Selenium Css Selector Cheat Sheet
Selenium Css Selector Cheat Sheet - Web what are css selectors in selenium? Css is a preferred locator strategy as it is. Web css selectors in selenium are string patterns used to identify an element based on a combination of html tag, id, class, and attributes. Web css (cascading style sheets) selectors in selenium are used to identify and locate web elements based on their id, class, name, attributes and other attributes. The css selectors mainly use the character. Css selectors are one of the locator strategies offered by selenium to identify the web elements. Conclusions [+downloadable cheat sheet] the css. Web this article for css selectors cheat sheet covers different types of css selectors that can be used to build reliable and less flaky locators for automation tools like selenium and cypress. Web download the css selectors for selenium webdriver cheat sheet 2 pages pdf (recommended) pdf (2 pages) alternative downloads pdf (black and white) latex created by janesh metadata.
Css selectors are one of the locator strategies offered by selenium to identify the web elements. The css selectors mainly use the character. Web download the css selectors for selenium webdriver cheat sheet 2 pages pdf (recommended) pdf (2 pages) alternative downloads pdf (black and white) latex created by janesh metadata. Web this article for css selectors cheat sheet covers different types of css selectors that can be used to build reliable and less flaky locators for automation tools like selenium and cypress. Web css selectors in selenium are string patterns used to identify an element based on a combination of html tag, id, class, and attributes. Conclusions [+downloadable cheat sheet] the css. Web what are css selectors in selenium? Css is a preferred locator strategy as it is. Web css (cascading style sheets) selectors in selenium are used to identify and locate web elements based on their id, class, name, attributes and other attributes.
Conclusions [+downloadable cheat sheet] the css. Web download the css selectors for selenium webdriver cheat sheet 2 pages pdf (recommended) pdf (2 pages) alternative downloads pdf (black and white) latex created by janesh metadata. Css selectors are one of the locator strategies offered by selenium to identify the web elements. Web this article for css selectors cheat sheet covers different types of css selectors that can be used to build reliable and less flaky locators for automation tools like selenium and cypress. Web css (cascading style sheets) selectors in selenium are used to identify and locate web elements based on their id, class, name, attributes and other attributes. Web what are css selectors in selenium? Web css selectors in selenium are string patterns used to identify an element based on a combination of html tag, id, class, and attributes. Css is a preferred locator strategy as it is. The css selectors mainly use the character.
Selenium Cheatsheet Digital & Social Media Digital Technology
Conclusions [+downloadable cheat sheet] the css. The css selectors mainly use the character. Web download the css selectors for selenium webdriver cheat sheet 2 pages pdf (recommended) pdf (2 pages) alternative downloads pdf (black and white) latex created by janesh metadata. Web css (cascading style sheets) selectors in selenium are used to identify and locate web elements based on their.
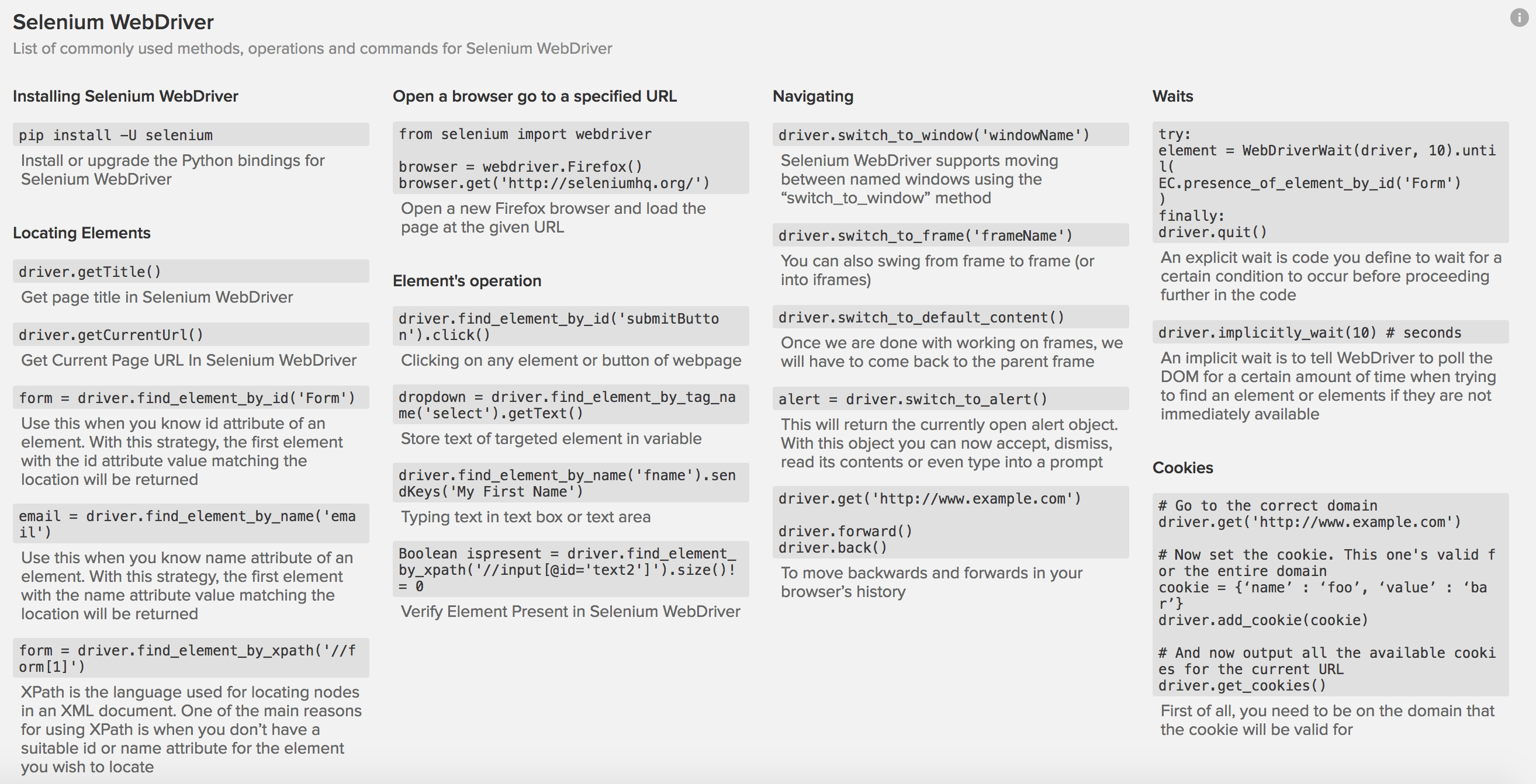
CSS Selectors for Selenium WebDriver Cheat Sheet by Janesh Download
Css is a preferred locator strategy as it is. Web what are css selectors in selenium? Conclusions [+downloadable cheat sheet] the css. Web css (cascading style sheets) selectors in selenium are used to identify and locate web elements based on their id, class, name, attributes and other attributes. Web this article for css selectors cheat sheet covers different types of.
CSS Selector Cheat Sheet PDF Computing Software
Css selectors are one of the locator strategies offered by selenium to identify the web elements. Web css selectors in selenium are string patterns used to identify an element based on a combination of html tag, id, class, and attributes. The css selectors mainly use the character. Web css (cascading style sheets) selectors in selenium are used to identify and.
CSS Selector Cheat Sheet Strategies for Automated Browser Testing
Web download the css selectors for selenium webdriver cheat sheet 2 pages pdf (recommended) pdf (2 pages) alternative downloads pdf (black and white) latex created by janesh metadata. Web css (cascading style sheets) selectors in selenium are used to identify and locate web elements based on their id, class, name, attributes and other attributes. Css is a preferred locator strategy.
Top 10 Best Selenium Cheat Sheets. Be on the Right Side of Change
Web what are css selectors in selenium? The css selectors mainly use the character. Conclusions [+downloadable cheat sheet] the css. Web css selectors in selenium are string patterns used to identify an element based on a combination of html tag, id, class, and attributes. Css is a preferred locator strategy as it is.
Complete Guide to write Dynamic CSS Selector in Selenium
Web download the css selectors for selenium webdriver cheat sheet 2 pages pdf (recommended) pdf (2 pages) alternative downloads pdf (black and white) latex created by janesh metadata. Css is a preferred locator strategy as it is. Web what are css selectors in selenium? Web css (cascading style sheets) selectors in selenium are used to identify and locate web elements.
Selenium Made Easy Cheat sheets, Cheating, Selenium
Web download the css selectors for selenium webdriver cheat sheet 2 pages pdf (recommended) pdf (2 pages) alternative downloads pdf (black and white) latex created by janesh metadata. Conclusions [+downloadable cheat sheet] the css. Web css (cascading style sheets) selectors in selenium are used to identify and locate web elements based on their id, class, name, attributes and other attributes..
Css Selector Cheatsheet Code Architects Vrogue
Web css (cascading style sheets) selectors in selenium are used to identify and locate web elements based on their id, class, name, attributes and other attributes. Css is a preferred locator strategy as it is. The css selectors mainly use the character. Web this article for css selectors cheat sheet covers different types of css selectors that can be used.
Using Selenium with Python — Web UI Automation with Selenium for
Web download the css selectors for selenium webdriver cheat sheet 2 pages pdf (recommended) pdf (2 pages) alternative downloads pdf (black and white) latex created by janesh metadata. Css selectors are one of the locator strategies offered by selenium to identify the web elements. Web this article for css selectors cheat sheet covers different types of css selectors that can.
Free download Selenium Cheat sheet Java TestNG Computer programming
Web this article for css selectors cheat sheet covers different types of css selectors that can be used to build reliable and less flaky locators for automation tools like selenium and cypress. Conclusions [+downloadable cheat sheet] the css. Web download the css selectors for selenium webdriver cheat sheet 2 pages pdf (recommended) pdf (2 pages) alternative downloads pdf (black and.
Css Is A Preferred Locator Strategy As It Is.
The css selectors mainly use the character. Web what are css selectors in selenium? Web download the css selectors for selenium webdriver cheat sheet 2 pages pdf (recommended) pdf (2 pages) alternative downloads pdf (black and white) latex created by janesh metadata. Css selectors are one of the locator strategies offered by selenium to identify the web elements.
Conclusions [+Downloadable Cheat Sheet] The Css.
Web css selectors in selenium are string patterns used to identify an element based on a combination of html tag, id, class, and attributes. Web css (cascading style sheets) selectors in selenium are used to identify and locate web elements based on their id, class, name, attributes and other attributes. Web this article for css selectors cheat sheet covers different types of css selectors that can be used to build reliable and less flaky locators for automation tools like selenium and cypress.