Vue3 Form Submit
Vue3 Form Submit - Then, we’ll step through a tutorial, demonstrating how. Web build your forms 10x faster with the most powerful form builder for vue.js. Web we create a form with the form element. We wrote a quick netlify serverless action to do the validation. { submitform () { // should update values for inputs this.mydata = 'dynamically calculated'; Web adds submit buttons to your forms ensures all inputs pass validation before submitting, and if necessary shows which inputs are still invalid. In vue 3 to build complex forms. Inputs 24+ accessible inputs powered by a single component. Web the form will ask you to name a new product and will then check to ensure that the name is unique. The submit event's target is an htmlformelement, which has an.
Then, we’ll step through a tutorial, demonstrating how. If you want to use ref for form submit event. Easy to learn, extensible and supports tailwind css. Web forms in vue can be as simple as plain html forms to complicated nested trees of custom vue component form elements. { submitform () { // should update values for inputs this.mydata = 'dynamically calculated'; Web export default { name: Web 1 does anyone know how i can submit a sign out form in vue 3 only when a function is called? You need to be sure that people are submitting data. Web the form will ask you to name a new product and will then check to ensure that the name is unique. And we add the submit event handler with the @submit directive.
Web the form will ask you to name a new product and will then check to ensure that the name is unique. The submit event's target is an htmlformelement, which has an. Web unable to submit form by using @submit in vue 3 ask question asked 1 year, 2 months ago modified 1 year, 2 months ago viewed 2k times 0 i encountered a. Easy to learn, extensible and supports tailwind css. You need to be sure that people are submitting data. { submitform () { // should update values for inputs this.mydata = 'dynamically calculated'; Web i'm able to fix this issue by storing $refs in a variable then access the relevant method. Web forms powerful form features for data flow, error handling, and state management. If you want to use ref for form submit event. And we add the submit event handler with the @submit directive.
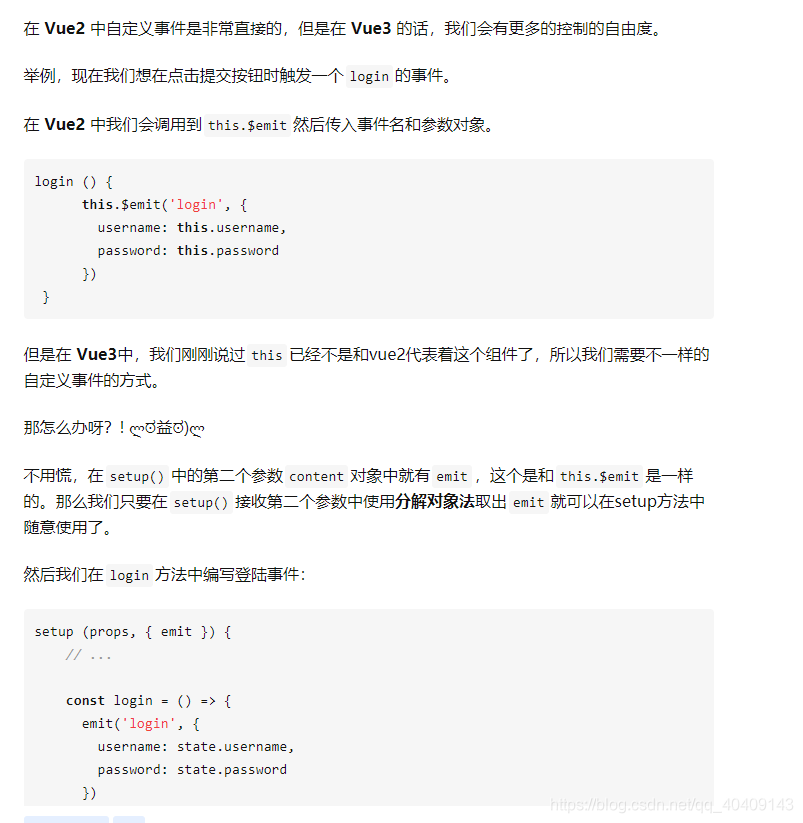
谈谈vue3的新知识点_阳阳C的博客CSDN博客
Web forms in vue can be as simple as plain html forms to complicated nested trees of custom vue component form elements. { submitform () { // should update values for inputs this.mydata = 'dynamically calculated'; Web adds submit buttons to your forms ensures all inputs pass validation before submitting, and if necessary shows which inputs are still invalid. Web.
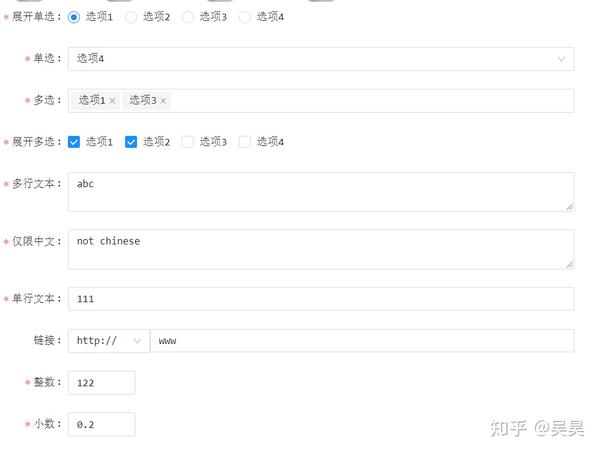
vue3表单解决方案vschemaform 知乎
If you’re coding along with the. Web the form will ask you to name a new product and will then check to ensure that the name is unique. The submit event's target is an htmlformelement, which has an. Web unable to submit form by using @submit in vue 3 ask question asked 1 year, 2 months ago modified 1 year,.
Vue3项目中使用TypeScript一些报错问题 掘金
Web build your forms 10x faster with the most powerful form builder for vue.js. Web unable to submit form by using @submit in vue 3 ask question asked 1 year, 2 months ago modified 1 year, 2 months ago viewed 2k times 0 i encountered a. Web adds submit buttons to your forms ensures all inputs pass validation before submitting,.
vue3formcreatedesigner npm
Web the form submit action emits a submit event, which provides you with the event target, among other things. If you want to use ref for form submit event. Web 1 does anyone know how i can submit a sign out form in vue 3 only when a function is called? Web i'm able to fix this issue by storing.
GitHub yeyaolong/vue3formdesign 基于vite与vue3的问卷生成项目
{ submitform () { // should update values for inputs this.mydata = 'dynamically calculated'; We wrote a quick netlify serverless action to do the validation. Web build your forms 10x faster with the most powerful form builder for vue.js. Web i'm able to fix this issue by storing $refs in a variable then access the relevant method. Web forms powerful.
akvue3/Form.vue at master · 337547038/akvue3 · GitHub
I have inserted related code below: We will gradually go through the ways of interacting with. { submitform () { // should update values for inputs this.mydata = 'dynamically calculated'; Web the form will ask you to name a new product and will then check to ensure that the name is unique. Web adds submit buttons to your forms ensures.
网页表单特效,jQ表单验证,ajax表单特效免费下载 _我爱模板网 提供下载各种免费建站资源,免费网站模板,免费网页特效,让你爱上建站!
Web the form will ask you to name a new product and will then check to ensure that the name is unique. Web build your forms 10x faster with the most powerful form builder for vue.js. Web we create a form with the form element. Web i'm able to fix this issue by storing $refs in a variable then access.
Submit form example php code cdesigner.eu
Web 1 does anyone know how i can submit a sign out form in vue 3 only when a function is called? And we add the submit event handler with the @submit directive. Then, we’ll step through a tutorial, demonstrating how. The submit event's target is an htmlformelement, which has an. Web build your forms 10x faster with the most.
GitHub Anivive/vue3formwizard 🧙♀️ Vue 3 Form Wizard is a JSON
Vue form validation is an essentialpart of any form system. Web the form submit action emits a submit event, which provides you with the event target, among other things. Web the form will ask you to name a new product and will then check to ensure that the name is unique. Web forms powerful form features for data flow, error.
Vue3 Form input components YouTube
Web unable to submit form by using @submit in vue 3 ask question asked 1 year, 2 months ago modified 1 year, 2 months ago viewed 2k times 0 i encountered a. Web i'm able to fix this issue by storing $refs in a variable then access the relevant method. Web forms powerful form features for data flow, error handling,.
Web The Form Submit Action Emits A Submit Event, Which Provides You With The Event Target, Among Other Things.
Web export default { name: Web forms powerful form features for data flow, error handling, and state management. If you’re coding along with the. We will gradually go through the ways of interacting with.
Web I'm Able To Fix This Issue By Storing $Refs In A Variable Then Access The Relevant Method.
The submit event's target is an htmlformelement, which has an. Web unable to submit form by using @submit in vue 3 ask question asked 1 year, 2 months ago modified 1 year, 2 months ago viewed 2k times 0 i encountered a. If you want to use ref for form submit event. Inputs 24+ accessible inputs powered by a single component.
Easy To Learn, Extensible And Supports Tailwind Css.
We wrote a quick netlify serverless action to do the validation. Vue form validation is an essentialpart of any form system. { submitform () { // should update values for inputs this.mydata = 'dynamically calculated'; You need to be sure that people are submitting data.
In Vue 3 To Build Complex Forms.
Web we create a form with the form element. Web the form will ask you to name a new product and will then check to ensure that the name is unique. Then, we’ll step through a tutorial, demonstrating how. Web forms in vue can be as simple as plain html forms to complicated nested trees of custom vue component form elements.