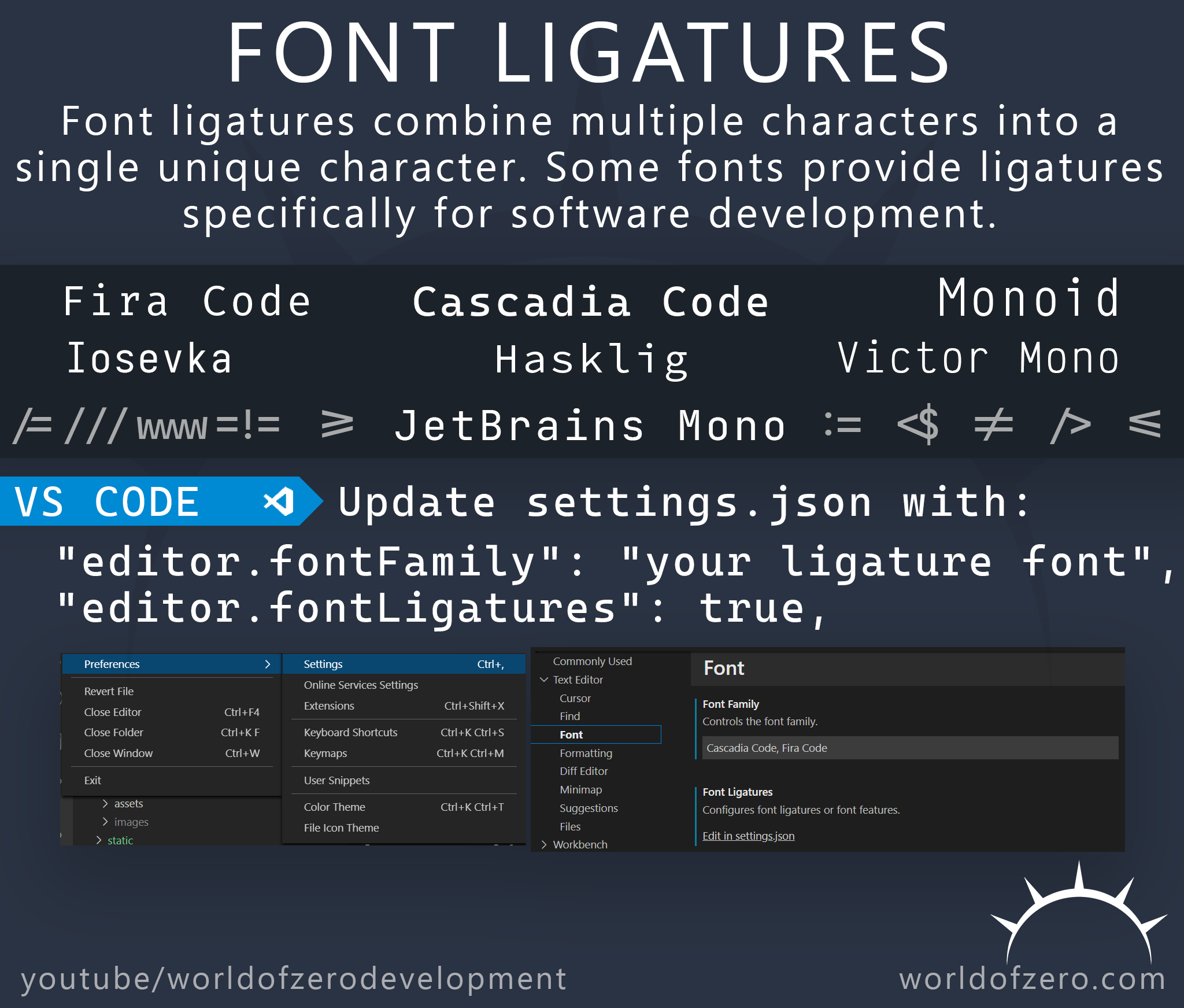
Vs Code Font Family
Vs Code Font Family - Const default_windows_font_family = 'consolas, \'courier new\', monospace';. Web to change your visual studio code font: Web navigate to the upper part of the screen and select “file.” now, in the dropdown menu, go to “preferences > settings.” you’ll now see the “commonly used” section with a menu on the right. Simply switch the order of the fonts in the property value: The default value should be consolas, 'courier new',. // place your settings in this file to overwrite the default settings { editor.fontfamily:. Web then, in your user settings json file ( file > preferences > user settings ), override editor.fontfamily like so: Scroll down to and find editor: Web as of vscode 1.15.1, the default font settings can be found in the source code: Web for testing purposes, let’s say that you want to use the monaco font instead of menlo.
Web as of vscode 1.15.1, the default font settings can be found in the source code: Web then, in your user settings json file ( file > preferences > user settings ), override editor.fontfamily like so: Web for testing purposes, let’s say that you want to use the monaco font instead of menlo. Web to change your visual studio code font: Scroll down to and find editor: // place your settings in this file to overwrite the default settings { editor.fontfamily:. Const default_windows_font_family = 'consolas, \'courier new\', monospace';. Simply switch the order of the fonts in the property value: Web navigate to the upper part of the screen and select “file.” now, in the dropdown menu, go to “preferences > settings.” you’ll now see the “commonly used” section with a menu on the right. The default value should be consolas, 'courier new',.
Const default_windows_font_family = 'consolas, \'courier new\', monospace';. Simply switch the order of the fonts in the property value: Web to change your visual studio code font: // place your settings in this file to overwrite the default settings { editor.fontfamily:. Scroll down to and find editor: The default value should be consolas, 'courier new',. Web then, in your user settings json file ( file > preferences > user settings ), override editor.fontfamily like so: Web for testing purposes, let’s say that you want to use the monaco font instead of menlo. Web as of vscode 1.15.1, the default font settings can be found in the source code: Web navigate to the upper part of the screen and select “file.” now, in the dropdown menu, go to “preferences > settings.” you’ll now see the “commonly used” section with a menu on the right.
visual studio code Probelm with vscode in show of menlo font family
Web then, in your user settings json file ( file > preferences > user settings ), override editor.fontfamily like so: Web navigate to the upper part of the screen and select “file.” now, in the dropdown menu, go to “preferences > settings.” you’ll now see the “commonly used” section with a menu on the right. // place your settings in.
Using Two Fonts in VS Code Aaron Young
Web as of vscode 1.15.1, the default font settings can be found in the source code: Web navigate to the upper part of the screen and select “file.” now, in the dropdown menu, go to “preferences > settings.” you’ll now see the “commonly used” section with a menu on the right. Simply switch the order of the fonts in the.
VS Code How to Change Font
Web to change your visual studio code font: Web navigate to the upper part of the screen and select “file.” now, in the dropdown menu, go to “preferences > settings.” you’ll now see the “commonly used” section with a menu on the right. Const default_windows_font_family = 'consolas, \'courier new\', monospace';. Scroll down to and find editor: Simply switch the order.
visual studio code How does one add custom fontfamily suggestions to
Web navigate to the upper part of the screen and select “file.” now, in the dropdown menu, go to “preferences > settings.” you’ll now see the “commonly used” section with a menu on the right. Simply switch the order of the fonts in the property value: Web then, in your user settings json file ( file > preferences > user.
My Favorite FREE VS Code Font in 2022 Install and Setup with FONT
The default value should be consolas, 'courier new',. Web navigate to the upper part of the screen and select “file.” now, in the dropdown menu, go to “preferences > settings.” you’ll now see the “commonly used” section with a menu on the right. Web then, in your user settings json file ( file > preferences > user settings ), override.
How to Install Font Family in VS Code Editor
Simply switch the order of the fonts in the property value: Const default_windows_font_family = 'consolas, \'courier new\', monospace';. The default value should be consolas, 'courier new',. // place your settings in this file to overwrite the default settings { editor.fontfamily:. Web for testing purposes, let’s say that you want to use the monaco font instead of menlo.
Vs Code Fonts
Web then, in your user settings json file ( file > preferences > user settings ), override editor.fontfamily like so: Scroll down to and find editor: Web navigate to the upper part of the screen and select “file.” now, in the dropdown menu, go to “preferences > settings.” you’ll now see the “commonly used” section with a menu on the.
The easy way to find the perfect font and theme combination
Web then, in your user settings json file ( file > preferences > user settings ), override editor.fontfamily like so: Web navigate to the upper part of the screen and select “file.” now, in the dropdown menu, go to “preferences > settings.” you’ll now see the “commonly used” section with a menu on the right. Const default_windows_font_family = 'consolas, \'courier.
Using Two Fonts In Vs Code Aaron Young Reverasite
Web navigate to the upper part of the screen and select “file.” now, in the dropdown menu, go to “preferences > settings.” you’ll now see the “commonly used” section with a menu on the right. Scroll down to and find editor: Web as of vscode 1.15.1, the default font settings can be found in the source code: The default value.
How to Change Font Size in Visual Studio Code Font Family VS Code
Const default_windows_font_family = 'consolas, \'courier new\', monospace';. Web to change your visual studio code font: Web navigate to the upper part of the screen and select “file.” now, in the dropdown menu, go to “preferences > settings.” you’ll now see the “commonly used” section with a menu on the right. Web as of vscode 1.15.1, the default font settings can.
Web Then, In Your User Settings Json File ( File > Preferences > User Settings ), Override Editor.fontfamily Like So:
Web navigate to the upper part of the screen and select “file.” now, in the dropdown menu, go to “preferences > settings.” you’ll now see the “commonly used” section with a menu on the right. Simply switch the order of the fonts in the property value: Web to change your visual studio code font: The default value should be consolas, 'courier new',.
Web For Testing Purposes, Let’s Say That You Want To Use The Monaco Font Instead Of Menlo.
Scroll down to and find editor: // place your settings in this file to overwrite the default settings { editor.fontfamily:. Web as of vscode 1.15.1, the default font settings can be found in the source code: Const default_windows_font_family = 'consolas, \'courier new\', monospace';.