Streamlit Calendar
Streamlit Calendar - The calendar should be displayed when certain keywords are detected in. What i'm missing is a dynamic/interactive data/input. Web a streamlit component to show calendar view using fullcalendar with support for streamlit light/dark theme, callbacks, and custom css Date_input (when's your birthday, datetime. Web deploy, manage, and share your apps with the world. Web i've been working on a project, and i need to create an updatable calendar module for it. Web is there a component to show a list of events in a calendar format? Web in this tutorial, we'll walk through building a dynamic calendar application using python and streamlit. Web hi, i am wondering if there is a way by which i can get the month selection calendar in streamlit, where instead of date, user will be able to select the month and. You'll learn how to create an interactive user interface.
Web i am building a chatbot application in streamlit that integrates with a calendar component. Web a streamlit component to show calendar view using fullcalendar with support for streamlit light/dark theme, callbacks, and custom css Date (2019, 7, 6)) st. Web with widgets, streamlit allows you to bake interactivity directly into your apps with buttons, sliders, text inputs, and more. If you want to build a dashboard to. Streamlit_calendar, a new way to create calendar view in streamlit Web in this tutorial, we'll walk through building a dynamic calendar application using python and streamlit. Web i'm building a simple streamlit app as a demonstration of a larger project i'm working on. What i'm missing is a dynamic/interactive data/input. A streamlit component to show calendar view using fullcalendar with support for streamlit light/dark theme, callbacks, and custom css.
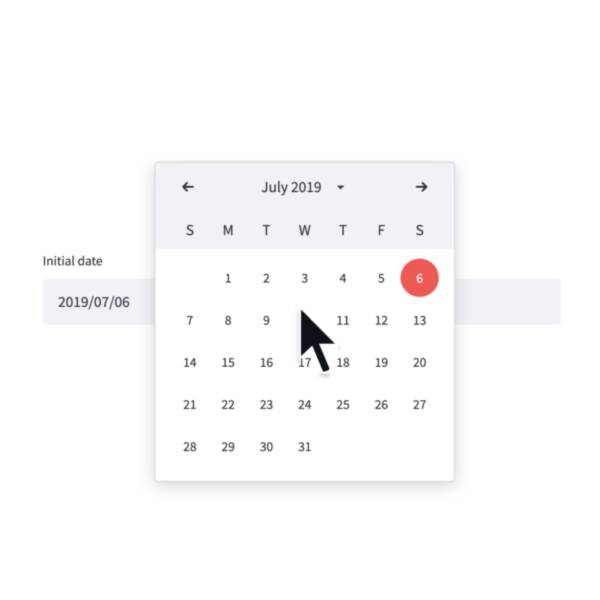
Date_input (when's your birthday, datetime. Or any tutorial on how to do it? Web press the down arrow key to interact with the calendar and select a date. Streamlit_calendar, a new way to create calendar view in streamlit The calendar should be displayed when certain keywords are detected in. If you want to build a dashboard to. A comprehensive guide to software development. Web updating streamlit calendar: Web i am building a chatbot application in streamlit that integrates with a calendar component. This supports int, float, date, time, and datetime types.
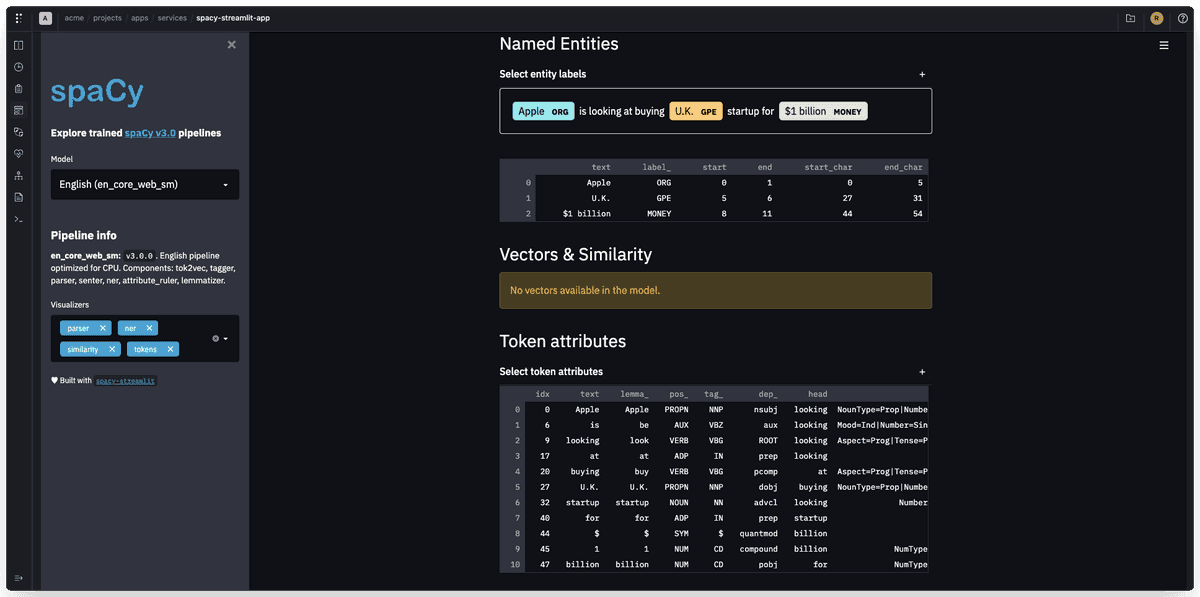
How to Use Streamlit and Python to Build a Data Science App HackerNoon
A comprehensive guide to software development. A streamlit component to show calendar view using fullcalendar with support for streamlit light/dark theme. The calendar should be displayed when certain keywords are detected in. You'll learn how to create an interactive user interface. Web a streamlit component to show calendar view using fullcalendar with support for streamlit light/dark theme, callbacks, and custom.
GitHub UCL/streamlitcalendarheatmap A calendar heatmap component
Web hi, i am wondering if there is a way by which i can get the month selection calendar in streamlit, where instead of date, user will be able to select the month and. Web streamlit already has some capabilities to input and maintain dates + data that can be synced with a db. The calendar should be displayed when.
Input widgets Streamlit Docs
In this article, we will discuss how to create an updatable calendar module. Or any tutorial on how to do it? You'll learn how to create an interactive user interface. Press the escape button to close the calendar. Date (2019, 7, 6)) st.
Calendar widget! Using Streamlit Streamlit
What i'm missing is a dynamic/interactive data/input. I found this thing called streamlit_calendar, and it works pretty well for. Web hi, i have created streamlit_calendar, a custom component to display calendar view in streamlit using fullcalendar package. Write (your birthday is:, d) Web in this tutorial, we'll walk through building a dynamic calendar application using python and streamlit.
Rendering a URL of Google Calendar 🎈 Using Streamlit Streamlit
Web hi, i am wondering if there is a way by which i can get the month selection calendar in streamlit, where instead of date, user will be able to select the month and. Or any tutorial on how to do it? In this article, we will discuss how to create an updatable calendar module. A streamlit component to show.
Rendering a URL of Google Calendar Using Streamlit Streamlit
Or any tutorial on how to do it? Web is there a component to show a list of events in a calendar format? You'll learn how to create an interactive user interface. Web in this tutorial, we'll walk through building a dynamic calendar application using python and streamlit. Date (2019, 7, 6)) st.
StreamerSquare Free Event Calendar Tool for Content Creators
Streamlit_calendar, a new way to create calendar view in streamlit Web i've been working on a project, and i need to create an updatable calendar module for it. Web i'm building a simple streamlit app as a demonstration of a larger project i'm working on. Or any tutorial on how to do it? A streamlit component to show calendar view.
Dates in streamlit Using Streamlit Streamlit
Web streamlit already has some capabilities to input and maintain dates + data that can be synced with a db. Web i've been working on a project, and i need to create an updatable calendar module for it. This package provides a way to. Or any tutorial on how to do it? What i'm missing is a dynamic/interactive data/input.
Datetime slider 13 by Iaddiop 🎈 Using Streamlit Streamlit
Or any tutorial on how to do it? Web updating streamlit calendar: You'll learn how to create an interactive user interface. The calendar should be displayed when certain keywords are detected in. Web a streamlit component to show calendar view using fullcalendar with support for streamlit light/dark theme, callbacks, and custom css
Streamlit_Calendar, A New Way To Create Calendar View In Streamlit
What i'm missing is a dynamic/interactive data/input. This supports int, float, date, time, and datetime types. Web hi, i have created streamlit_calendar, a custom component to display calendar view in streamlit using fullcalendar package. A streamlit component to show calendar view using fullcalendar with support for streamlit light/dark theme.
Web Updating Streamlit Calendar:
Or any tutorial on how to do it? Web i am building a chatbot application in streamlit that integrates with a calendar component. Write (your birthday is:, d) A comprehensive guide to software development.
Web Is There A Component To Show A List Of Events In A Calendar Format?
Web press the down arrow key to interact with the calendar and select a date. Web deploy, manage, and share your apps with the world. Web streamlit already has some capabilities to input and maintain dates + data that can be synced with a db. I found this thing called streamlit_calendar, and it works pretty well for.
A Streamlit Component To Show Calendar View Using Fullcalendar With Support For Streamlit Light/Dark Theme, Callbacks, And Custom Css.
Web i've been working on a project, and i need to create an updatable calendar module for it. Web in this tutorial, we'll walk through building a dynamic calendar application using python and streamlit. In this article, we will discuss how to create an updatable calendar module. Web a streamlit component to show calendar view using fullcalendar with support for streamlit light/dark theme, callbacks, and custom css