Feedback Form In Html
Feedback Form In Html - (back to article) customer feedback form</strong> <link.</p> Web feedback formwith star rating systemhtml is created by using custom css and javascript. Let's say we have a basic html form like this: Web it is only used to activate the rating system. Designing an engaging simple feedback form is crucial to encourage user participation and gather valuable insights. Web this is called form validation. A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of. Web 12 hours agoa federal grand jury has indicted former president donald trump in special counsel jack smith’s investigation into efforts to overturn the 2020. <<strong>form</strong> action=url to form script method=post> When you enter data, the browser and/or the web server will check to see that the data is in the correct format and within the.
Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right. Web in this tutorial, we will learn how to create feedback form in html and css. Web step 1) add html use a <<strong>form</strong>> element to process the input. Web all modern browsers support the constraint validation api, a series of javascript methods for validating form controls. <<strong>form</strong> action=url to form script method=post> Web so far then, the html source code to our feedback form looks like this: You can learn more about this in our php tutorial. Create with ai the only way a business or individual can learn is through feedback. Web create your customized feedback form html app, match your website's style and colors, and add feedback form to your html page, post, sidebar, footer, or wherever you like. Easily make the exact form you need with ai.
Freely learn and create student feedback form in html code. Web create with ai looking for something specific? Web once you are all ready to go with your nicely customized and designed feedback form, you can go ahead and share it through your trusted channels for gathering feedback. Web all modern browsers support the constraint validation api, a series of javascript methods for validating form controls. Web step 1) add html use a <<strong>form</strong>> element to process the input. Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right. Web create your customized feedback form html app, match your website's style and colors, and add feedback form to your html page, post, sidebar, footer, or wherever you like. Web so far then, the html source code to our feedback form looks like this: Then add inputs (with a matching label) for each field: Web this is called form validation.
Creating a Feedback Form Using HTML
Easily make the exact form you need with ai. Feedback messages may utilize the browser defaults. Web this is called form validation. When you enter data, the browser and/or the web server will check to see that the data is in the correct format and within the. Web so far then, the html source code to our feedback form looks.
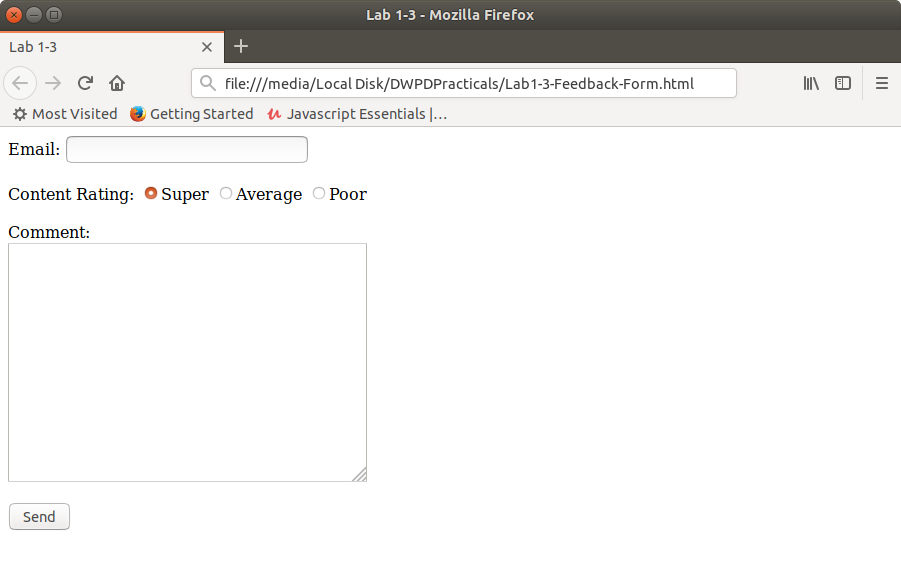
DWPD1.3 Create A Feedback Form Using Form handling.
Web this is called form validation. Easy to make an html. Designing an engaging simple feedback form is crucial to encourage user participation and gather valuable insights. <<strong>form</strong> action=# method=post> <textarea name=message id=message. Web it is only used to activate the rating system.
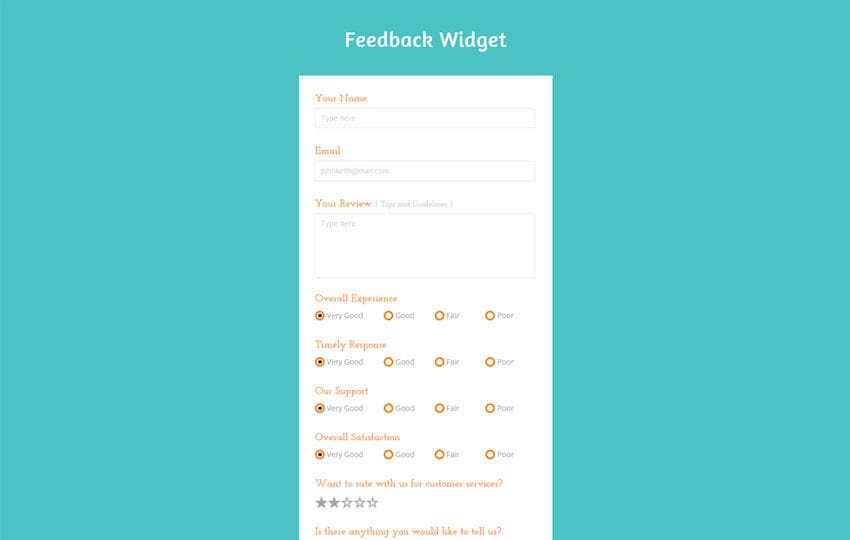
Feedback Form In Html With Star Rating Codeconvey Gambaran
You can learn more about this in our php tutorial. Web create with ai looking for something specific? (back to article) customer feedback form</strong> <link.</p> Easy to make an html. The form may be more useful for your website because with this star rating.
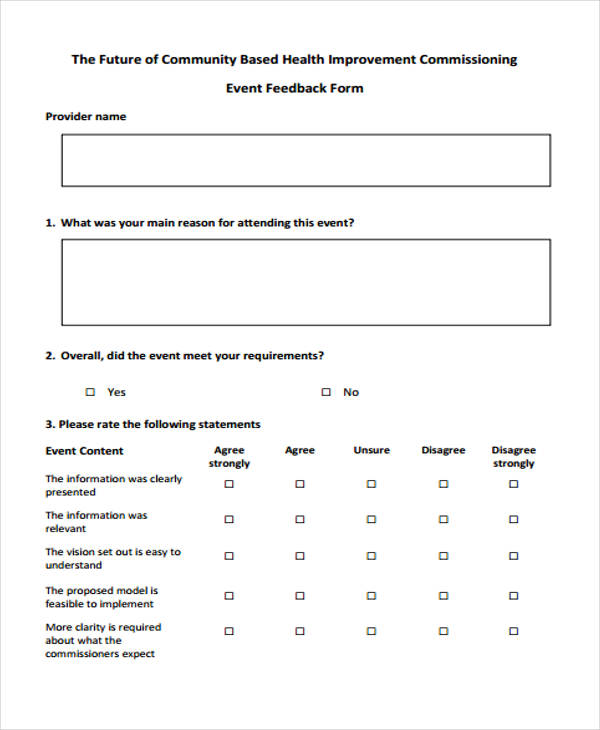
FREE 21+ Event Feedback Forms in PDF MS Word Excel
Web 12 hours agoa federal grand jury has indicted former president donald trump in special counsel jack smith’s investigation into efforts to overturn the 2020. Web example of html customer feedback form|w3docs. Easy to make an html. Web step 1) add html use a <<strong>form</strong>> element to process the input. A simple modal feedback form with no plugins tweet0shares0tweets21comments almost.
Feedback form html makzan’s sharings
The form may be more useful for your website because with this star rating. Web in this tutorial, we will learn how to create feedback form in html and css. Easily make the exact form you need with ai. Web create your customized feedback form html app, match your website's style and colors, and add feedback form to your html.
How to Create Feedback Form in HTML and CSS Create Responsive
Web feedback formwith star rating systemhtml is created by using custom css and javascript. <<strong>form</strong> action=url to form script method=post> The form may be more useful for your website because with this star rating. Easy to make an html. Create with ai the only way a business or individual can learn is through feedback.
Feedback Form in HTML with Star Rating Codeconvey
Web this is called form validation. Web create your customized feedback form html app, match your website's style and colors, and add feedback form to your html page, post, sidebar, footer, or wherever you like. A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of. <<strong>form</strong> action=url to form script method=post> Web.
Creating a Feedback Form Using HTML
(back to article) customer feedback form</strong> <link.</p> You can learn more about this in our php tutorial. Designing an engaging simple feedback form is crucial to encourage user participation and gather valuable insights. Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using.
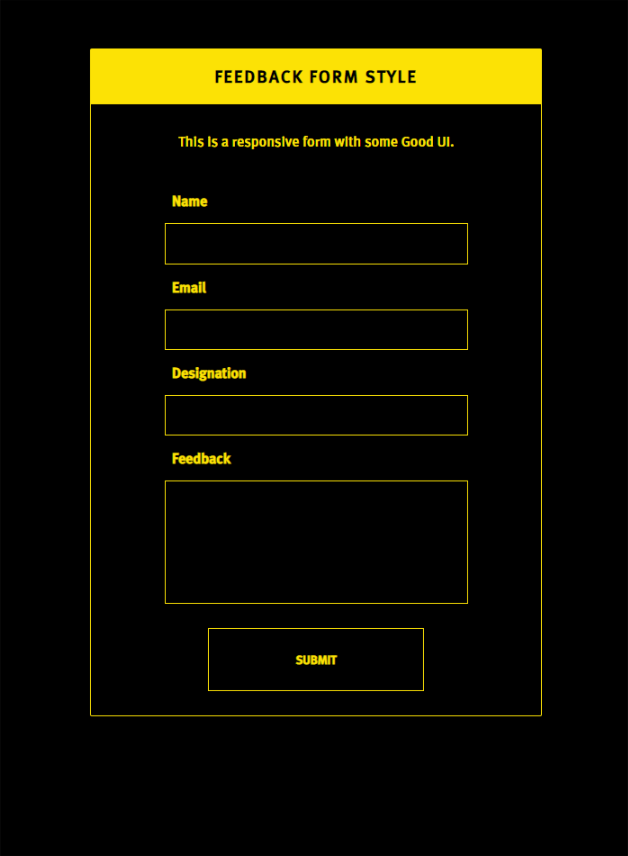
Online Feedback Form Design In HTML CSS CSS CodeLab
Let's say we have a basic html form like this: Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right. Designing an engaging simple feedback form is crucial to encourage user participation and gather valuable insights. Web example of html customer.
Feedback Form Bootstrap & HTML template W3layouts
Web so far then, the html source code to our feedback form looks like this: Designing an engaging simple feedback form is crucial to encourage user participation and gather valuable insights. Web step 1) add html use a <<strong>form</strong>> element to process the input. Let's say we have a basic html form like this: Web in this tutorial, we will.
Web All Modern Browsers Support The Constraint Validation Api, A Series Of Javascript Methods For Validating Form Controls.
Web in this tutorial, we will learn how to create feedback form in html and css. A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of. Web create with ai looking for something specific? Easily make the exact form you need with ai.
Web This Is Called Form Validation.
Let's say we have a basic html form like this: <form action=# method=post>