React-Native Form Example
React-Native Form Example - Open it in the expo app on your phone to view it. Web there are some libraries that can be used to create forms in react native, such as formik, redux form, react hook form, etc. Web in this tutorial, you’ll build forms using react and handle form submissions with an example app that submits requests to buy apples. Generally, forms can constitute input fields, such as text inputs, checkboxes, radio buttons, dropdown menus, and submit buttons. Facebook remains one of the biggest names using react native. The errorsproperty of useformholds the errors associated with all the fields of the form through which our. Web html form elements work a bit differently from other dom elements in react, because form elements naturally keep some internal state. Html standard leverage existing html markup and. Web photo by sergei akulich on unsplash. Const onsubmit = (data) => {.
These three libraries have its own. Most of react native’s core components can be customized with props, too. Open it in the expo app on your phone to view it. For example, this form in plain html. Now, navigate to the ‘form’. Web photo by sergei akulich on unsplash. In the following example, we will set an input value using state value = {this.state.data}. Web html form elements work a bit differently from other dom elements in react, because form elements naturally keep some internal state. If you prefer a more elaborate video tutorial on handling forms in reactjs(includes using controlled, uncontrolled, class. { errors } } = useform();
The errorsproperty of useformholds the errors associated with all the fields of the form through which our. Web photo by sergei akulich on unsplash. These three libraries have its own. Web <<strong>form</strong> onsubmit={handlesubmit(onsubmit)}> {/* register your input into the hook by invoking the register function */} example</strong>)} /> {/*. Onchange allows to update the state whenever the input value. { errors } } = useform(); Web npm start or yarn start. In the following example, we will set an input value using state value = {this.state.data}. Runs your app in development mode. Import react, { useeffect, usecallback }.
20 Best React Native App Templates of 2020 (Including 5 Free) All Pro
Web npm start or yarn start. Two methods exposed via the native element are.focus() and.blur() that will focus or blur the textinput programmatically. Most of react native’s core components can be customized with props, too. Web photo by sergei akulich on unsplash. React native forms offer intuitive ways of gathering user input and submitting it to a backend server or.
npm
Open it in the expo app on your phone to view it. Web react native registration form example library for the form to be scrollable. Facebook remains one of the biggest names using react native. Function loginform() { const { register, handlesubmit, formstate: Two methods exposed via the native element are.focus() and.blur() that will focus or blur the textinput programmatically.
React Native Form Examples of React Native Form with syntax
You can check out our guides to radio buttons and. React native forms offer intuitive ways of gathering user input and submitting it to a backend server or storing it locally. These three libraries have its own. It will reload if you save edits to your files, and you. Most of react native’s core components can be customized with props,.
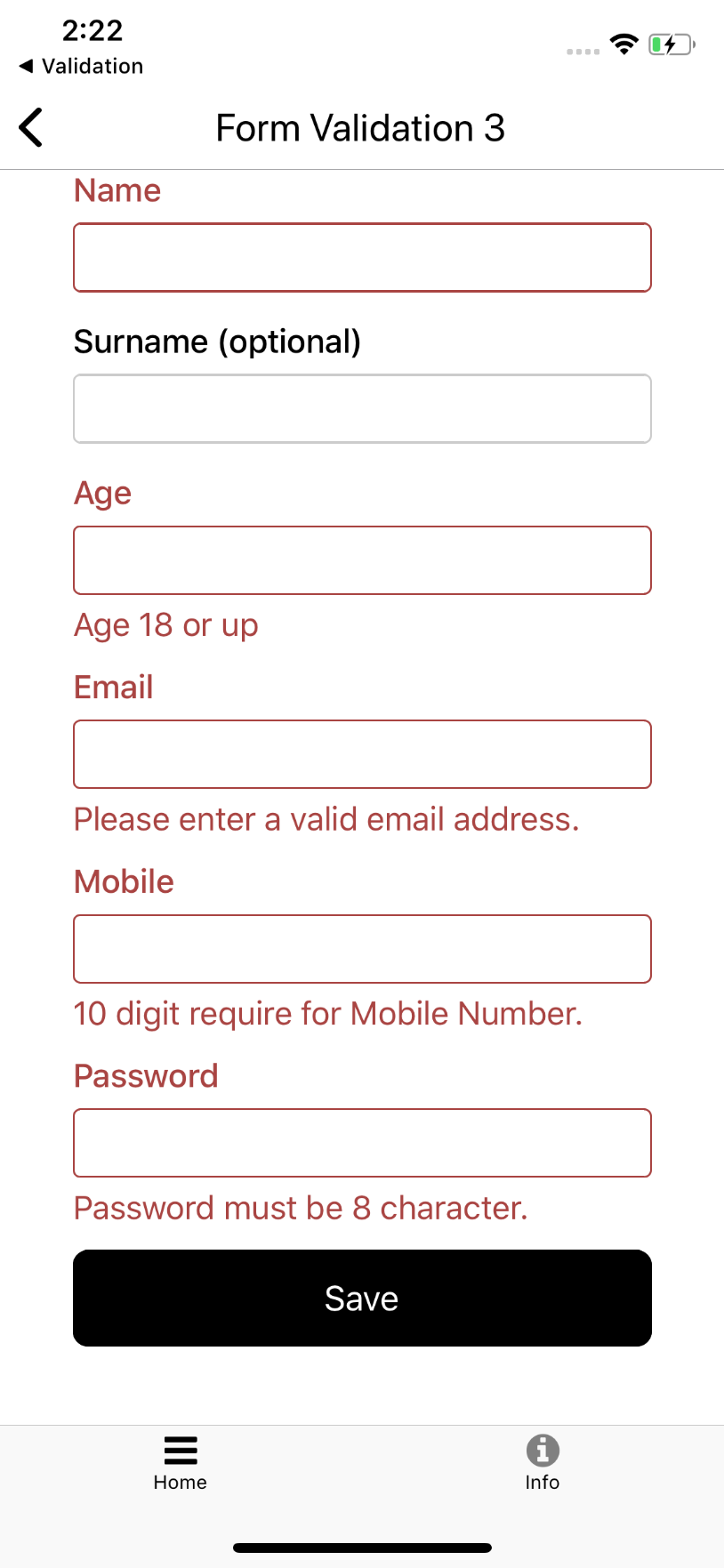
React native Form Validation Free Download Download React native Form
Note that some props are only. Onchange allows to update the state whenever the input value. It will reload if you save edits to your files, and you. Const onsubmit = (data) => {. Now, navigate to the ‘form’.
React Native Clean Form Component Reactscript
These three libraries have its own. For example, when using image, you pass it a prop named source to. In the following example, we will set an input value using state value = {this.state.data}. Web html form elements work a bit differently from other dom elements in react, because form elements naturally keep some internal state. Web react native registration.
React Native component which works like a Form Builder
Now, navigate to the ‘form’. Web react native registration form example library for the form to be scrollable. The errorsproperty of useformholds the errors associated with all the fields of the form through which our. In the following example, we will set an input value using state value = {this.state.data}. For example, this form in plain html.
Forms In React Native The Right Way Gambaran
Web in this tutorial, you’ll build forms using react and handle form submissions with an example app that submits requests to buy apples. You can check out our guides to radio buttons and. It will reload if you save edits to your files, and you. No worries just leave it on react reactive form. The errorsproperty of useformholds the errors.
Common React Native App Layouts Login Page
Note that some props are only. Now, navigate to the ‘form’. Web react native registration form example library for the form to be scrollable. Facebook being the inventor of the framework, was obviously the first react native app. You can check out our guides to radio buttons and.
23 Awesome React Native Forms Libraries You Should Know
Generally, forms can constitute input fields, such as text inputs, checkboxes, radio buttons, dropdown menus, and submit buttons. If you prefer a more elaborate video tutorial on handling forms in reactjs(includes using controlled, uncontrolled, class. Const onsubmit = (data) => {. In the following example, we will set an input value using state value = {this.state.data}. Note that some props.
Building React Native forms with UI components LogRocket Blog
Web html form elements work a bit differently from other dom elements in react, because form elements naturally keep some internal state. In the following example, we will set an input value using state value = {this.state.data}. Const onsubmit = (data) => {. Two methods exposed via the native element are.focus() and.blur() that will focus or blur the textinput programmatically..
Runs Your App In Development Mode.
Web photo by sergei akulich on unsplash. Open it in the expo app on your phone to view it. If you prefer a more elaborate video tutorial on handling forms in reactjs(includes using controlled, uncontrolled, class. In the following example, we will set an input value using state value = {this.state.data}.
Note That Some Props Are Only.
Now, navigate to the ‘form’. For example, when using image, you pass it a prop named source to. The errorsproperty of useformholds the errors associated with all the fields of the form through which our. Const onsubmit = (data) => {.
{ Errors } } = Useform();
React native forms offer intuitive ways of gathering user input and submitting it to a backend server or storing it locally. Facebook being the inventor of the framework, was obviously the first react native app. Function loginform() { const { register, handlesubmit, formstate: It will reload if you save edits to your files, and you.
Web <<Strong>Form</Strong> Onsubmit={Handlesubmit(Onsubmit)}> {/* Register Your Input Into The Hook By Invoking The Register Function */} Example</Strong>)} /> {/*.
These three libraries have its own. Onchange allows to update the state whenever the input value. Web in this tutorial, you’ll build forms using react and handle form submissions with an example app that submits requests to buy apples. Web npm start or yarn start.