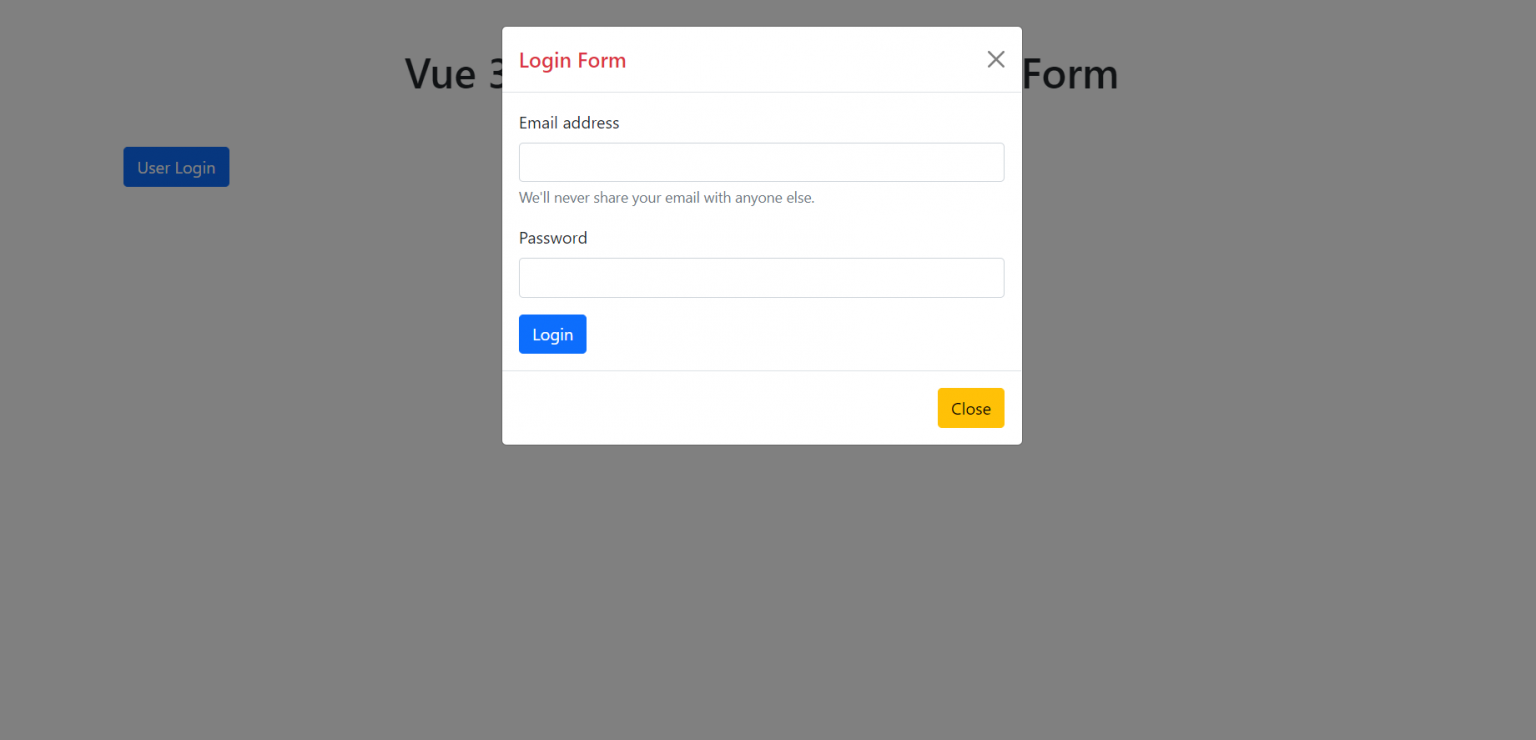
Vue 3 Bootstrap 5 Modal Popup Form Therichpost
It’s a set of react… react. Bootstrap at its core built. Web react bootstrap 5 input fields component input fields refer specifically to the text input fields, which are used to obtain data from the users. Web install node package react bootstrap. Example for textual form controls—like.
20 React Bootstrap Templates 2020 AdminLTE.IO
Web to learn to create a simple react form ui using bootstrap and react, visit here. Web overview of react form validation example. Example for textual form controls—like. Build out your react form component structure (either functional, class or es6. I would do this approach, taking advantage of the form attribute in html5.
10+ Best Free Bootstrap Admin Templates 2020 UseBootstrap Blog
Each component has been built from scratch as a true react component, without unneeded dependencies like jquery. Build out your react form component structure (either functional, class or es6. Web spread the love related posts react bootstrap — form controlsreact bootstrap is one version of bootstrap made for react. Web this form uses react bootstrap and styled components, if you.
Top 5 ReactJS based UI Frameworks Techicy
I would do this approach, taking advantage of the form attribute in html5. Web spread the love related posts react bootstrap — form controlsreact bootstrap is one version of bootstrap made for react. Web 1 answer sorted by: Web form controls give textual form controls like s and s an upgrade with custom styles, sizing, focus states, and more. Web.
Associating Form Text With Form Controls.
Build out your react form component structure (either functional, class or es6. The component wraps a form control with proper spacing, along with support.</p> This is a general overview with. We have only used a few bootstrap.
We Will Implement Validation For A React Form Using Formik And Bootstrap 4.
Web to learn to create a simple react form ui using bootstrap and react, visit here. I would do this approach, taking advantage of the form attribute in html5. Form component provides a way to make a form and take user input and then. Web overview of react form validation example.
Web React Bootstrap Is One Version Of Bootstrap Made For React.
Create a react component file called 'form.js'. 8 this example seems operational: Web spread the love related posts react bootstrap — form controlsreact bootstrap is one version of bootstrap made for react. Web 1 answer sorted by:
Web Form Controls Give Textual Form Controls Like S And S An Upgrade With Custom Styles, Sizing, Focus States, And More.
In this article, we’ll look at how to add forms to a. Web react 5 forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Used as login, subscribe or contact form, all can be easily customized. Add jsx to react form ui, visit here.