Zapier Webflow Form Submission
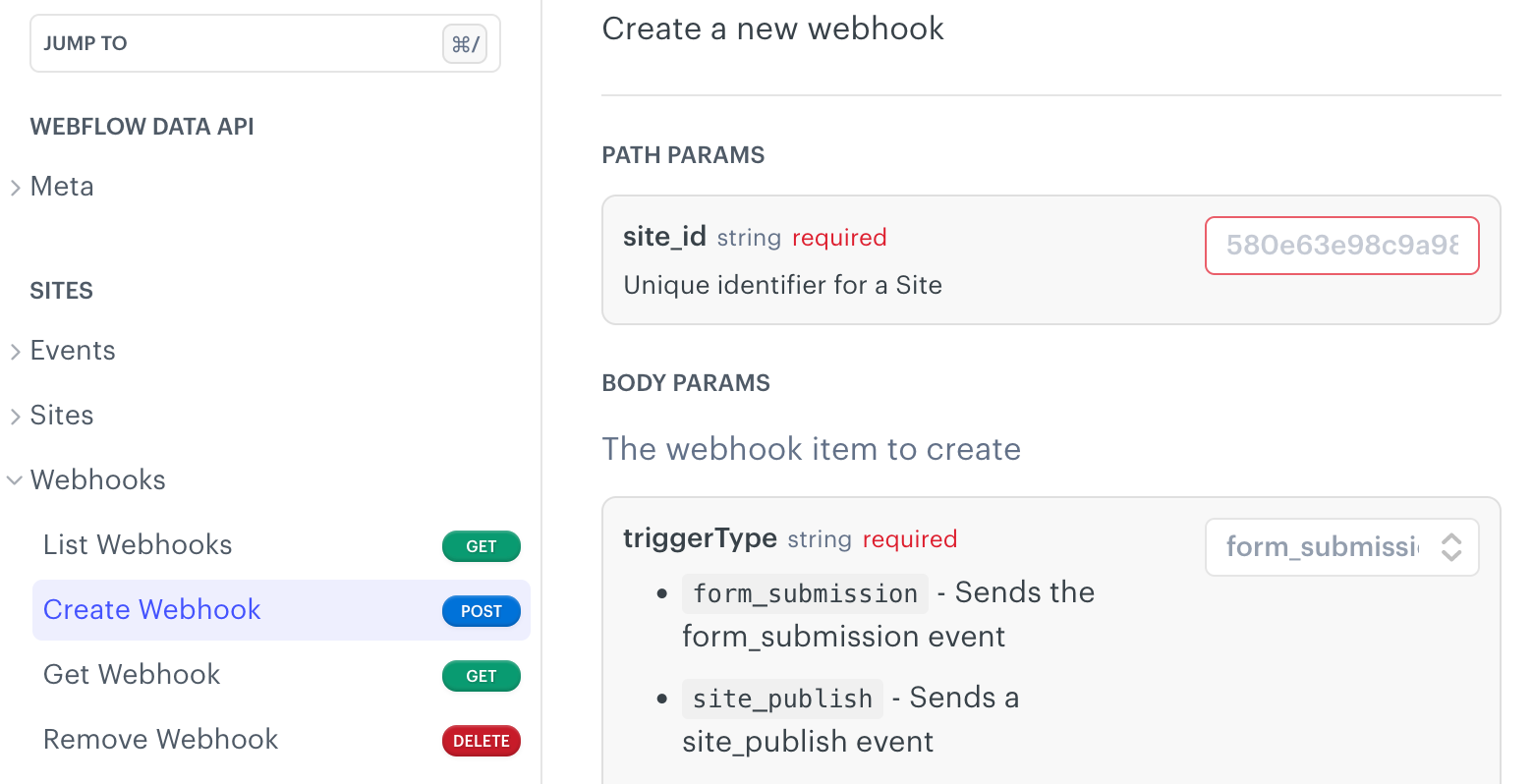
Zapier Webflow Form Submission - With these two tools, you can send your webflow form submissions into your webflow cms in a matter of seconds. As soon as it’s active, this integration automatically adds an item to a specified notion database for each new form. Once you set it up, data from your webflow forms will be automatically added to a spreadsheet in your google sheets account from that point forward. Web anytime a form submission is created in webflow, create contact in hubspot. Web set a webhook in webflow for the “form_submission” event: Web the webflow new form trigger is an instant trigger, so you’ll need to create a new item immediately before testing your trigger. Select the data you want to send from one app to the other. Summer sale brings up to 60% extra discount on yearly plans. Pick one of the apps as a trigger, which will kick off your automation. Web specifically, it looks like the forms are successfully being submitted on our webflow site and zapier receives the submission;
Stay organized and maintain accurate records without the need for manual data entry. Now, publishing your form data to. This webflow email integration will do just that, automatically sending you an email whenever any new submission is received to your webflow form. Then follow the steps to select your site and the form you used to create the invoice. This tutorial shows you all the steps you need to follow to get the form set up and link it to your webflow cms. Get it done fast using this integration. Set it up, and each time you get a new webflow form submission, we'll publish it as an item to the site. How to delete form submissions you can delete individual form submissions by clicking the trash can icon. Once you set it up, data from your webflow forms will be automatically added to a spreadsheet in your google sheets account from that point forward. A post will then be automatically made to your chosen webhook url for every new submission received by one of your webflow site's forms.
As soon as it’s active, this integration automatically adds an item to a specified notion database for each new form. You have to submit the form once for it to show up in zapier. This topic was automatically closed 60 days after the last reply. Stay organized and maintain accurate records without the need for manual data entry. Web need to keep your webflow form submissions flowing through your webhook pipeline as smoothly as possible? Pick one of the apps as a trigger, which will kick off your automation. Etienneflorent (etienne dayer) january 14, 2017, 10:10pm #3. I currently have a zap that routes all inbound form from webflow to my gmail which then sends the respective emails to my clients. Web the webflow new form trigger is an instant trigger, so you’ll need to create a new item immediately before testing your trigger. If a new item isn’t created in that time, the trigger test will fail.
Anytime a form submission is created in Webflow, send a POST request in
Web this integration lets you catalog form submissions directly into a spreadsheet without having to export and import. Web if your webflow forms are not showing up when setting up the new form submission trigger, you need to publish the form on the site and submit an entry. Web when a form is submitted in webflow, this workflow takes care.
Add new Webflow form submissions as items to Notion databases using Zapier
Send webflow form data to airtable; Web specifically, it looks like the forms are successfully being submitted on our webflow site and zapier receives the submission; Once you set it up, data from your webflow forms will be automatically added to a spreadsheet in your google sheets account from that point forward. Web send new webflow submissions to hubspot forms.
Anytime a form submission is created in Webflow, find row in SQL Server
Web if your webflow forms are not showing up when setting up the new form submission trigger, you need to publish the form on the site and submit an entry. I currently have a zap that routes all inbound form from webflow to my gmail which then sends the respective emails to my clients. Web to scratch our own itch,.
Build Responsive Websites With Webflow and Send Data to Any Zapier
Stay organized and maintain accurate records without the need for manual data entry. This tutorial shows you all the steps you need to follow to get the form set up and link it to your webflow cms. Send webflow form data to airtable; Now, publishing your form data to. Use this integration to save yourself effort.
Webflow Form Submission Auto Responder for ALL Form Names Zapier
Now, publishing your form data to. Web send new webflow submissions to hubspot forms details webflow + hubspot send new webflow form data to slack details webflow + slack send emails via gmail for new webflow form submissions details webflow + gmail add or update contacts on activecampaign for new submissions to webflow details webflow + activecampaign A post will.
Webflow Form Submission Auto Responder for ALL Form Names Zapier
There are two main sections: Connect your form responses to webflow. Web the webflow new form trigger is an instant trigger, so you’ll need to create a new item immediately before testing your trigger. Web if your webflow forms are not showing up when setting up the new form submission trigger, you need to publish the form on the site.
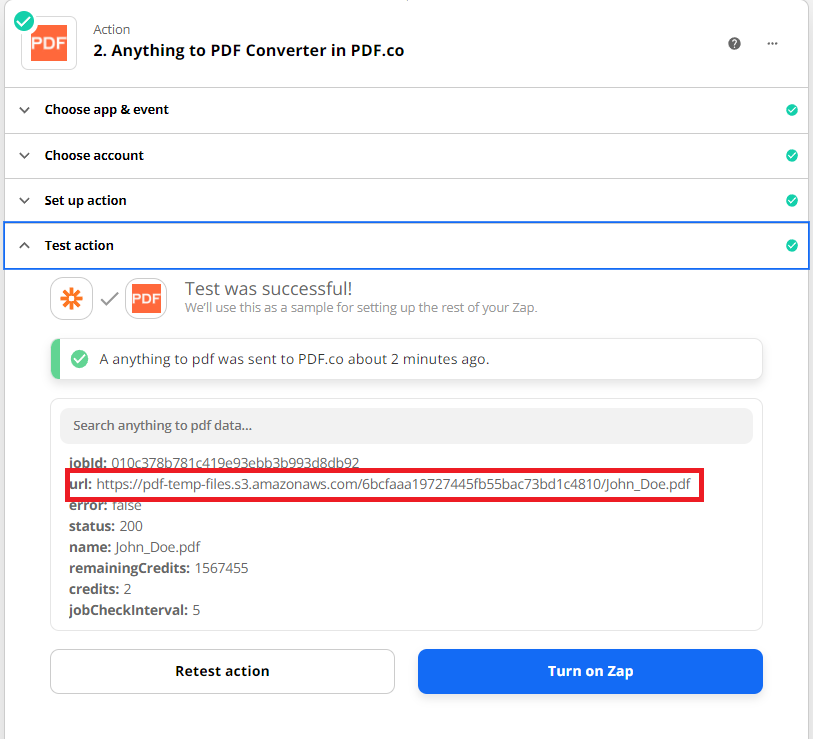
Generate PDF from Webflow form using PDF.co and Zapier PDF.co
Web to scratch our own itch, we built a workaround using airtable and whalesync. More time to work on other things. If a new item isn’t created in that time, the trigger test will fail. Stay organized and maintain accurate records without the need for manual data entry. With 5,000+ supported apps, the possibilities are endless.
Generate PDF from Webflow form using PDF.co and Zapier PDF.co
Now, publishing your form data to. How to delete form submissions you can delete individual form submissions by clicking the trash can icon. System (system) closed march 16, 2017, 7:10pm #4. Instant triggers will search for new data for 3 minutes. Web turning form submissions into published items on your site is a lot of work.
Use Zapier with Webflow forms Webflow University
Web to scratch our own itch, we built a workaround using airtable and whalesync. Pick one of the apps as a trigger, which will kick off your automation. Web once a form has been received via webflow for a specific retailer, i want the column ‘ form received’ on monday will change its value to yes. Stay organized and maintain.
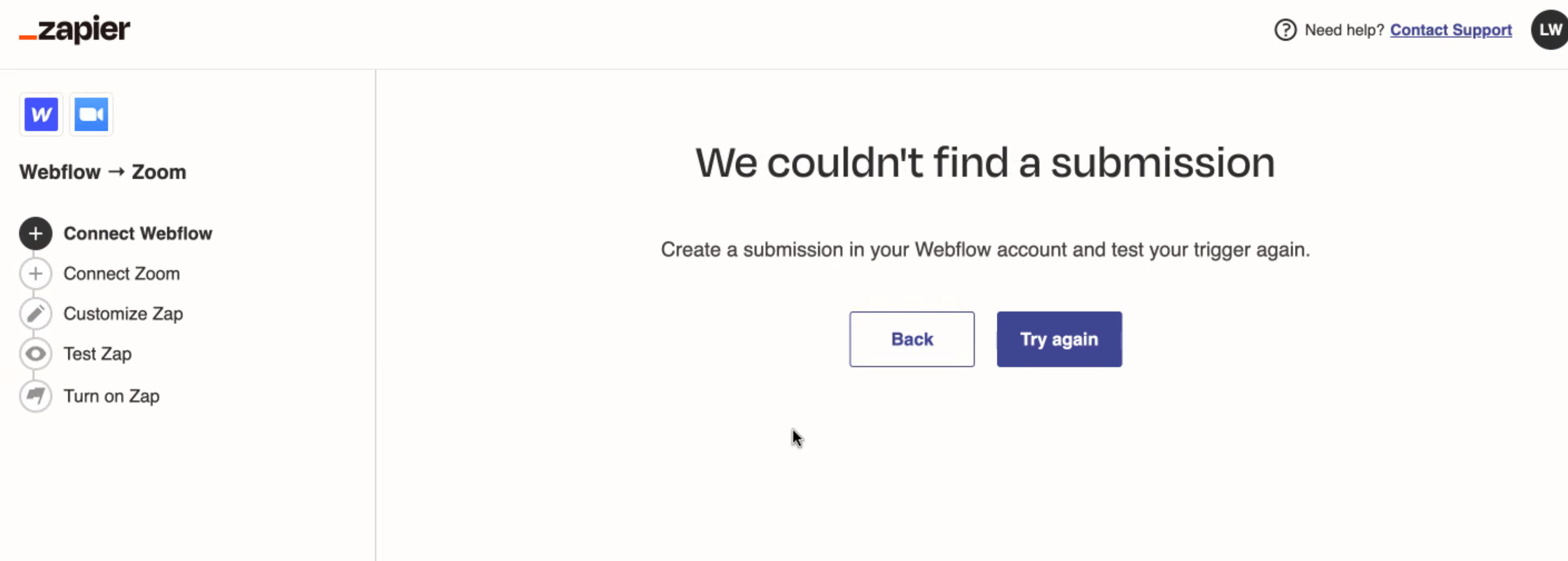
Webflow Zoom form "We Couldn't find a submission" Zapier Community
Connect your form responses to webflow. With 5,000+ supported apps, the possibilities are endless. With these two tools, you can send your webflow form submissions into your webflow cms in a matter of seconds. Then follow the steps to select your site and the form you used to create the invoice. This tutorial shows you all the steps you need.
Open A New Browser Tab Or Window.
You can create a form directly in webflow to allow members to submit products to your site. This webflow email integration will do just that, automatically sending you an email whenever any new submission is received to your webflow form. Now, publishing your form data to. Web if your webflow forms are not showing up when setting up the new form submission trigger, you need to publish the form on the site and submit an entry.
More Time To Work On Other Things.
Web the webflow new form trigger is an instant trigger, so you’ll need to create a new item immediately before testing your trigger. On webflow, you can tell it's published due to the rocket icon being green. Set it up, and each time you get a new webflow form submission, we'll publish it as an item to the site. Summer sale brings up to 60% extra discount on yearly plans.
Web To Scratch Our Own Itch, We Built A Workaround Using Airtable And Whalesync.
Web turning form submissions into published items on your site is a lot of work. I currently have a zap that routes all inbound form from webflow to my gmail which then sends the respective emails to my clients. Triggers when a new form submission occurs. Web how to build a product submission form in webflow.
If A New Item Isn’t Created In That Time, The Trigger Test Will Fail.
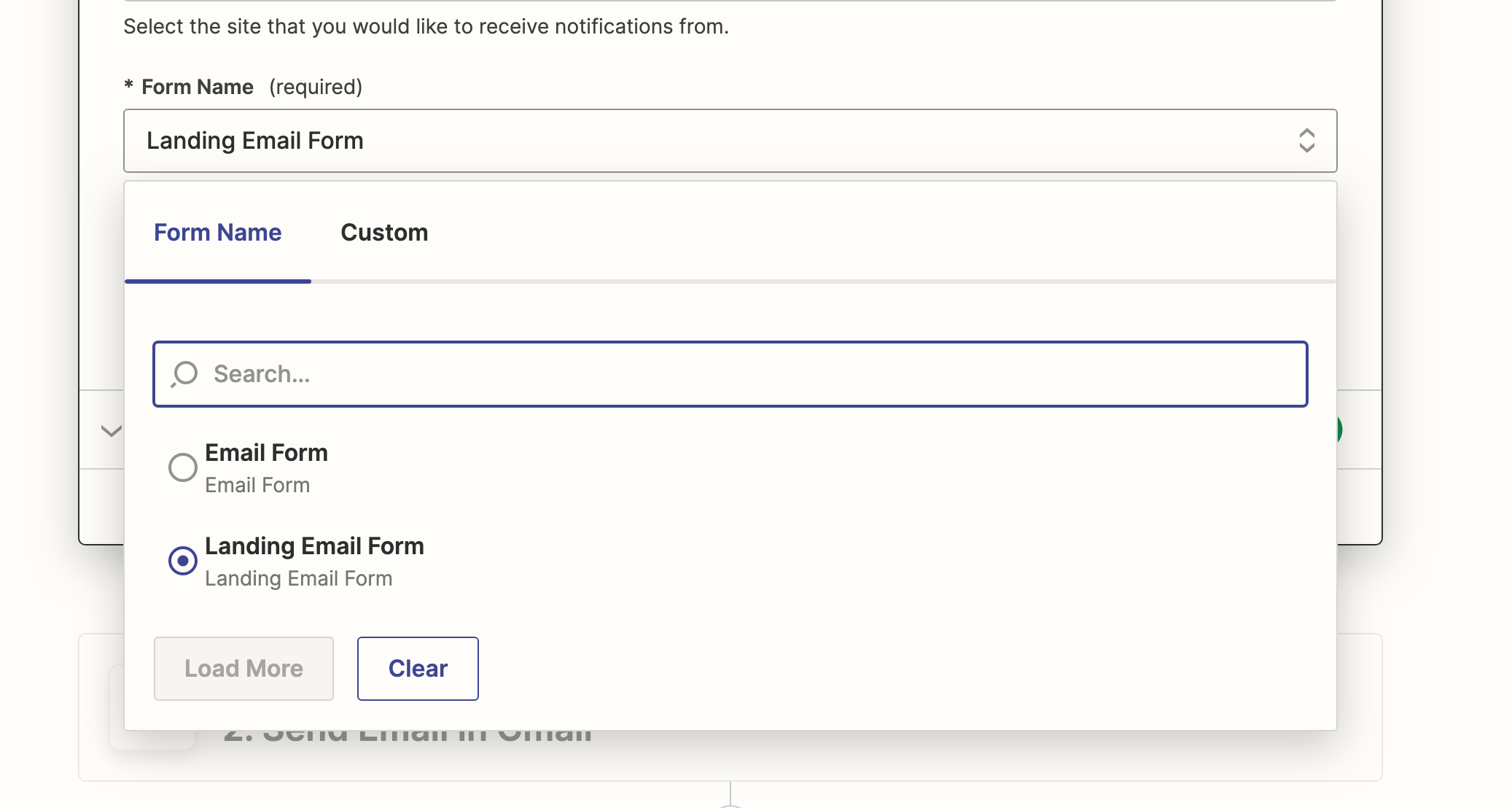
Our form in this example is named 'create invoice form' so we will make sure to select this option. Set up this zap to make sure they're always in motion. Choose a resulting action from the other app. Get it done fast using this integration.