Shopify Custom Contact Form
Shopify Custom Contact Form - Web create custom forms with file upload, image upload option. Web with qikify contact form, you can revolutionize customer interactions with our essential features. Web to learn more about the merchant experience of receiving submissions, refer to view contact form submissions. To create separate form for new page, first create new template under templates then copy page.contact.liquid code and paste it in newly created template. Inside the form, you can include two different input types: Web this app help you to create your own custom form with drag & drop fields. Web in the templates directory, click page.contact.liquid. After that you can follow reference post and put custom code there. You can add this form with the liquid form tag and accompanying 'contact' parameter. Every step will be explained in detail so that.
Web to learn more about the merchant experience of receiving submissions, refer to view contact form submissions. Easy to build feedback form, popup form, wholesale order form, wholesale form. Send autoresponder emails and integrate form data with klaviyo, mailchimp, etc. Here we will use some basic html to include new form fields. Got a question about using shopify? Web a contact form (contact us form) makes your store more interactive and useful. Web create custom forms with file upload, image upload option. After that you can follow reference post and put custom code there. This is the place to start. Web with qikify contact form, you can revolutionize customer interactions with our essential features.
Send autoresponder emails and integrate form data with klaviyo, mailchimp, etc. Survey, contact us, wholesales, etc. Web to learn more about the merchant experience of receiving submissions, refer to view contact form submissions. To create separate form for new page, first create new template under templates then copy page.contact.liquid code and paste it in newly created template. Web create custom forms with file upload, image upload option. Web with qikify contact form, you can revolutionize customer interactions with our essential features. From the dropdown menu, click pages > contact to load the contact page template. The settings and options for the. The settings and options for the section that you added will open in your sidebar. Web in the templates directory, click page.contact.liquid.
Add Custom Contact Form in Shopify Shopify Tutorial for Beginners YouTube
To create separate form for new page, first create new template under templates then copy page.contact.liquid code and paste it in newly created template. You can add this form with the liquid form tag and accompanying 'contact' parameter. Every step will be explained in detail so that. Send autoresponder emails and integrate form data with klaviyo, mailchimp, etc. Web with.
Best Shopify Form Builder for 2022 123FormBuilder
Every step will be explained in detail so that. Form settings are easy to use and you can. Easy to build contact us form with captcha, condition logic, etc. To create separate form for new page, first create new template under templates then copy page.contact.liquid code and paste it in newly created template. Got a question about using shopify?
How to Add a Custom Contact Form to Shopify MightyForms
Here we will use some basic html to include new form fields. Web create custom forms with file upload, image upload option. Web a contact form (contact us form) makes your store more interactive and useful. After that you can follow reference post and put custom code there. The settings and options for the section that you added will open.
Shopify contact form app Top 10 best apps to generate more targeted
The settings and options for the section that you added will open in your sidebar. You can easily add the fields, change their position on the form and mark it required if needed. After that you can follow reference post and put custom code there. Survey, contact us, wholesales, etc. You can add this form with the liquid form tag.
Shopify Custom Contact Form Tutorial How To Create Custom Fields In
Easy to build feedback form, popup form, wholesale order form, wholesale form. Form settings are easy to use and you can. Web we will learn how you can edit your theme files and dive into the contact page template. Web create custom forms with file upload, image upload option. Got a question about using shopify?
10 Best Contact Form Apps for Shopify Adoric Blog
Web a contact form (contact us form) makes your store more interactive and useful. You can easily add the fields, change their position on the form and mark it required if needed. Streamline customer support with highlighted contact us button, embed forms anywhere. To create separate form for new page, first create new template under templates then copy page.contact.liquid code.
Shopify contact form app Top 10 best apps to generate more targeted
You can easily create beautiful & professional contact forms, contact us pages. This is the place to start. Inside the form, you can include two different input types: Form settings are easy to use and you can. You can add this form with the liquid form tag and accompanying 'contact' parameter.
How to Add a Custom Contact Form to Shopify MightyForms
Web with qikify contact form, you can revolutionize customer interactions with our essential features. Inside the form, you can include two different input types: Every step will be explained in detail so that. You can easily add the fields, change their position on the form and mark it required if needed. The settings and options for the section that you.
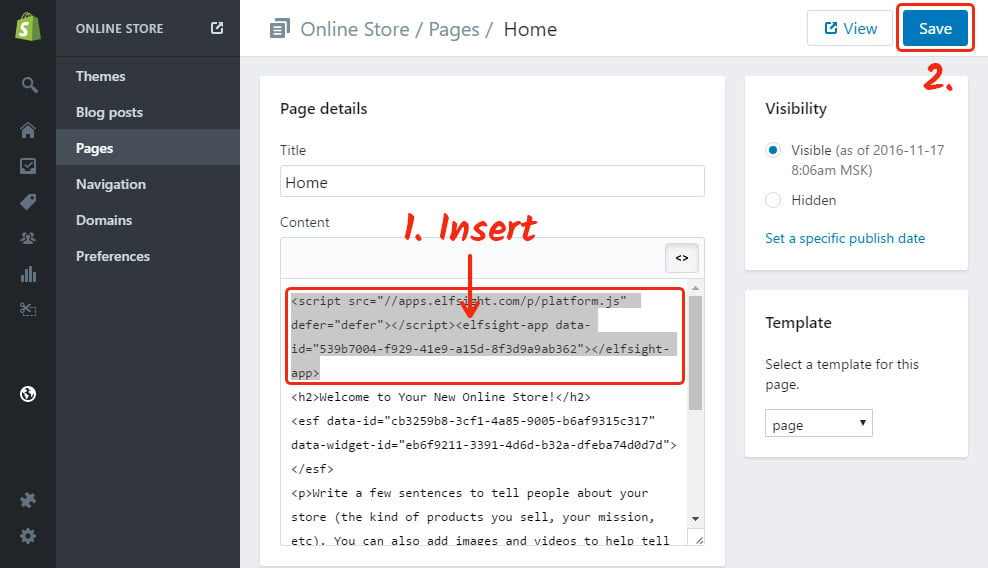
How to add Contact Form app to Shopify website Elfsight
Form settings are easy to use and you can. And a contact form (contact us form) will be very helpful to help you grow your business. Here we will use some basic html to include new form fields. Survey, contact us, wholesales, etc. Create custom forms with various fields to collect any information effortlessly:
Shopify tutorials, Part2. Install and customize the Shopify theme
Here we will use some basic html to include new form fields. Easy to build contact us form with captcha, condition logic, etc. Send autoresponder emails and integrate form data with klaviyo, mailchimp, etc. After that you can follow reference post and put custom code there. Web in the templates directory, click page.contact.liquid.
Here We Will Use Some Basic Html To Include New Form Fields.
You can add this form with the liquid form tag and accompanying 'contact' parameter. From the dropdown menu, click pages > contact to load the contact page template. Got a question about using shopify? Send autoresponder emails and integrate form data with klaviyo, mailchimp, etc.
Web This App Help You To Create Your Own Custom Form With Drag & Drop Fields.
You can easily add the fields, change their position on the form and mark it required if needed. The settings and options for the. And a contact form (contact us form) will be very helpful to help you grow your business. Web a contact form (contact us form) makes your store more interactive and useful.
The Settings And Options For The Section That You Added Will Open In Your Sidebar.
Survey, contact us, wholesales, etc. This is the place to start. Streamline customer support with highlighted contact us button, embed forms anywhere. Easy to build feedback form, popup form, wholesale order form, wholesale form.
Web Create Custom Forms With File Upload, Image Upload Option.
Every step will be explained in detail so that. Inside the form, you can include two different input types: Create custom forms with various fields to collect any information effortlessly: Form settings are easy to use and you can.