Webstorm Html Template Shortcut
Webstorm Html Template Shortcut - A parent component can register a. This version includes lots of new features and improvements to the ide. To view the keymap configuration, open the settings dialog. Html/xhtml, including completion for css classes. Web webstorm automatically completes names and values of tags and attributes in many file types: And press the key [tab], that is all that you need to do, if does not work, check. Use this page to view, edit, and create such templates. Web is there a shortcut for editing an existing live template in phpstorm / webstorm? Web 6 answers sorted by: Type the abbreviation of the.
Type the abbreviation of the. Web by default, webstorm will apply formatting to all.js,.ts,.jsx, and.tsx files that you’ve edited in your project. Use this page to view, edit, and create such templates. And press the tab key in your keyboard: Web david watson march 27, 2023 our first major release of 2023 is here! When i use ⇧+⌘+a (on mac) and write the name of the live template i get. By default, the list of. Html/xhtml, including completion for css classes. To apply the formatting to other file types, or to limit formatting to files. I have a new project, i.
Web press ctrl+alt+s to open the ide settings and select editor | file and code templates. Web is there a shortcut for editing an existing live template in phpstorm / webstorm? To apply the formatting to other file types, or to limit formatting to files. For more information, see file and code templates. With html5 boilerplate, you can create a static site or simple app. Web 6 answers sorted by: Web ctrl+alt+s webstorm creates files using file templates as described in file templates. Web webstorm provides code completion for react apis and jsx in javascript code. Web this quick reference cheat sheet lists the default keyboard shortcuts for webstorm running on windows/linux or mac #webstorm windows & linux keymap #editing #general. Webstorm brings powerful support for html that includes syntax and error highlighting, formatting according to the code style, structure validation,.
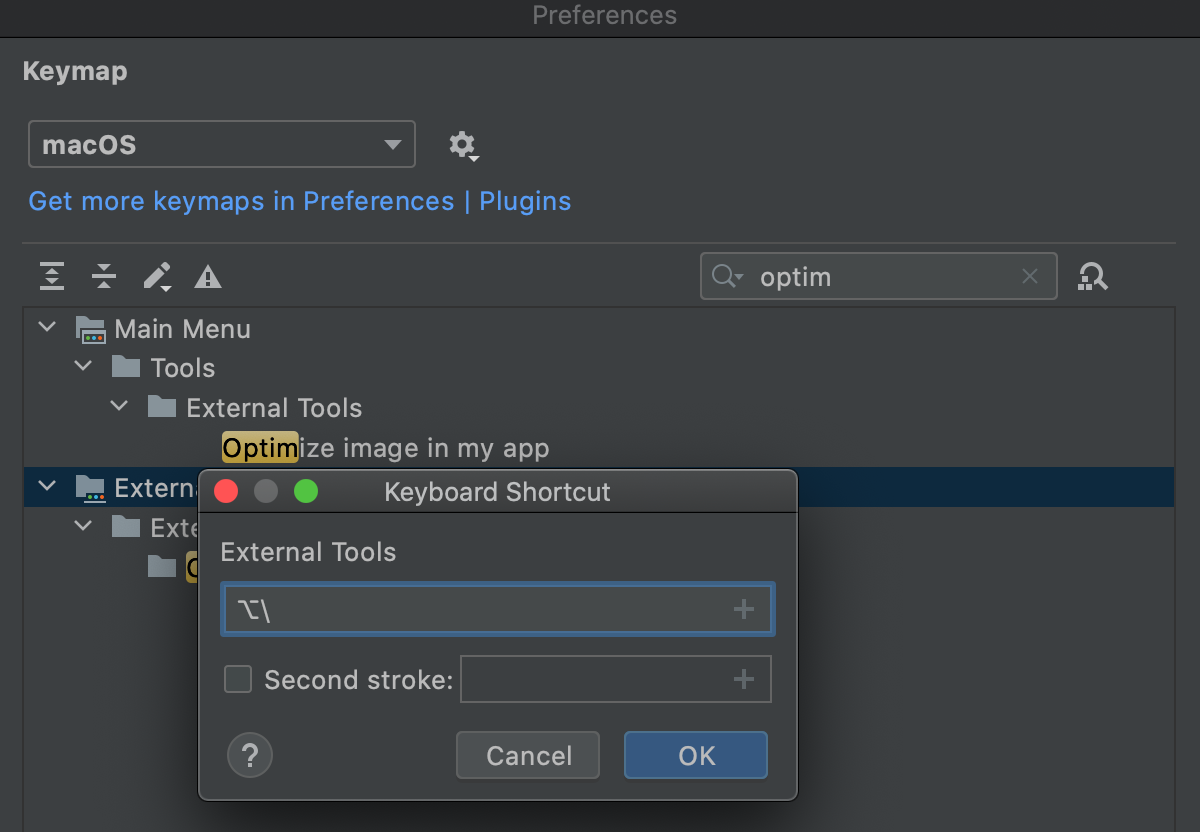
Configure keyboard shortcuts WebStorm
Web webstorm provides code completion for react apis and jsx in javascript code. Selecting react, on the right side. Use this page to view, edit, and create such templates. I have a new project, i. When i use ⇧+⌘+a (on mac) and write the name of the live template i get.
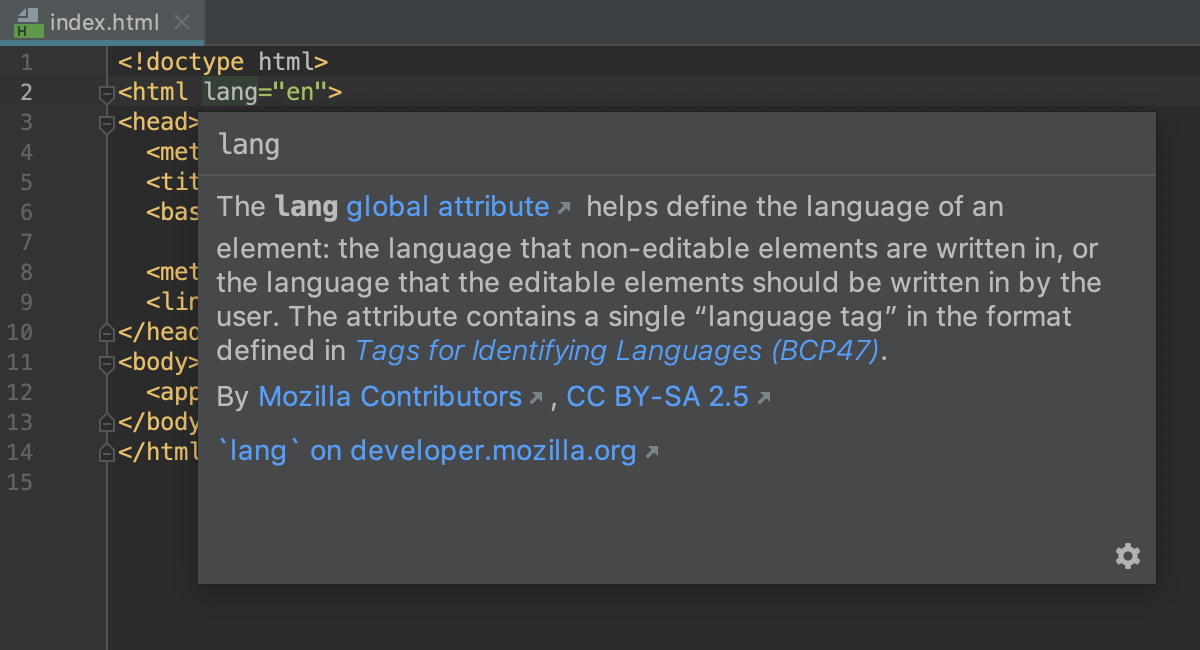
HTML WebStorm
Selecting react, on the right side. In a html context type ! Web ctrl+alt+s webstorm creates files using file templates as described in file templates. And press the key [tab], that is all that you need to do, if does not work, check. To view the keymap configuration, open the settings dialog.
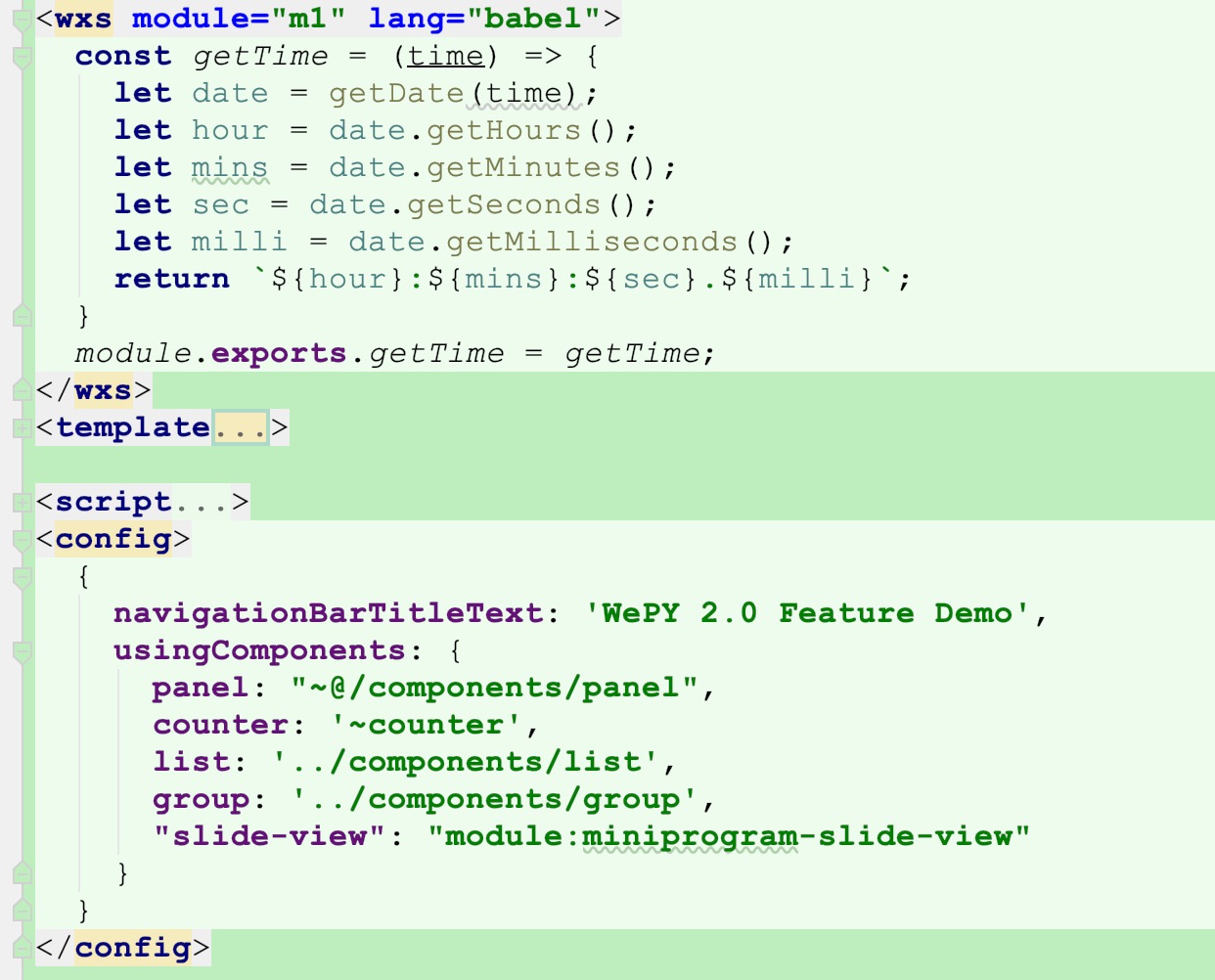
让wepy在WebStorm支持代码高亮 闲蛋
Ctrl + alt + l share improve this answer follow edited feb 26, 2019 at 17:37 jose Webstorm brings powerful support for html that includes syntax and error highlighting, formatting according to the code style, structure validation,. By default, the list of. Webstorm supports developing, running, and debugging typescript source code. The provide/inject mechanism solves the issue of prop drilling.
WebStorm 2021.1 Smarter Code Completion for JavaScript and TypeScript
With html5 boilerplate, you can create a static site or simple app. To apply the formatting to other file types, or to limit formatting to files. Webstorm supports developing, running, and debugging typescript source code. Web press ctrl+alt+s to open the ide settings and select editor | file and code templates. Web this quick reference cheat sheet lists the default.
WebStorm The Smartest JavaScript IDE by JetBrains
Webstorm recognizes.ts and.tsx files and provides full range. Web david watson march 27, 2023 our first major release of 2023 is here! To apply the formatting to other file types, or to limit formatting to files. Webstorm brings powerful support for html that includes syntax and error highlighting, formatting according to the code style, structure validation,. Html/xhtml, including completion for.
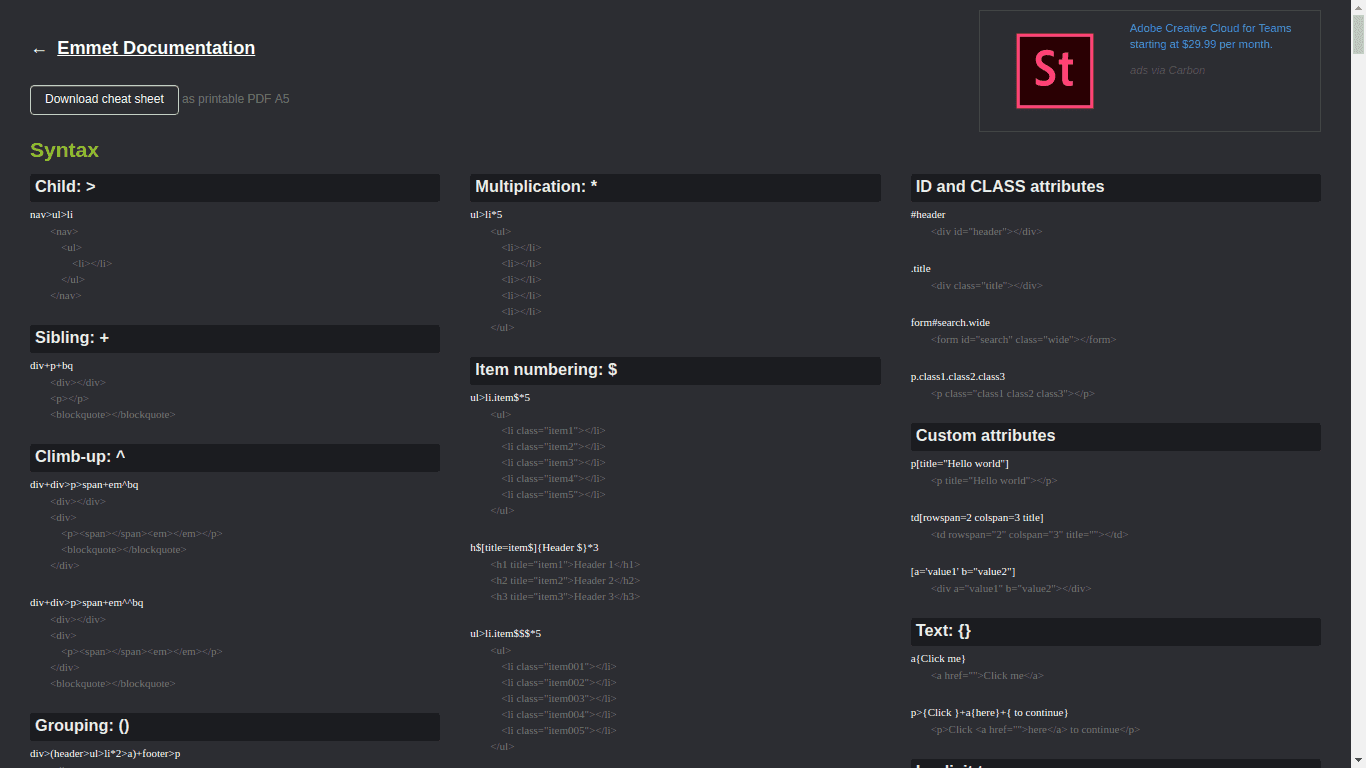
Write HTML and CSS Faster ⚡
Web by default, webstorm will apply formatting to all.js,.ts,.jsx, and.tsx files that you’ve edited in your project. Selecting react, on the right side. Web david watson march 27, 2023 our first major release of 2023 is here! Web is there a shortcut for editing an existing live template in phpstorm / webstorm? The provide/inject mechanism solves the issue of prop.
VSCode HTML Boilerplate Fix (template code) Mac OS Windows 10 shortcut
Web 2 days agowebstorm 2023.2 includes support for provide and inject. To apply the formatting to other file types, or to limit formatting to files. Ctrl + alt + l share improve this answer follow edited feb 26, 2019 at 17:37 jose For more information, see file and code templates. Webstorm recognizes.ts and.tsx files and provides full range.
Html Template Shortcut Vscode Emmet vscode Searching summary for
Web press ctrl+alt+s to open the ide settings and select editor | file and code templates. And press the tab key in your keyboard: Web select the code you want to use in the template in the editor, press ⇧⌘a / ctrl+shift+a, and search for the action save as live template… enter the. Selecting react, on the right side. The.
Day5Code indentation specifications and webstorm custom template
Webstorm brings powerful support for html that includes syntax and error highlighting, formatting according to the code style, structure validation,. By default, the list of. Webstorm recognizes.ts and.tsx files and provides full range. When i use ⇧+⌘+a (on mac) and write the name of the live template i get. To view the keymap configuration, open the settings dialog.
What’s New in WebStorm 2020.3
Web this quick reference cheat sheet lists the default keyboard shortcuts for webstorm running on windows/linux or mac #webstorm windows & linux keymap #editing #general. When i use ⇧+⌘+a (on mac) and write the name of the live template i get. Web press ctrl+alt+s to open the ide settings and select editor | file and code templates. Web david watson.
Web Select The Code You Want To Use In The Template In The Editor, Press ⇧⌘A / Ctrl+Shift+A, And Search For The Action Save As Live Template… Enter The.
In a html context type ! For more information, see file and code templates. Web with webstorm, you can use a collection of live templates for vue.js adapted from the collection created by sarah drasner. Web 1 webstorm is packed with nice features and shorcuts, but i'm not able to find a quick way to add javascript or css file to my html page.
When I Use ⇧+⌘+A (On Mac) And Write The Name Of The Live Template I Get.
Type the abbreviation of the. Web is there a shortcut for editing an existing live template in phpstorm / webstorm? Command + option + l pc: By default, the list of.
Webstorm Supports Developing, Running, And Debugging Typescript Source Code.
Selecting react, on the right side. I have a new project, i. Web 6 answers sorted by: Web webstorm automatically completes names and values of tags and attributes in many file types:
To View The Keymap Configuration, Open The Settings Dialog.
Web ctrl+alt+s webstorm creates files using file templates as described in file templates. Ctrl + alt + l share improve this answer follow edited feb 26, 2019 at 17:37 jose A parent component can register a. To apply the formatting to other file types, or to limit formatting to files.