Squarespace Pop Up Form
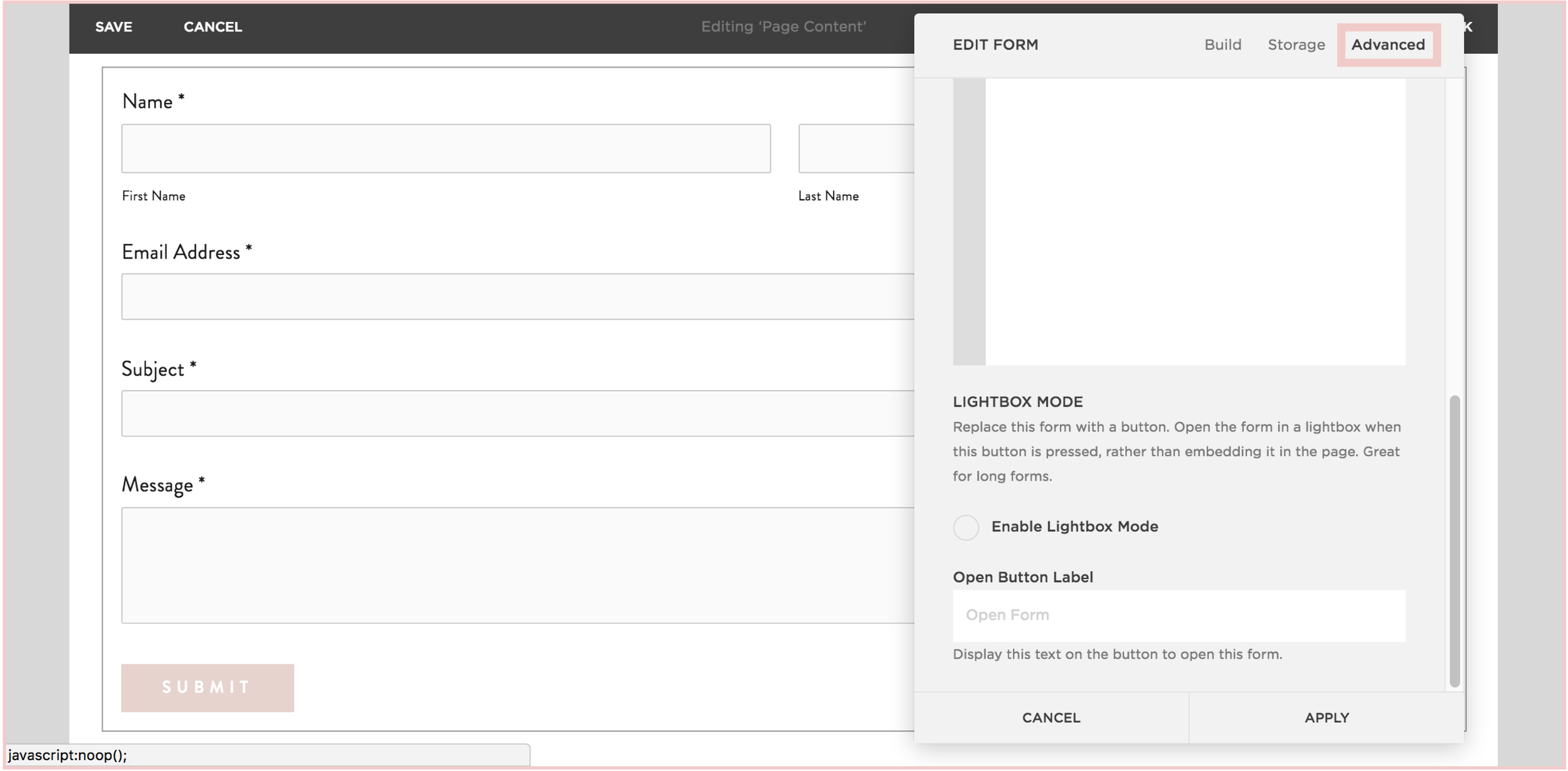
Squarespace Pop Up Form - Once you’ve added the block, you’ll see a few different options that you can change. } < /script > your content here! That's right, no code needed from your email service! Set the display and timing of the pop up. In your sidebar, click marketing. We’ll cover both methods below. To recap, you want to: Select edit on the top left hand side of your site preview add a new form or double click on an existing one navigate to the the design tab in the form options menu toggle on the lightbox feature add custom text to. Log in to your squarespace website editor. Be aware of best practices.
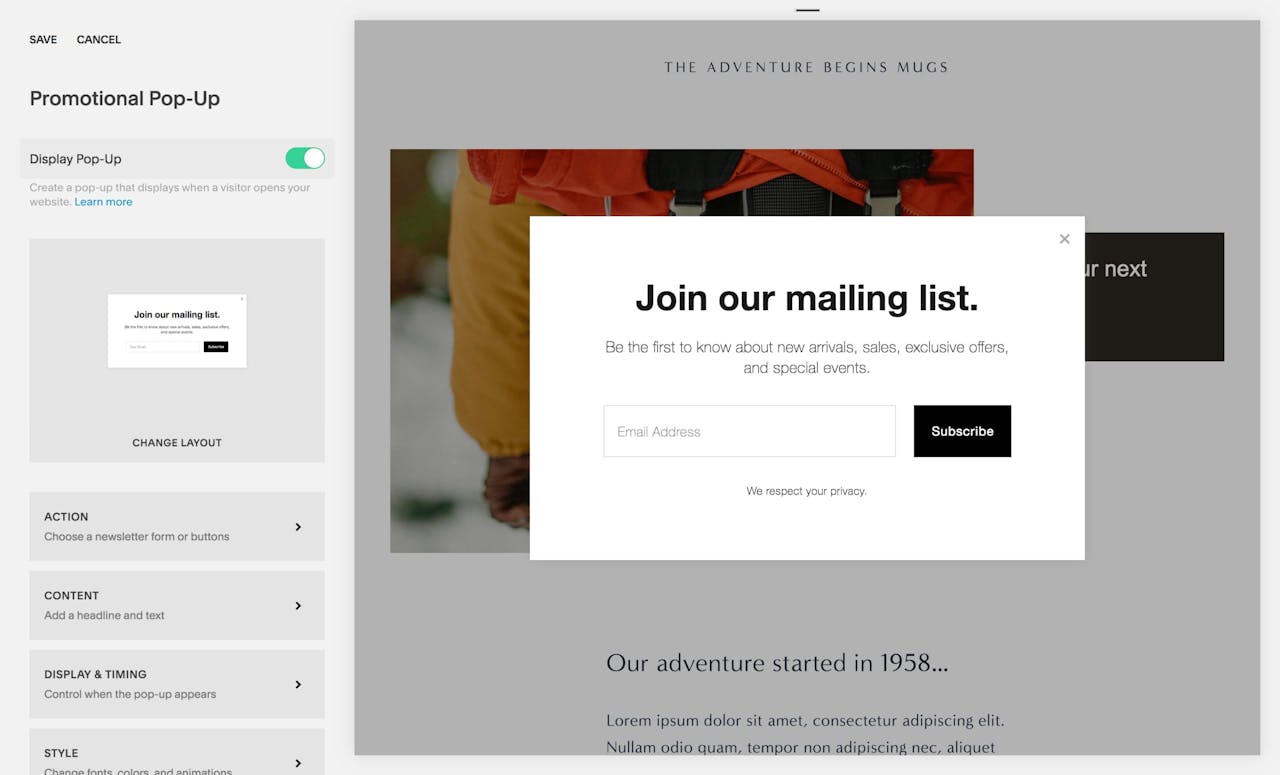
The first thing we want to choose is layout } < /script > your content here! Just follow the 4 simple steps below. Web use this form to submit a request about exemption from sales tax collected for squarespace payments. Web this video walks you through how to add a squarespace pop up form to your site. Set the display and timing of the pop up. Enter the details of your request here. Log in to your squarespace website editor. Once you’ve added the block, you’ll see a few different options that you can change. Choose a layout that best fits your needs.
Web how to create it: Web this video walks you through how to add a squarespace pop up form to your site. We’ll cover both methods below. Add a subscribe form or button(s) add your headline and paragraph text. Be aware of best practices. Choose a layout that best fits your needs. Once you’ve added the block, you’ll see a few different options that you can change. In your sidebar, click marketing. We'll walk through where to add them, how to style them, and how to send the info your email list. Enter the details of your request here.
How to Create a Squarespace Pop Up Lauren Taylar
Choose a layout that best fits your needs. That's right, no code needed from your email service! Set the display and timing of the pop up. We'll walk through where to add them, how to style them, and how to send the info your email list. Just follow the 4 simple steps below.
Squarespace Design PopUp Form Showcase in 2020 Website design
Add a subscribe form or button(s) add your headline and paragraph text. To recap, you want to: Set the display and timing of the pop up. To close the popup, you’ll need to add a button or link with the following code: Select edit on the top left hand side of your site preview add a new form or double.
HOW TO CREATE A POPUP FORM ON SQUARESPACE — June Mango® Design in 2020
Just follow the 4 simple steps below. Enter the details of your request here. We'll walk through where to add them, how to style them, and how to send the info your email list. In your sidebar, click marketing. Log in to your squarespace website editor.
How To Set Up A Pop Up Form On Your Squarespace Website YouTube
Log in to your squarespace website editor. Web those are the 8 steps to take in setting up a promotional pop up on squarespace. We’ll cover both methods below. You can then style the popup div using css to control its appearance. Web this video walks you through how to add a squarespace pop up form to your site.
HOW TO CREATE A POPUP FORM ON SQUARESPACE — June Mango Design
Web use this form to submit a request about exemption from sales tax collected for squarespace payments. If you’re not based in a country or state where we collect taxes, and you believe we shouldn’t collect taxes from you, please explain. Just follow the 4 simple steps below. To recap, you want to: Select edit on the top left hand.
Using Squarespace to announce your Startup and gather Email Leads
Choose a layout that best fits your needs. The first thing we want to choose is layout Set the display and timing of the pop up. Enter the details of your request here. Once you’ve added the block, you’ll see a few different options that you can change.
How to Create a PopUp form in SquareSpace Squarespace website design
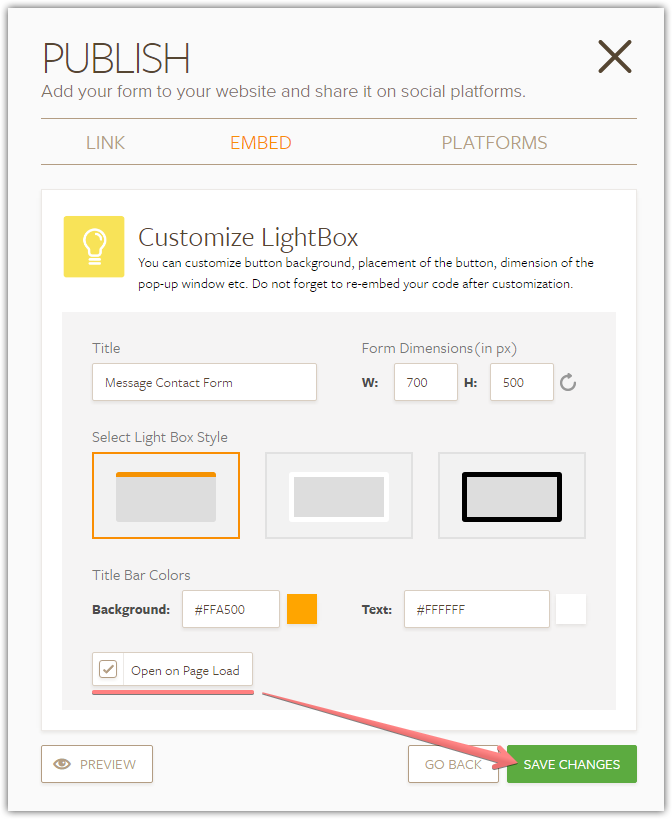
That's right, no code needed from your email service! Add a subscribe form or button(s) add your headline and paragraph text. Once you’ve added the block, you’ll see a few different options that you can change. Enter the details of your request here. To close the popup, you’ll need to add a button or link with the following code:
HOW TO CREATE A POPUP FORM ON SQUARESPACE — June Mango Design
Web use this form to submit a request about exemption from sales tax collected for squarespace payments. Add a subscribe form or button(s) add your headline and paragraph text. Choose a layout that best fits your needs. The first thing we want to choose is layout Once you’ve added the block, you’ll see a few different options that you can.
4 Ways to Use the Squarespace Popup Form (besides your newsletter
Web use this form to submit a request about exemption from sales tax collected for squarespace payments. Just follow the 4 simple steps below. We'll walk through where to add them, how to style them, and how to send the info your email list. Web < script > window.onload = function () { var popup = document.getelementbyid ('popup'); That's right,.
Squarespace How to add a popup web form with an X to homepage
The first thing we want to choose is layout To close the popup, you’ll need to add a button or link with the following code: Just follow the 4 simple steps below. In your sidebar, click marketing. Web < script > window.onload = function () { var popup = document.getelementbyid ('popup');
Choose A Layout That Best Fits Your Needs.
Add a subscribe form or button(s) add your headline and paragraph text. Web use this form to submit a request about exemption from sales tax collected for squarespace payments. You can then style the popup div using css to control its appearance. The first thing we want to choose is layout
We’ll Cover Both Methods Below.
Web this video walks you through how to add a squarespace pop up form to your site. To close the popup, you’ll need to add a button or link with the following code: } < /script > your content here! We'll walk through where to add them, how to style them, and how to send the info your email list.
Enter The Details Of Your Request Here.
Web < script > window.onload = function () { var popup = document.getelementbyid ('popup'); That's right, no code needed from your email service! Web how to create it: Just follow the 4 simple steps below.
Set The Display And Timing Of The Pop Up.
Be aware of best practices. In your sidebar, click marketing. Once you’ve added the block, you’ll see a few different options that you can change. If you’re not based in a country or state where we collect taxes, and you believe we shouldn’t collect taxes from you, please explain.