React Typescript Template Github
React Typescript Template Github - You will need to have: It has just about everything you need for building all but the most demanding apps. Refactoring the character cards with utility types. Getting set up with a react project today there are many. Web this project is a simple template project developed by clemex technologies for bootstrapping new react/redux applications using typescript. This is a project template for iris with react & typescript apps. To compile your code using typescript, add/install type definition files using npm or yarn. Utility types (exercise) utility types. Jest with code coverage report;. Write better code with ai.
Web the first step is to use the vite command to create a new application. This can be done using the npm init command without installing any additional software. Next.js, react, and typescript blaine garrett · jul 15, 2020 · 9 min read i'm finding myself needing to spin up a new. You will need to have: Jest with code coverage report;. Node.js and yarn to build the. Web this project is a simple template project developed by clemex technologies for bootstrapping new react/redux applications using typescript. This is a project template for iris with react & typescript apps. Web react typescript library template. In the dev dependencies the webpack, jest, fast refresh, eslint and prettier are configured.
Write better code with ai. Utility types (exercise) utility types. To compile your code using typescript, add/install type definition files using npm or yarn. Node.js and yarn to build the. Web building a github repo template part 1: Web installing react type definitions in typescript 2.0+. Web react typescript supports jsx and can correctly model the patterns used in react codebases like usestate. To scaffold your project structure, follow the installation instructions. Refactoring the character cards with utility types. In particular, we’ll be taking the default react template.
I do not work on O365, why should I care about TypeScript, SPFX, React
It has just about everything you need for building all but the most demanding apps. Write better code with ai. Node.js and yarn to build the. A template to create a react component / library with typescript. Web in this tutorial, we shall be spinning up a simple react and typescript project that uses c# for the backend.
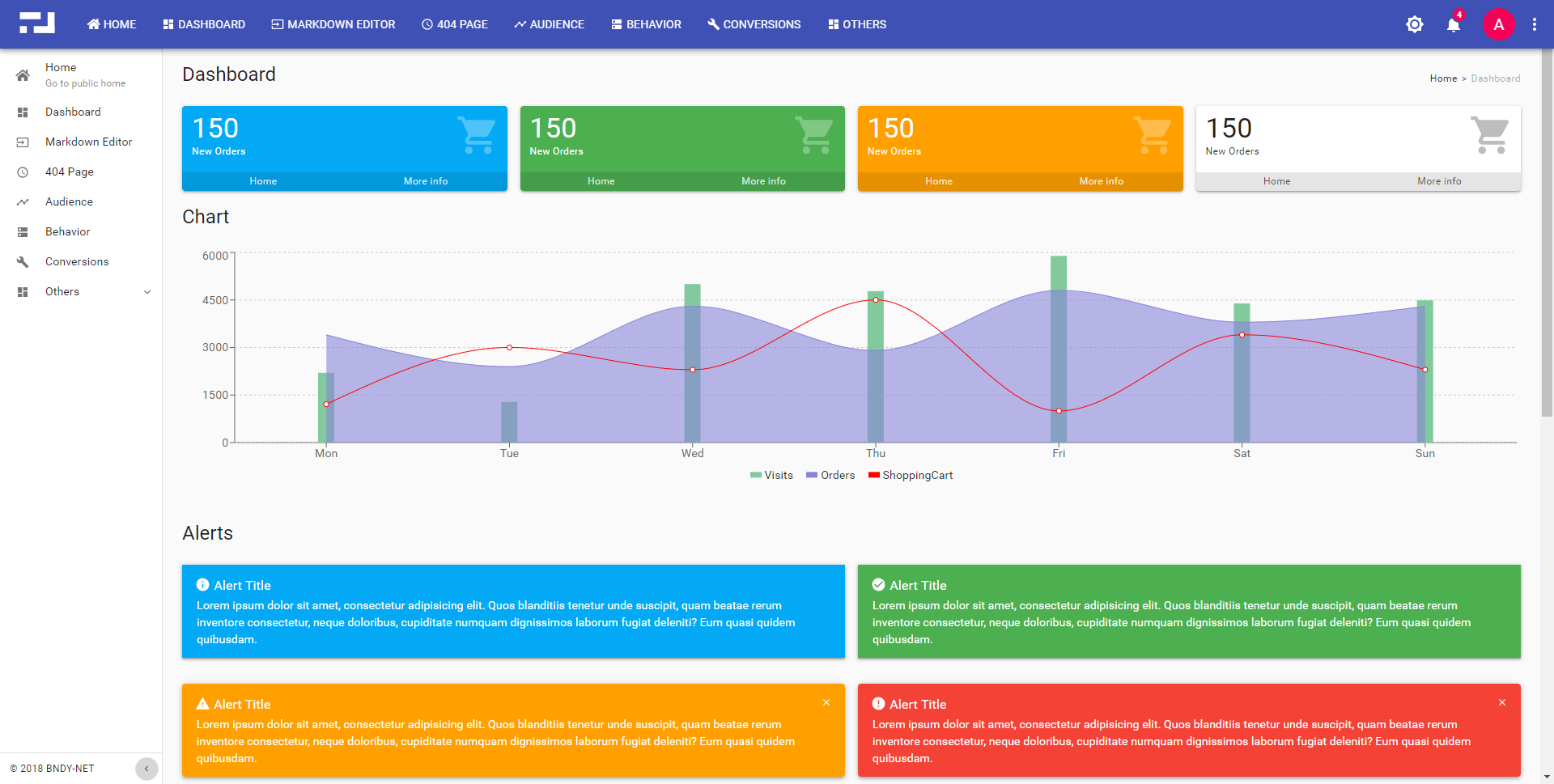
GitHub Admin template for React
Web this project is a simple template project developed by clemex technologies for bootstrapping new react/redux applications using typescript. Web the first step is to use the vite command to create a new application. Node.js and yarn to build the. Web react typescript supports jsx and can correctly model the patterns used in react codebases like usestate. You will need.
GitHub chunliu/typescriptreacthotreload A very simple boilerplate
Getting set up with a react project today there are many. This is a project template for iris with react & typescript apps. To compile your code using typescript, add/install type definition files using npm or yarn. It has just about everything you need for building all but the most demanding apps. Refactoring the character cards with utility types.
Create a React App Using Typescript Blog Concetto Labs
To compile your code using typescript, add/install type definition files using npm or yarn. You will need to have: Write better code with ai. To scaffold your project structure, follow the installation instructions. A template to create a react component / library with typescript.
Typescript find and download best transparent png clipart images at
Web react typescript library template. Web typescript is the key to scalability. Refactoring the character cards with utility types. Node.js and yarn to build the. Web react typescript supports jsx and can correctly model the patterns used in react codebases like usestate.
GitHub tbakerx/reactresumetemplate A personal resume website
Write better code with ai. Refactoring the character cards with utility types. Web react typescript library template. Web the first step is to use the vite command to create a new application. A tour of utility types in react.
Free React Typescript Admin Dashboard Template Built with MaterialUI
A template to create a react component / library with typescript. A tour of utility types in react. Web in this tutorial, we shall be spinning up a simple react and typescript project that uses c# for the backend. Web installing react type definitions in typescript 2.0+. Jest with code coverage report;.
React Native Typescript Project Structure
Web in this tutorial, we shall be spinning up a simple react and typescript project that uses c# for the backend. Create react app is an officially supported. Getting set up with a react project today there are many. A tour of utility types in react. Write better code with ai.
Getting started with React and TypeScript
Web the first step is to use the vite command to create a new application. Web installing react type definitions in typescript 2.0+. It has just about everything you need for building all but the most demanding apps. You will need to have: Node.js and yarn to build the.
Tsx React Component AdviceRevolution
Getting set up with a react project today there are many. Write better code with ai. It has just about everything you need for building all but the most demanding apps. A tour of utility types in react. To compile your code using typescript, add/install type definition files using npm or yarn.
Web The First Step Is To Use The Vite Command To Create A New Application.
You will need to have: Web react typescript library template. Web in this tutorial, we shall be spinning up a simple react and typescript project that uses c# for the backend. Refactoring the character cards with utility types.
Utility Types (Exercise) Utility Types.
In particular, we’ll be taking the default react template. Web react typescript supports jsx and can correctly model the patterns used in react codebases like usestate. Create react app is an officially supported. This can be done using the npm init command without installing any additional software.
Web Typescript Is The Key To Scalability.
To scaffold your project structure, follow the installation instructions. It has just about everything you need for building all but the most demanding apps. This is a project template for iris with react & typescript apps. A template to create a react component / library with typescript.
Write Better Code With Ai.
To compile your code using typescript, add/install type definition files using npm or yarn. Getting set up with a react project today there are many. Node.js and yarn to build the. In the dev dependencies the webpack, jest, fast refresh, eslint and prettier are configured.