Sveltekit Tailwind Template
Sveltekit Tailwind Template - Integrate with tailwind and playwright and vitest and storybook and, well, whatever you want. Web sveltekit + tailwindcss (jit) this is a starter template with sveltekit and tailwindcss jit (just in time compiler). Web the command line will ask you to choose a template : Sveltekit starter template with tailwindcss and typescript setup. Web setting up tailwind css in a sveltekit project. Usually you'd have to setup all the configuration on your own but there's a easier alternative. Web together, tailwind css and flowbite svelte can help you create modern and interactive web applications in a fraction of the time it would take to do it from scratch. Web tailwind classes and @apply statements are currently split between css and svelte files and components, to test the behaviour of jit. Let's install tailwind css for styling. I've decided to share my setup process for a perfect.
Web 20 since you're using sveltekit, you can also look at using the svelte adder for tailwind. First, head over to the sveltekit. Web oct 26, 2021 · 3 min long story short, i needed to integrate tailwind css into a new sveltekit project and searched around on the internet on how to do it. Web sveltekit starter project created with sveltekit, typescript, tailwindcss, postcss, scss, husky, eslint, prettier, storybook, and jest. I've decided to share my setup process for a perfect. Svelte themes is a curated list of svelte themes, templates and modules built using svelte, sveltekit,. Web the command line will ask you to choose a template : Let's install tailwind css for styling. Add the paths to all of your template files in. Web sveltekit starter project created with sveltekit, typescript, tailwindcss, postcss, husky, and storybook.
Web together, tailwind css and flowbite svelte can help you create modern and interactive web applications in a fraction of the time it would take to do it from scratch. You must start with a fresh copy of the official. Svelte themes is a curated list of svelte themes, templates and modules built using svelte, sveltekit,. Web i ️ svelte, especially when combined with tailwind css. Sveltekit starter template with tailwindcss and typescript setup. Web 20 since you're using sveltekit, you can also look at using the svelte adder for tailwind. Starting a new svelte project from scratch, usually what you’ll want sveltekit demo app:. Web the command line will ask you to choose a template : Integrate with tailwind and playwright and vitest and storybook and, well, whatever you want. The project has the structure set up for the scaleable web.
Sveltekit & Tailwind CSS Combo DEV Community
The template is free to use and developers are welcome to contribute. Let's install tailwind css for styling. Web saved searches use saved searches to filter your results more quickly I've decided to share my setup process for a perfect. Web i ️ svelte, especially when combined with tailwind css.
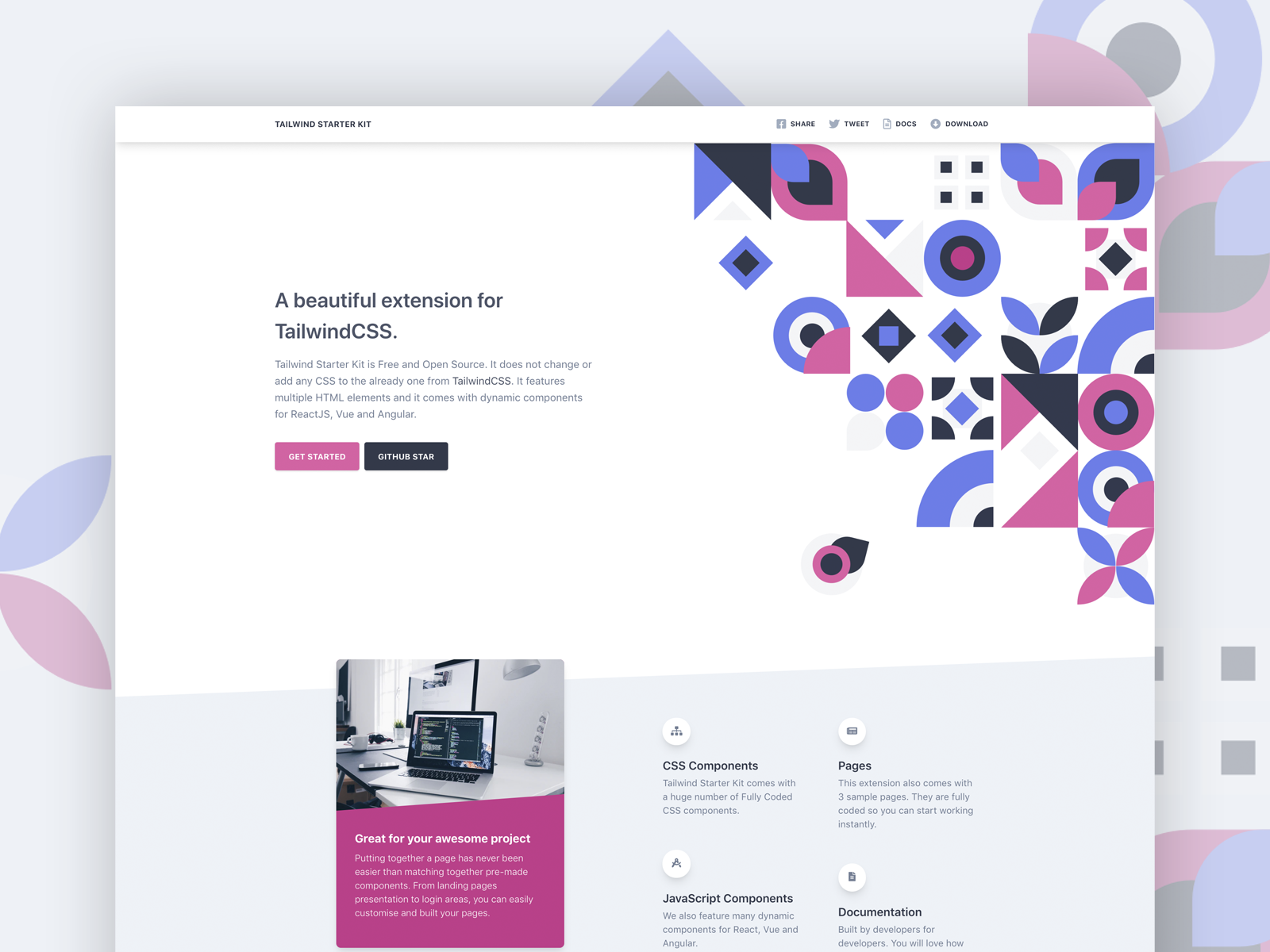
Template Gallery Tailwind
This guide has been completely updated for sveltekit@next.113 +. I've decided to share my setup process for a perfect. Web sveltekit blog starter template with typescript, postcss, scss, tailwindcss, storybook, husky, and eslint. Web 20 since you're using sveltekit, you can also look at using the svelte adder for tailwind. Web how to set up sveltekit with tailwind css #.
GitHub reepolee/sveltekittailwindjit Experimental template for
The template is free to use and developers are welcome to contribute. Web sveltekit starter project created with sveltekit, typescript, tailwindcss, postcss, husky, and storybook. Web how to set up sveltekit with tailwind css # svelte # tailwindcss # javascript jun 2021 update: Web the command line will ask you to choose a template : Web sveltekit blog starter template.
Template Gallery Tailwind
Web tailwind classes and @apply statements are currently split between css and svelte files and components, to test the behaviour of jit. Web sveltekit starter project created with sveltekit, typescript, tailwindcss, postcss, husky, and storybook. Web the command line will ask you to choose a template : Web svelte themes, templates and resources categorized as tailwind. Web install tailwindcss and.
GitHub dustypomerleau/sveltekittailwindtemplate
This guide has been completely updated for sveltekit@next.113 +. Web oct 26, 2021 · 3 min long story short, i needed to integrate tailwind css into a new sveltekit project and searched around on the internet on how to do it. Sveltekit starter template with tailwindcss and typescript setup. Web posted on mar 29, 2021 sveltekit & tailwind css combo.
10+ Free Tailwind CSS Templates & Resources for 2021
Web sveltekit starter project created with sveltekit, typescript, tailwindcss, postcss, husky, and storybook. Web the command line will ask you to choose a template : Starting a new svelte project from scratch, usually what you’ll want sveltekit demo app:. Let's install tailwind css for styling. Web posted on mar 29, 2021 sveltekit & tailwind css combo # svelte # tailwindcss.
How to Set Up SvelteKit with Tailwind CSS DEV Community
Web oct 26, 2021 · 3 min long story short, i needed to integrate tailwind css into a new sveltekit project and searched around on the internet on how to do it. Web install tailwindcss and its peer dependencies via npm, and then run the following commands to generate both tailwind.config.cjs and postcss.config.cjs. Web together, tailwind css and flowbite svelte.
20+ Free Tailwind CSS Templates And Tools UIdeck
Web tailwind classes and @apply statements are currently split between css and svelte files and components, to test the behaviour of jit. Web the command line will ask you to choose a template : Web together, tailwind css and flowbite svelte can help you create modern and interactive web applications in a fraction of the time it would take to.
Build an App with SvelteKit and Tailwind CSS
Web how to set up sveltekit with tailwind css # svelte # tailwindcss # javascript jun 2021 update: Web sveltekit blog starter template with typescript, postcss, scss, tailwindcss, storybook, husky, and eslint. Web posted on mar 29, 2021 sveltekit & tailwind css combo # svelte # tailwindcss # vite # ux hi friends. Web sveltekit starter project created with sveltekit,.
20+ Free Tailwind CSS Templates And Tools UIdeck
Web svelte themes, templates and resources categorized as tailwind. The template is free to use and developers are welcome to contribute. Learn web standards that work across environments. The project has the ssr. Web a curated list of svelte themes and templates built using svelte, sveltekit, elderjs, routify etc.
This Guide Has Been Completely Updated For Sveltekit@Next.113 +.
The project has the structure set up for the scaleable web. Web i ️ svelte, especially when combined with tailwind css. I've noticed vite doesn't reload. Web 20 since you're using sveltekit, you can also look at using the svelte adder for tailwind.
Web How To Set Up Sveltekit With Tailwind Css # Svelte # Tailwindcss # Javascript Jun 2021 Update:
Tailwind connect 2023 we’re hosting a special. Svelte themes is a curated list of svelte themes, templates and modules built using svelte, sveltekit,. Let's install tailwind css for styling. Web tailwind classes and @apply statements are currently split between css and svelte files and components, to test the behaviour of jit.
Integrate With Tailwind And Playwright And Vitest And Storybook And, Well, Whatever You Want.
First, head over to the sveltekit. I've decided to share my setup process for a perfect. Web sveltekit starter project created with sveltekit, typescript, tailwindcss, postcss, husky, and storybook. Learn web standards that work across environments.
Starting A New Svelte Project From Scratch, Usually What You’ll Want Sveltekit Demo App:.
Web the command line will ask you to choose a template : Web sveltekit blog starter template with typescript, postcss, scss, tailwindcss, storybook, husky, and eslint. The project has the ssr. The template is free to use and developers are welcome to contribute.