Dynamic Form Builder React
Dynamic Form Builder React - The form builder app is the most complex we've built so far. Web the example app component contains all the code for the dynamic form built with react hook form. I have not been able to find much information on this topic. I am using react js. For this code along, we’re going to have standard inputs for a cat owner’s. Functions for dynamic forms step 3. Use usestate hook step 2. In this article we will quickly build a dynamic form based on json data with events and states. Web create react form component with usereducer react hook example. It builds on concepts from earlier modules and.
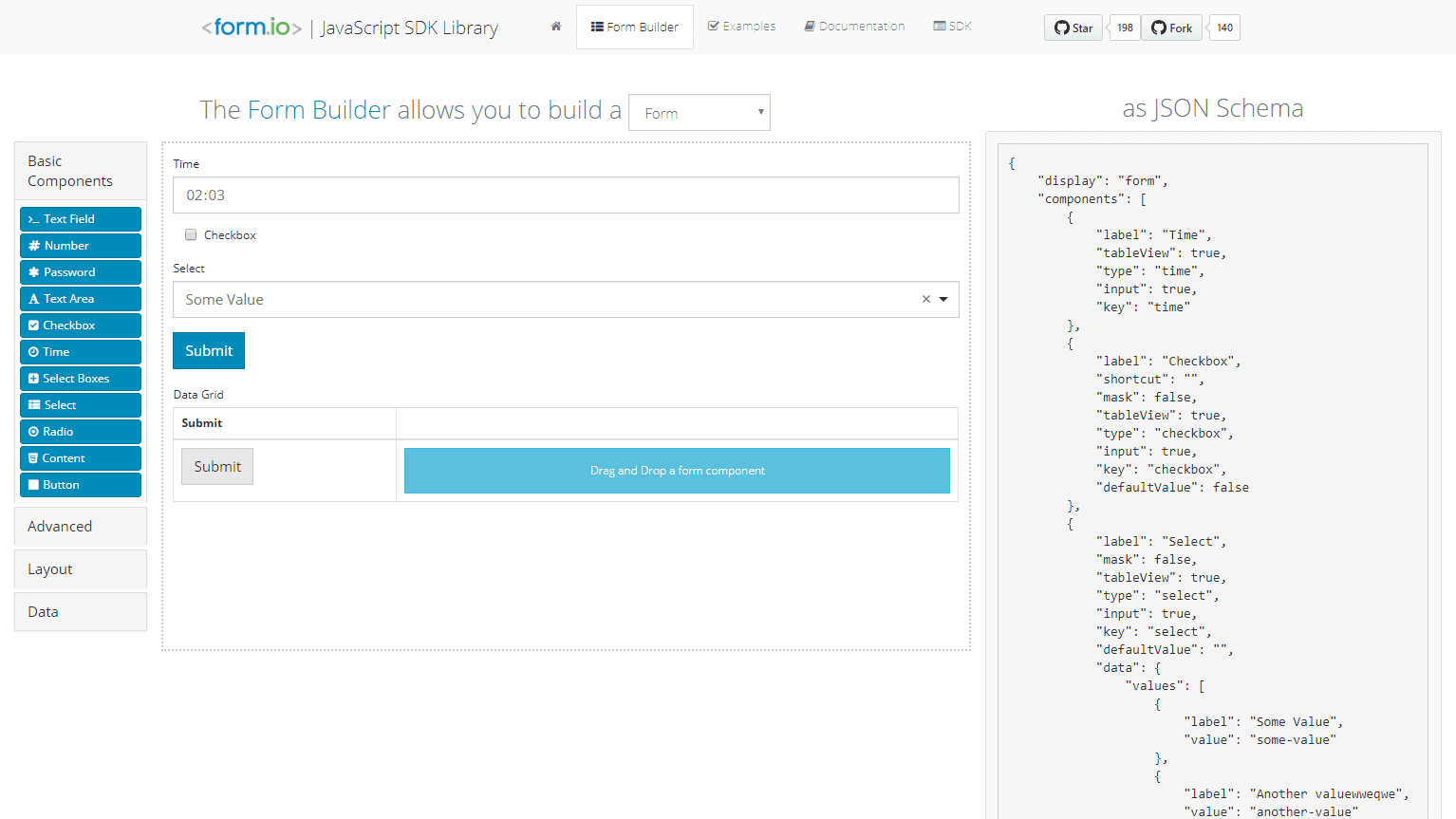
Form.io is a form management, data management, and rendering platform that lets you,. Web april 04, 2016 9317 form elements drag & drop. Web how to create dynamic form input fields in react with antd. I have not been able to find much information on this topic. Use usestate hook step 2. In this article we will quickly build a dynamic form based on json data with events and states. Web create dynamic form fields in react noor ul usba a few days ago i needed to implement dynamic form fields for a project in react. I am using react js. I thought it would be good to. Form validation rules are defined with the yup schema validation.
Web i am trying to render a dynamic form to the user. In this article we will quickly build a dynamic form based on json data with events and states. The form builder app is the most complex we've built so far. Web april 04, 2016 9317 form elements drag & drop. For this code along, we’re going to have standard inputs for a cat owner’s. It builds on concepts from earlier modules and. Don’t worry about the css (you can customize it the way you want,. Form validation rules are defined with the yup schema validation. Form.io is a form management, data management, and rendering platform that lets you,. I have not been able to find much information on this topic.
36 Javascript Dynamic Form Builder Modern Javascript Blog
Form.io is a form management, data management, and rendering platform that lets you,. Generate code for react/vanilla js. Web how to create dynamic form input fields in react with antd. Web a step by step guide on how to build a dynamic form in react step 1. Web defining a data structure we’ll start by defining the data structure that.
Building a Dynamic, Controlled Form with React by Mike Cronin ITNEXT
I am using react js. Web create react form component with usereducer react hook example. React js is a javascript library for building user interfaces. I have not been able to find much information on this topic. I thought it would be good to.
How to create a dynamic form · Issue 306 · finalform/reactfinalform
Web april 04, 2016 9317 form elements drag & drop. Formbuilder is a jquery plugin for drag and drop form creation. Don’t worry about the css (you can customize it the way you want,. Web as i am looking at the examples in the reference for controlled form components in react.js official website, i am wondering how is one supposed.
Dynamic Form in React. Creating a dynamic form in react from… by
Form validation rules are defined with the yup schema validation. I am using react js. I first display a number selector and a button to the user. For this code along, we’re going to have standard inputs for a cat owner’s. Web dynamic forms react form development every day we see a huge number of web applications allowing us customizations.
Building a Dynamic Form in React (Part 1) Digital Spaces
Web dynamic forms react form development every day we see a huge number of web applications allowing us customizations. For this code along, we’re going to have standard inputs for a cat owner’s. Formbuilder is a jquery plugin for drag and drop form creation. Web create dynamic form fields in react noor ul usba a few days ago i needed.
Create Dynamic Form Fields in React YouTube
Web the example app component contains all the code for the dynamic form built with react hook form. Web defining a data structure we’ll start by defining the data structure that we’ll use for this sample, but do keep in mind that the structure will be driven by the backend. I have not been able to find much information on.
Formdynamicfieldsreact EXCLUSIVE
I first display a number selector and a button to the user. Choose from 10,000+ form templates, drag and drop to customize your form, automate. For this code along, we’re going to have standard inputs for a cat owner’s. The form builder app is the most complex we've built so far. Form.io is a form management, data management, and rendering.
Reactjs Drag and Drop Form Builder Working Demo Therichpost
Don’t worry about the css (you can customize it the way you want,. Choose from 10,000+ form templates, drag and drop to customize your form, automate. It lets you create reusable components so that your code is. Web how to create a dynamic form using react js introduction. Form.io is a form management, data management, and rendering platform that lets.
Dynamic Form Builder Database Design
I have not been able to find much information on this topic. Form.io is a form management, data management, and rendering platform that lets you,. Web how to create a dynamic form using react js introduction. Don’t worry about the css (you can customize it the way you want,. Form validation rules are defined with the yup schema validation.
Cải thiện hiệu xuất tương tác form trong React
I first display a number selector and a button to the user. Web a step by step guide on how to build a dynamic form in react step 1. Web dynamic forms react form development every day we see a huge number of web applications allowing us customizations. Web create custom forms for your website without any coding with our.
Choose From 10,000+ Form Templates, Drag And Drop To Customize Your Form, Automate.
Web the example app component contains all the code for the dynamic form built with react hook form. Form.io is a form management, data management, and rendering platform that lets you,. Use usestate hook step 2. Web how to build a dynamic form builder in react with json data.
Web How To Create Dynamic Form Input Fields In React With Antd.
It lets you create reusable components so that your code is. Web i am trying to render a dynamic form to the user. Web the best way to build and manage forms for react and the submission data: Web dynamic forms react form development every day we see a huge number of web applications allowing us customizations.
Web Create Dynamic Form Fields In React Noor Ul Usba A Few Days Ago I Needed To Implement Dynamic Form Fields For A Project In React.
I thought it would be good to. Web as i am looking at the examples in the reference for controlled form components in react.js official website, i am wondering how is one supposed to implement a form in which you. Web april 04, 2016 9317 form elements drag & drop. Web how to create a dynamic form using react js introduction.
It Builds On Concepts From Earlier Modules And.
Web create custom forms for your website without any coding with our free react form builder! Generate code for react/vanilla js. Web defining a data structure we’ll start by defining the data structure that we’ll use for this sample, but do keep in mind that the structure will be driven by the backend. Web a dynamic form is one where the user is able to decide how many inputs there should be.