React Clear Form After Submit
React Clear Form After Submit - Web to clear input values after form submit in react? Clearing the input field values if you are using controlled components,. Web we mostly clear the input field values whenever we submit a form or resetting the cluttered form. Web this article will discuss the use case when you need to clear the form’s contents after it is submitted. Web we can clear an input value after form submit in a react component. Web demonstrates how to reset the form after submission. This is my code and it do the. Web viewed 1k times. Web reset form input field after clicking submit on react js using usestate ask question asked 1 year, 8 months ago modified 1 year, 8 months ago viewed 6k times 2 i. I have a form in react that should empty the input fields once the form has been successfully submitted.
Enabling the autofill feature will automatically save the. Onhandlesubmit (e) { e.preventdefault (); Web the solution is to use the reset () function from the react hook form library, if you execute the function without any parameters ( reset ()) the form is reset to its. This is my code and it do the. Install yup package step 3:. To do that, we write: Clearing the input field values if you are using controlled components,. Web reset form input field after clicking submit on react js using usestate ask question asked 1 year, 8 months ago modified 1 year, 8 months ago viewed 6k times 2 i. I have a form in react that should empty the input fields once the form has been successfully submitted. Web react clear form fields after submit.
You can either use the setstate() function in controlled components to set the empty state corresponding to. Record<string, boolean>) => void reset the entire form state, fields reference, and.</p> Web to clear input values after form submit in react? Install react hook form package step 3: To do that, we write: I am trying to empty/clear my form fields after i click submit button using onsubmit event handler in react js. Onhandlesubmit (e) { e.preventdefault (); Web how to clear and reset errors and form values in react step 1: Web reset form input field after clicking submit on react js using usestate ask question asked 1 year, 8 months ago modified 1 year, 8 months ago viewed 6k times 2 i. Web we mostly clear the input field values whenever we submit a form or resetting the cluttered form.
reactform examples CodeSandbox
Web we can clear an input value after form submit in a react component. Web in this way, the next submitter will see the previous response of the submitter if they share the same browser. Handlesubmit (e) { e.preventdefault ();. Clearing the input field values if you are using controlled components,. This is my code and it do the.
A Complete React Form Builder Reactscript
Web reset reset form state and values reset: Web demonstrates how to reset the form after submission. Web we mostly clear the input field values whenever we submit a form or resetting the cluttered form. You can either use the setstate() function in controlled components to set the empty state corresponding to. Build new react app step 2:
React Clear Cache? Trust The Answer
I am trying to empty/clear my form fields after i click submit button using onsubmit event handler in react js. You can either use the setstate() function in controlled components to set the empty state corresponding to. Web react clear form fields after submit. I have a form in react that should empty the input fields once the form has.
How to clear materialui select and reactdatetime after redux form
Web we can clear an input value after form submit in a react component. Web viewed 1k times. Install yup package step 3:. In react, form management is more complicated because you. Web in this way, the next submitter will see the previous response of the submitter if they share the same browser.
42 Javascript Submit Form Onclick Button Javascript Nerd Answer
Web this article will discuss the use case when you need to clear the form’s contents after it is submitted. Web we mostly clear the input field values whenever we submit a form or resetting the cluttered form. I am trying to empty/clear my form fields after i click submit button using onsubmit event handler in react js. I have.
ReactHookForm Reset All Fields After Submit
Web reset form input field after clicking submit on react js using usestate ask question asked 1 year, 8 months ago modified 1 year, 8 months ago viewed 6k times 2 i. Web to clear input values after form submit in react? Onhandlesubmit (e) { e.preventdefault (); You can either use the setstate() function in controlled components to set the.
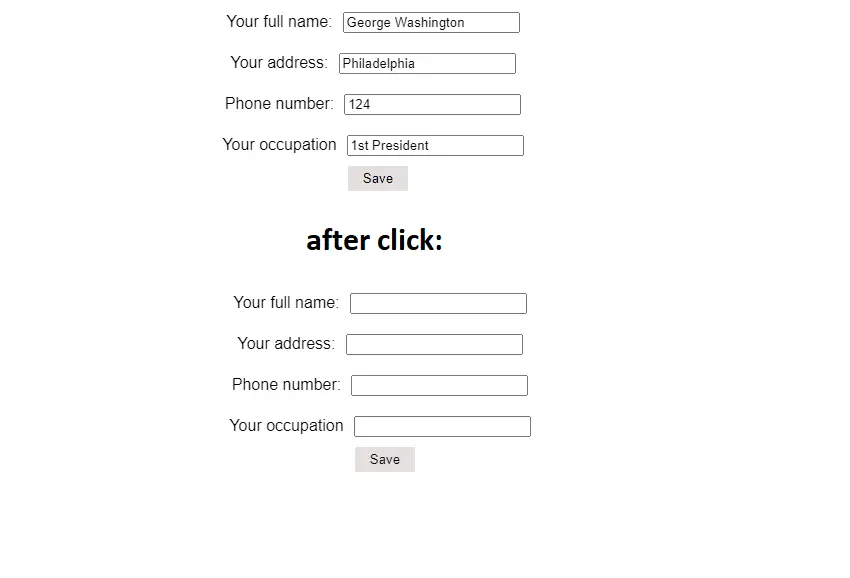
How to clear form after submit in React examples
Web september 21, 2022 a reset form in a web application plays an important role to reset the form so that the user can insert the new input to the form. Web reset form input field after clicking submit on react js using usestate ask question asked 1 year, 8 months ago modified 1 year, 8 months ago viewed 6k.
Use react form
Web reset reset form state and values reset: Web how to clear and reset errors and form values in react step 1: I have a form in react that should empty the input fields once the form has been successfully submitted. Handlesubmit (e) { e.preventdefault ();. Web to clear input values after form submit in react?
35 Javascript Submit Form Programmatically Javascript Overflow
Web we can clear an input value after form submit in a react component. I have a form in react that should empty the input fields once the form has been successfully submitted. Handlesubmit (e) { e.preventdefault ();. Record<string, boolean>) => void reset the entire form state, fields reference, and.</p> Web the solution is to use the reset () function.
33 Submit Without Refresh Javascript Javascript Overflow
Web reset form input field after clicking submit on react js using usestate ask question asked 1 year, 8 months ago modified 1 year, 8 months ago viewed 6k times 2 i. I have a form in react that should empty the input fields once the form has been successfully submitted. To do that, we write: Handlesubmit (e) { e.preventdefault.
Web The Solution Is To Use The Reset () Function From The React Hook Form Library, If You Execute The Function Without Any Parameters ( Reset ()) The Form Is Reset To Its.
Web reset form input field after clicking submit on react js using usestate ask question asked 1 year, 8 months ago modified 1 year, 8 months ago viewed 6k times 2 i. Web how to clear and reset errors and form values in react step 1: Clearing the input field values if you are using controlled components,. Web in this way, the next submitter will see the previous response of the submitter if they share the same browser.
Web We Can Clear An Input Value After Form Submit In A React Component.
Onhandlesubmit (e) { e.preventdefault (); Web we mostly clear the input field values whenever we submit a form or resetting the cluttered form. Web this article will discuss the use case when you need to clear the form’s contents after it is submitted. Web viewed 1k times.
Enabling The Autofill Feature Will Automatically Save The.
Web to clear input values after form submit in react? I am trying to empty/clear my form fields after i click submit button using onsubmit event handler in react js. Build new react app step 2: Web demonstrates how to reset the form after submission.
Web September 21, 2022 A Reset Form In A Web Application Plays An Important Role To Reset The Form So That The User Can Insert The New Input To The Form.
Web reset reset form state and values reset: Install react hook form package step 3: In react, form management is more complicated because you. You can either use the setstate() function in controlled components to set the empty state corresponding to.